Add panels on backlog pages
Azure DevOps Services
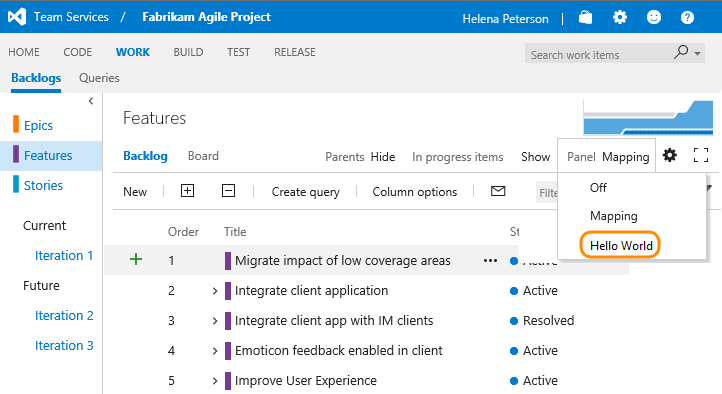
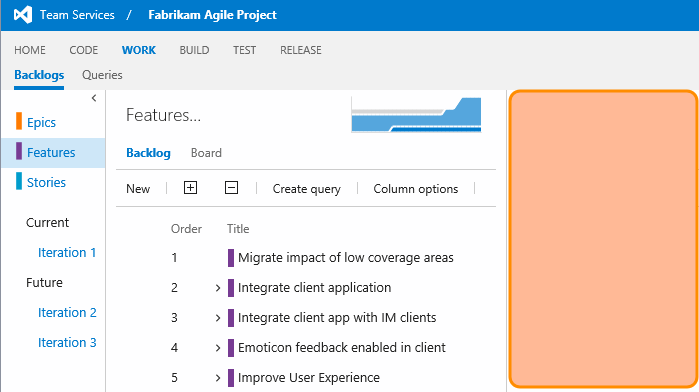
Here, we add a simple Hello World extension as a panel on the Portfolio backlog, Product backlog, and Iteration backlog.
Tip
Check out our newest documentation on extension development using the Azure DevOps Extension SDK.

The custom panel opens in the same space that the mapping panel opens if it were selected.

There are three types of backlogs that can be targets for panel extensions: Portfolio backlogs, Product backlogs, and Iteration backlogs. For the Agile template, this breakdown is as below. This is representative of Scrum and CMMI as well. For custom templates, please consult your process to see which backlogs are requirement or portfolio category.

For more information, see the Azure DevOps Services Extension Sample.
Update your extension manifest
Update your extension manifest file with the following code:
...
"contributions": [
{
"id": "Fabrikam.HelloWorld.Backlogs.Panel",
"type": "ms.vss-work-web.backlog-panel",
"description": "Adds a 'Hello' panel to Product and Iteration backlog pages.",
"targets": [
"ms.vss-work-web.requirement-backlog-toolpane",
"ms.vss-work-web.portfolio-backlog-toolpane",
"ms.vss-work-web.iteration-backlog-toolpane"
],
"properties": {
"title": "Hello Panel Pane",
"name": "Hello Panel",
"uri": "index.html",
"registeredObjectId": "backlogPanelObject"
}
}
],
"scopes": [
"vso.work"
]
...
Contribution
For each contribution in your extension, the manifest defines
- the type of contribution (backlog panel in this case),
- the contribution target (the requirements, portfolio, and iteration backlogs in this case),
- and the properties that are specific to each type of contribution. For panels, we have
| Property | Description |
|---|---|
| title | Tooltip text that appears on the menu item |
| name | What appears in the dropdown for panel selection |
| uri | Path (relative to the extension's base URI) of the page to surface as the panel |
| registeredObjectId | Id of the object registered for the panel |
Learn about all of the places where you can add an extension in Extensibility points.
Scopes
Include the scopes that your extension requires.
In this case, we need vso.work to access work items.
Get selection events
To get selection events (information about what work items are selected) implement this interface on your registered object.
...
IContributedPanel {
workItemSelectionChanged: (selectedWorkItems) => void;
}
...
Next steps
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for