Webhooks
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Webhooks provide a way to send a JSON representation of an event to any service. All that is required is a public endpoint (HTTP or HTTPS).
For more information about the JSON payloads posted by this consumer, see events.
Prerequisites
Only organization Owners or Project Collection Administrators can manage webhooks for an organization.
Send JSON representation to a service
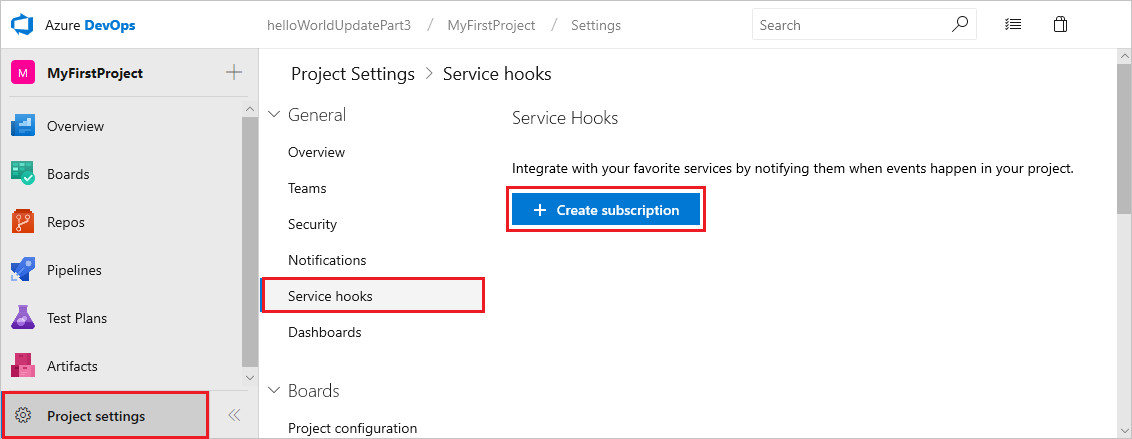
Go to your project Service hooks page:
https://{orgName}/{project_name}/_settings/serviceHooks
Select Create subscription.
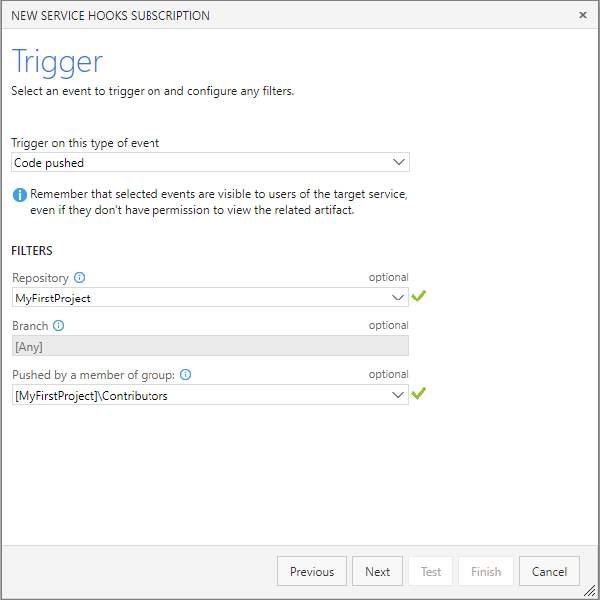
Select and configure the Azure DevOps Services event:

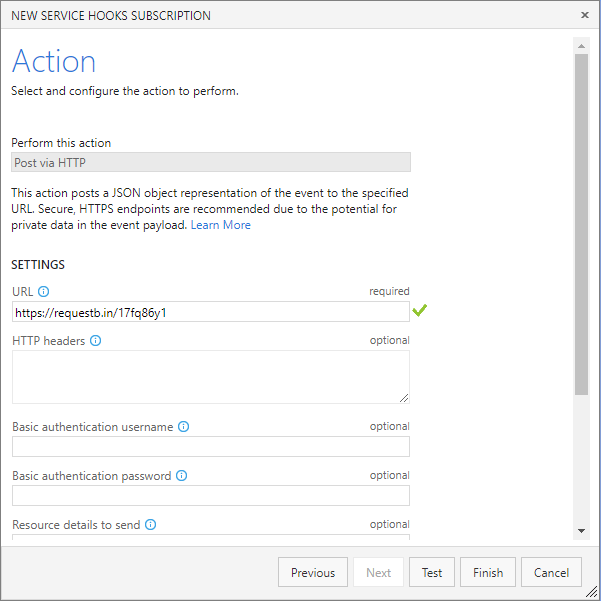
Configure what to do when the event occurs:
See the following Q & A for information on the Resource details to send, Messages to send, and Detailed messages to send settings.

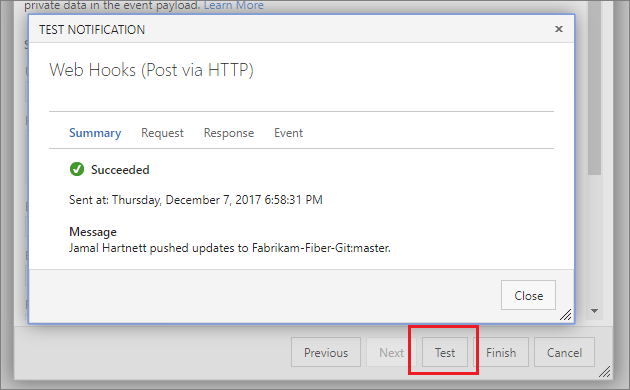
Test the service hook subscription and finish the wizard:

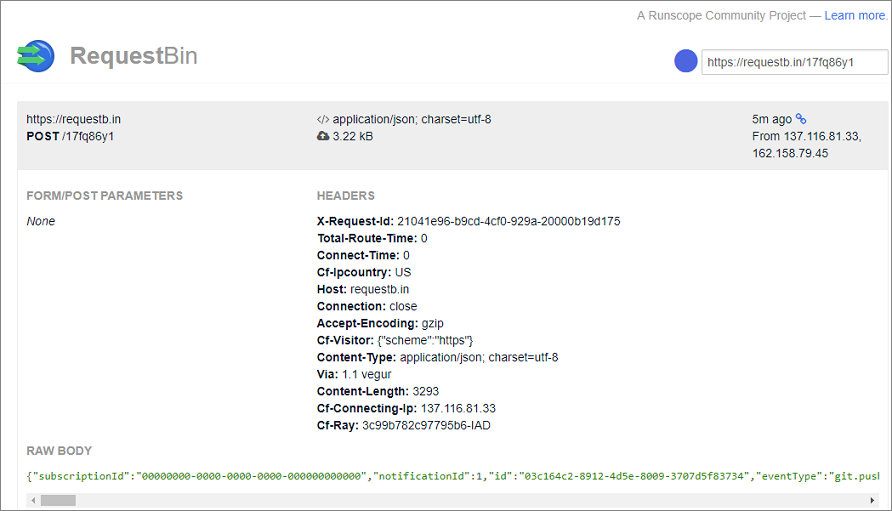
Now the webhook is set up. Go to the target service to view the JSON representation:

Pricing
Azure DevOps doesn't charge for the framework for integrating with external services. Check out the specific service's site for pricing related to their services.
Q & A
Q: What are the Resource details to send, Messages to send, and Detailed messages to send settings for?
A: They control the size of the JSON payload that is sent.
The Resource details to send setting controls how much of the resource is sent. The default is All, but you can also choose to send Minimal (only sends key fields like URL and ID), or None.
None and Minimal are useful in scenarios where the caller doesn't actually need much, if anything, about the resource because it's relying on the message or detailed message. None and Minimal are also useful for security reasons, for example, the caller needs to call back into Azure DevOps Services and go through normal security/permission checks to get more details about the resource.
Sample JSON:
{
"eventType": "git.push",
...
"messages": {
"text": "...",
"html": "...",
"markdown": "..."
},
"detailedMessage": {
"text": "...",
"html": "...",
"markdown": "..."
},
"resource": {
"id": "...",
"url": "https://...",
"name": "...",
"field1:": "..."
}
}
Q: Can I programmatically create subscriptions?
A: Yes, see details here.
Q: Can I send webhooks to non HTTPS endpoints?
A: Yes. However, it's recommended that you only use HTTPS endpoints for your webhooks. Using HTTP means there is a the potential for private data being sent unencrypted. This includes any authentication headers in your webhook.
Q: Can I use basic authentication when setting up a webhook that isn't HTTPS?
A: No. You must use HTTPS when utilizing basic authentication on a webhook.
Q: Can we use localhost or special range IPs as webhook targets?
A: No. Webhooks can't target localhost (loopback) or special range IPv4/IPv6 addresses.
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for