GitHub Copilot и Visual Studio 2022
Получайте больше результатов с помощью программирования пар ИИ
Не выбивайтесь из ритма и выполняйте задачи быстрее с помощью многостроковых рекомендаций, возникающих в вашем коде и комментариях к коду. Создание новых функций, написание модульных тестов и обучение новым технологиям никогда не было проще или веселее.
НОВОЕGitHub Copilot для бизнеса обеспечивает фильтрацию уязвимостей системы безопасности, поддержку прокси-серверов и ведущие в отрасли функции конфиденциальности.
Познакомьтесь с семейством продуктов Visual Studio
Visual Studio
Наиболее полная интегрированная среда разработки для разработчиков .NET и C++ в Windows.Полноценный набор инструментов и функций для улучшения и усовершенствования каждого этапа разработки программного обеспечения.

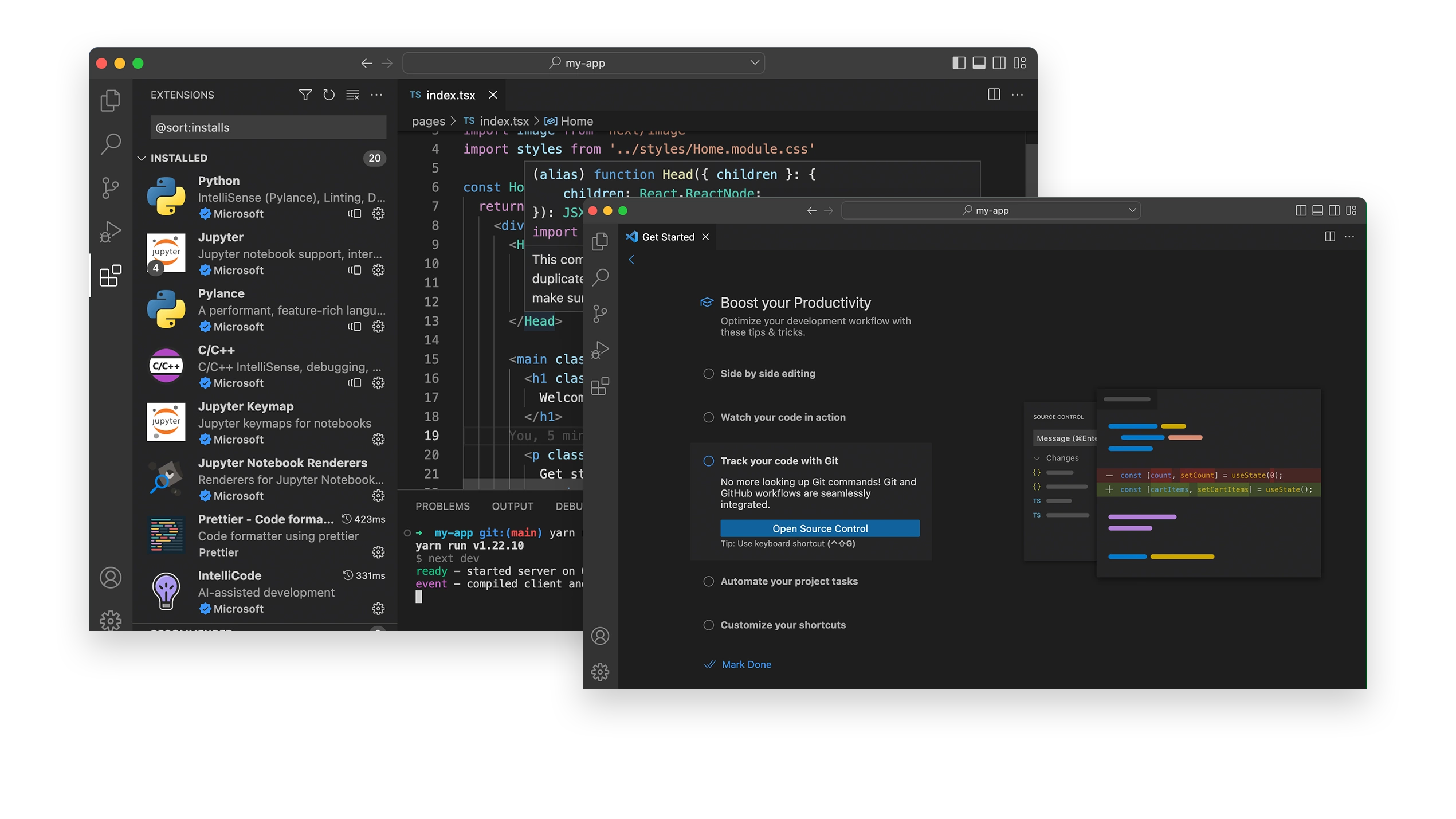
Visual Studio Code
Автономный редактор исходного кода, работающий в Windows, macOS и Linux. Лучший выбор для JavaScript и веб-разработчиков, с расширениями, поддерживающими любые языки программирования.
Используя Visual Studio Code, вы соглашаетесь с лицензия & заявлении о конфиденциальности
Visual Studio 2022
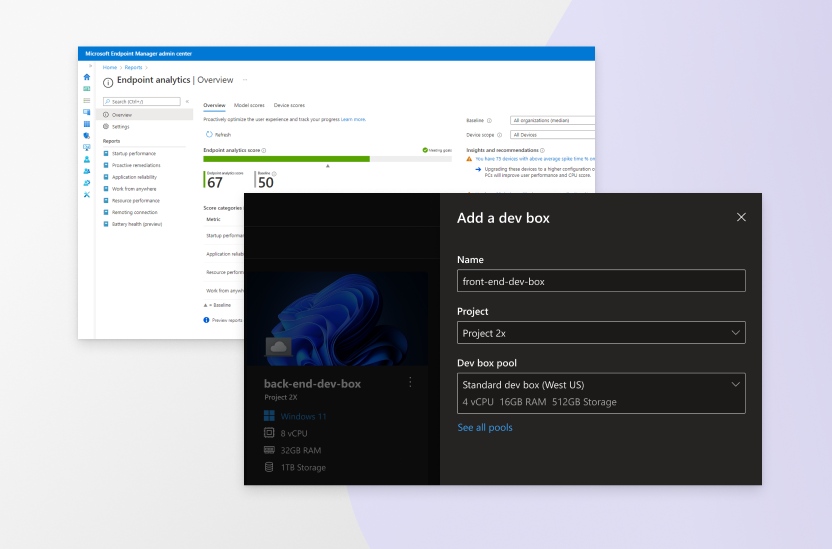
Интегрированная среда разработки Visual Studio является творческой стартовой площадкой, которую можно использовать для редактирования, отладки и сборки кода, а также для публикации приложения. В дополнение к стандартному редактору и отладчику, предоставляемых большинством интегрированных сред разработки, Visual Studio включает компиляторы, средства завершения кода, графические конструкторы и многие другие функции для улучшения процесса разработки программного обеспечения.

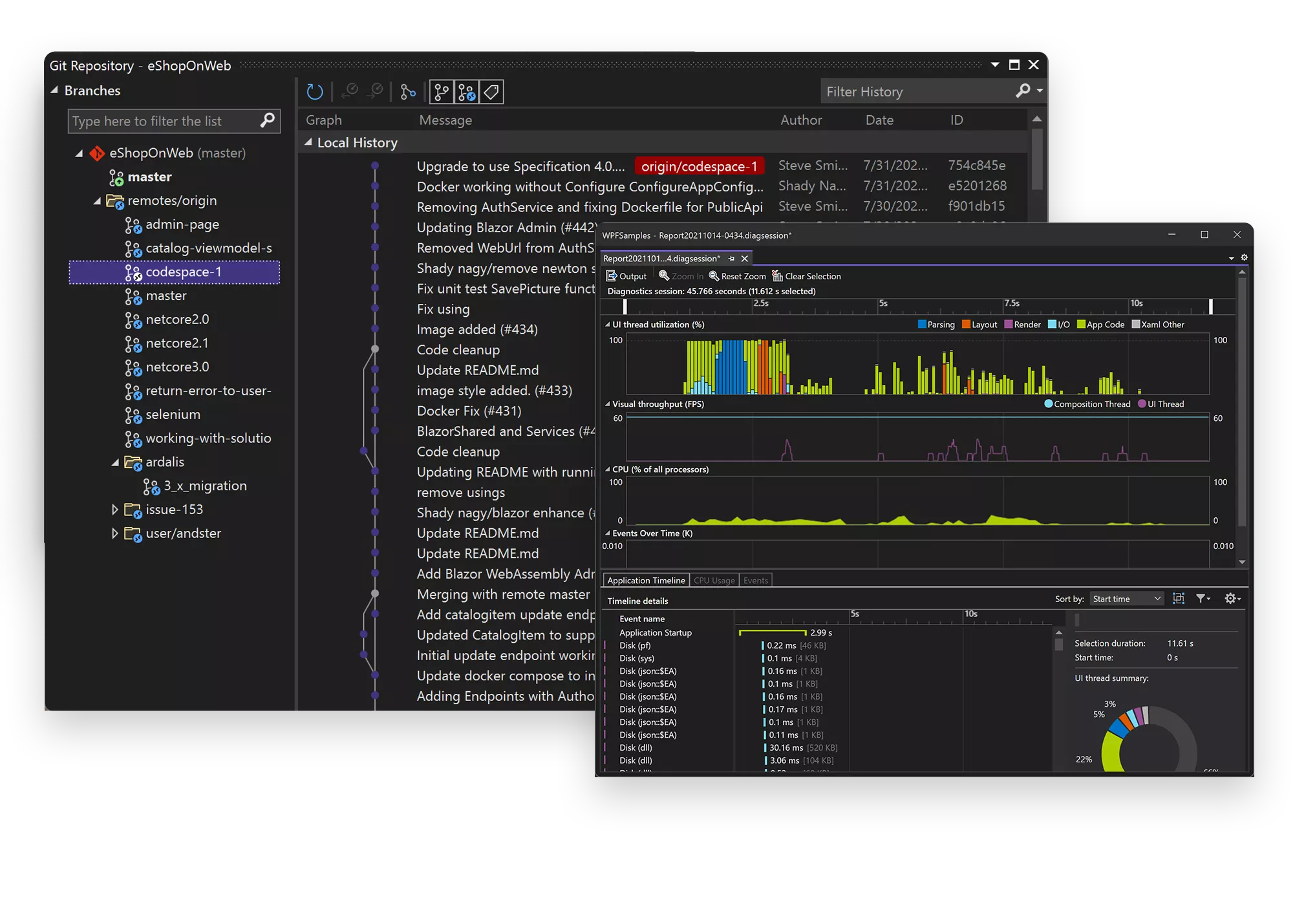
Создавайте код быстрее
Работайте более эффективно
Visual Studio является самой быстрой интегрированной средой разработки для повышения производительности. Выбирайте в качестве цели любую платформу и любое устройство. Выполняйте сборку любого типа приложения. Работайте совместно в реальном времени. Диагностируйте и устраняйте проблемы до их возникновения. Это делает ваши ежедневные процессы более гибкими и адаптивными.
Visual Studio Code
Visual Studio Code — это упрощенный, но мощный редактор исходного кода, который работает на компьютере и доступен для Windows, macOS и Linux. Имеет встроенную поддержку JavaScript, TypeScript и Node.js, а также обширную экосистему расширений для других языков и сред выполнения (например, C++, C#, Java, Python, PHP, Go, .NET).

Редактирование кода. Новый подход
Выполните отладку кода прямо из редактора. Запустите приложения или подключитесь к выполняющимся приложениям и выполните отладку с помощью точек останова, стеков вызовов и интерактивной консоли.
Получите новые возможности за счет расширений
Расширения — это надстройки, которые настраивают и улучшают Visual Studio. Они включая в себя дополнительные параметры, функции или сценарии применения для существующих инструментов. Благодаря тысячам расширений в Marketplace у вас есть несколько вариантов для повышения производительности и удовлетворения потребностей рабочего процесса.
Подписки Visual Studio
Получите больше от Visual Studio с подпиской! Получите доступ к таким платформам, как Azure, обучению и многому другому для команды.
- Последняя и прошлые версии Visual Studio
- Скидки на службы Azure при использовании в целях разработки и тестирования
- Сервисы DevOps для поддержки рабочего процесса разработки
- Ежемесячные деньги на счете в Azure для обучения, экспериментов и прототипов
- Доступ ко всему каталогу программного обеспечения Майкрософт для разработки и тестирования
- Учебные материалы, например, Pluralsight и LinkedIn Learning
- Инциденты технической поддержки при возникновении проблем разработки и тестирования