 Visual Studio 2017 sürüm 15.0 Sürüm Notları
Visual Studio 2017 sürüm 15.0 Sürüm Notları
Geliştirici Topluluğu | Sistem Gereksinimleri | Uyumluluk | Dağıtılabilir Kod | Lisans Koşulları | Bloglar | Bilinen Sorunlar
Not
Bu sürüm Visual Studio’nun en son sürümü değildir. En son sürümü indirmek için lütfen Visual Studio sitesini ziyaret edin.
Görüş ve Öneriler
Fikrinizi öğrenmek isteriz! Yükleyicinin veya Visual Studio IDE’nin sağ üst köşesindeki Sorun Bildir seçeneğiyle sorunları bize bildirebilirsiniz. ![]() simgesi sağ üst köşede bulunur.
Soru sorup yanıtlar bulabileceğiniz Visual Studio Geliştirici Topluluğu sayfasından sorunlarınızı takip edebilirsiniz.
Ayrıca Canlı Sohbet desteğimizden ücretsiz yükleme yardımı alabilirsiniz.
simgesi sağ üst köşede bulunur.
Soru sorup yanıtlar bulabileceğiniz Visual Studio Geliştirici Topluluğu sayfasından sorunlarınızı takip edebilirsiniz.
Ayrıca Canlı Sohbet desteğimizden ücretsiz yükleme yardımı alabilirsiniz.
Destek Zaman Çerçevesi
Visual Studio 2017 sürüm 15.0 Enterprise ve Professional kullanıcıları desteklenir ve Ocak 2020’ye kadar güvenlik açığı düzeltmeleri alacaktır. Bu zaman çerçevesi, Ekim 2018’de Visual Studio 2017 sürüm 15.9’un Visual Studio 2017 ürünleri için son bakım ana hattı olarak kullanıma sunulması ile belirlenmiştir. Visual Studio 2017’nin en yeni ve güvenli sürümünü my.visualstudio.com adresindeki indirmeler bölümünden edinebilirsiniz. Desteklenen Visual Studio ana hatları hakkında daha fazla bilgi için lütfen Visual Studio 2017 için destek ilkesini gözden geçirin.
Sürüm notlarının en son sürümüne bakın veya Visual Studio 2017'nin desteklenen en son sürümünü indirmek için Visual Studio sitesini ziyaret edin.
Sürüm Geçmişi
- 11 Aralık 2019 - Visual Studio 2017 sürüm 15.0 (26228.102)
- 10 Eylül 2017 - Visual Studio 2019 sürüm 15.0 (26228.98)
- 13 Ağustos 2019 - Visual Studio 2017 sürüm 15.0 (26228.96)
- 9 Temmuz 2019 - Visual Studio 2017 sürüm 15.0 (26228.92)
- 11 Haziran 2017 - Visual Studio 2019 sürüm 15.0 (26228.88)
- 14 Mayıs 2019 - Visual Studio 2017 sürüm 15.0 (26228.84)
- 12 Mart 2019 - Visual Studio 2017 sürüm 15.0 (26228.76)
- 12 Şubat 2019 - Visual Studio 2017 sürüm 15.0 (26228.73)
- 11 Aralık 2018 - Visual Studio 2017 sürüm 15.0 (26228.64)
- 10 Ekim 2018 - Visual Studio 2017 sürüm 15.0 (26228.57)
- 28 Ağustos 2018 - Visual Studio 2017 sürüm 15.0 (26228.52)
- 14 Ağustos 2018 - Visual Studio 2017 sürüm 15.0 (26228.49)
- 2 Ağustos 2018 - Visual Studio 2017 sürüm 15.0 (26228.46)
- 10 Temmuz 2018 - Visual Studio 2017 sürüm 15.0 (26228.43)
- 31 Mayıs 2018 - Visual Studio 2017 sürüm 15.0 (26228.37)
- 26 Nisan 2018 - Visual Studio 2017 sürüm 15.0 (26228.31)
- 10 Nisan 2018 - Visual Studio 2017 sürüm 15.0 (26228.30)
- 13 Mart 2018 - Visual Studio 2017 sürüm 15.0 (26228.29)
- 21 Şubat 2018 - Visual Studio 2017 sürüm 15.0 (26228.26)
- 2 Şubat 2018 - Visual Studio 2017 sürüm 15.0 (26228.23)
- 9 Ocak 2018 -- Visual Studio 2017 sürüm 15.0 (26228.21)
- 6 Aralık 2017 - Visual Studio 2017 sürüm 15.0 (26228.18)
- 14 Kasım 2017 - Visual Studio 2017 sürüm 15.0 (26228.17)
- 18 Eylül 2017 - Visual Studio 2017 sürüm 15.0 (26228.16)
- 23 Mayıs 2017 - Visual Studio 2017 sürüm 15.0 (26228.13)
- 31 Mart 2017 - Visual Studio 2017 sürüm 15.0 (26228.12)
- 28 Mart 2017 Visual Studio 2017 sürüm 15.0 (26228.10)
- 14 Mart 2017 Visual Studio 2017 sürüm 15.0 (26228.09)
- 7 Mart 2017 Visual Studio 2017 sürüm 15.0 (26228.04)
 Visual Studio 2017 sürüm 15.0 (26228.102)
Visual Studio 2017 sürüm 15.0 (26228.102)
yayın tarihi: 11 Aralık 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2019-1349 Alt modül adlarındaki çok gevşek kısıtlamalar nedeniyle Visual Studio için Git Uzaktan Yürütme Güvenlik Açığı
Git, eşdüzey alt modül dizinleri için alt modül ad çakışmalarıyla karşılaştığında uzaktan kod yürütme güvenlik açığı oluşuyor. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan hedef makinede uzaktan kod yürütebilir. Güvenlik güncelleştirmesi, Windows için Git’in, alt modül kopyalarının boş olmasını gerektiren yeni bir sürümünü alarak bu güvenlik açığını giderir.
CVE-2019-1350 Komut satırı bağımsız değişkenlerinin hatalı alıntılanmasından kaynaklanan Visual Studio için Git Uzaktan Yürütme Güvenlik Açığı
Git, SSH URL’leriyle birlikte bir özyinelemeli kopyalama sırasında komut satırı bağımsız değişkenlerini belirli bir alıntılamayla yorumladığında uzaktan kod yürütme güvenlik açığı oluşuyor. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan hedef makinede uzaktan kod yürütebilir. Güvenlik güncelleştirmesi, Windows için Git’in sorunu gideren yeni bir sürümünü alarak bu güvenlik açığını giderir.
CVE-2019-1351 Kopyalama sırasında harf olmayan sürücü adlarının kullanılmasından kaynaklanan Visual Studio için Git Rastgele Dosyaların Üzerine Yazma Güvenlik Açığı
Harf olmayan sürücü adları git clone içindeki güvenlik denetimlerini atladığında Git içinde rastgele dosya üzerine yazma güvenlik açığı oluşuyor. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan hedef makinede rastgele dosyalara yazabilir. Güvenlik güncelleştirmesi, Windows için Git’in sorunu gideren yeni bir sürümünü alarak bu güvenlik açığını giderir.
CVE-2019-1352 NTFS Alternatif Veri Akışlarının algılanmamasından kaynaklanan Visual Studio için Git Uzaktan Yürütme Güvenlik Açığı
NTFS alternatif veri akışları aracılığıyla .git/ dizinine kopyalama ve yazma sırasında Git içinde bir uzaktan kod yürütme güvenlik açığı oluşuyor. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan hedef makinede uzaktan kod yürütebilir. Güvenlik güncelleştirmesi, Windows için Git’in NTFS alternatif veri akışlarını algılayan yeni bir sürümünü alarak bu güvenlik açığını giderir.
CVE-2019-1354 Ters eğik çizgi içeren izlenen dosyaların yazılmasının reddedilmemesinden kaynaklanan Visual Studio için Git Rastgele Dosyaların Üzerine Yazma Güvenlik Açığı
Git’te ters eğik çizgi ve kötü amaçlı sembolik bağlantı içeren ağaç girdilerinin iş ağacından çıkmasına neden olabilen rastgele bir dosyanın üzerine yazma güvenlik açığı bulunuyor. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan hedef makinede rastgele dosyalara yazabilir. Güvenlik güncelleştirmesi, Windows için Git’in, ters eğik çizgilerin bu kullanımına izin vermeyen yeni bir sürümünü alarak bu güvenlik açığını giderir.
CVE-2019-1387 Özyinelemeli kopyalarda alt modül adlarının doğrulanmasının aşırı belirsiz olmasından kaynaklanan Visual Studio için Git Uzaktan Yürütme Güvenlik Açığı
Git’te alt modüller ile yinelemeli olarak kopyalanırken bir uzaktan kod yürütme güvenlik açığı bulunur. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan hedef makinede uzaktan kod yürütebilir. Güvenlik güncelleştirmesi, Windows için Git’in alt modül adlarının doğrulanmasını daha katı hale getiren yeni bir sürümünü alarak bu güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.98)
Visual Studio 2017 sürüm 15.0 (26228.98)
yayın tarihi: 10 Eylül 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2019-1232 Tanılama Merkezi Standart Toplayıcı Hizmeti Ayrıcalıkların Yükseltilmesi Güvenlik Açığı
Tanılama Merkezi Standart Toplayıcı Hizmeti, bazı dosya işlemlerinin kimliğine hatalı şekilde büründüğünde ayrıcalık yükseltmesinde güvenlik açığı olur. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan yükseltilmiş ayrıcalıklar elde edebilir. Güvenlik açığı olan bir sisteme yetkisiz erişimi bulunan bir saldırgan, bu güvenlik açığından yararlanabilir. Güvenlik güncelleştirmesi, Tanılama Merkezi Standart Toplayıcı Hizmeti'nin dosya işlemlerini düzgün taklit etmesini güvence altına alarak güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.96)
Visual Studio 2017 sürüm 15.0 (26228.96)
yayın tarihi 13 Ağustos 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2019-1211 Visual Studio Ayrıcalıkların Yükseltilmesiyle ilgili Güvenlik Açığı için Git
Yapılandırma dosyaları yanlış bir şekilde ayrıştırıldığında Git’te Visual Studio için ayrıcalıkların yükseltilmesi durumunun oluşması. Güvenlik açığından yararlanan bir saldırgan, farklı bir yerel kullanıcının bağlamında kod yürütebilir. Kimliği doğrulanmış bir saldırganın, güvenlik açığından yararlanmak için uygulamayı tam olarak yüklemeden önce Git yapılandırma dosyalarını değiştirmesi gerekir. Ardından, belirli Git komutlarını çalıştırmak için saldırganın sistemdeki farklı bir kullanıcıyı ikna etmesi gerekir. Güncelleştirme, yapılandırma dosyalarını düzenlemek için gereken izinleri değiştirerek sorunu ele alır.
 Visual Studio 2017 sürüm 15.0 (26228.92)
Visual Studio 2017 sürüm 15.0 (26228.92)
Yayın tarihi: 9 Temmuz 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2019-1113WorkflowDesigner XOML’nin seri durumdan çıkarılması kodun yürütülmesini sağlıyor
Belirli türlere başvuran bir XOML dosyası Visual Studio’da açıldığında rastgele kod yürütülmesine neden olabiliyordu. Artık XOML dosyalarıyla kullanılmasına izin verilen türlere sınırlama getirildi. Yeni yetkisiz türlerden birini içeren bir XOML dosyası açıldığında türün yetkisiz olduğunu açıklayan bir ileti görüntüleniyor.
Daha fazla bilgi için bkz. XOML makalesi.
 Visual Studio 2017 sürüm 15.0 (26228.88)
Visual Studio 2017 sürüm 15.0 (26228.88)
yayın tarihi: 11 Haziran 2019
Bu Sürümde Giderilen Sorunlar
 Visual Studio 2017 sürüm 15.0 (26228.84)
Visual Studio 2017 sürüm 15.0 (26228.84)
yayın tarihi: 14 Mayıs 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2019-0727 Tanılama Merkezi Standart Toplayıcı Hizmeti Ayrıcalıkların Yükseltilmesi Güvenlik Açığı
Tanılama Merkezi Standart Toplayıcı Hizmeti bazı dosya işlemlerini hatalı yaptığında ayrıcalık yükseltmesinde güvenlik açığı oluyor. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan rastgele konumlardan dosyaları silebilir. Bu güvenlik açığından yararlanmak için, saldırganın güvenlik açığı olan sisteme yetkisiz erişimi olması gerekebilir. Güvenlik güncelleştirmesi, Tanılama Merkezi Standart Toplayıcı Hizmeti'nin dosya işlemleri gerçekleştirdiği konumların güvenliğini sağlayarak güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.76)
Visual Studio 2017 sürüm 15.0 (26228.76)
yayın tarihi: 12 Mart 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2019-9197Unity Editor Uzaktan Kod Yürütme Güvenlik Açığı
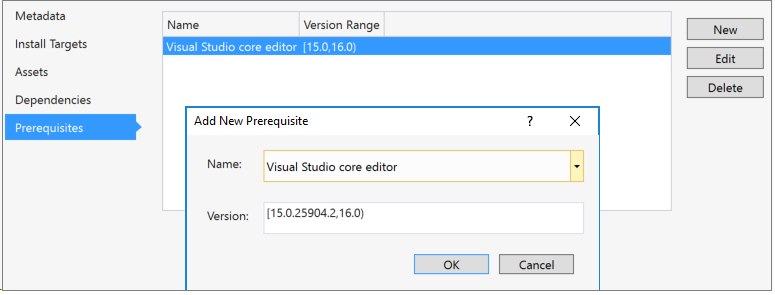
Visual Studio tarafından Unity ile Oyun Geliştirme iş yükünün bir parçası olarak yüklenmek üzere sunulan üçüncü taraf bir yazılım olan Unity Editor’da uzaktan kod yürütme güvenlik açığı bulunuyor. Visual Studio’dan Unity’yi yüklediyseniz, CVE’de açıklandığı gibi, kullandığınız Unity sürümünü bu güvenlik açığının giderildiği bir sürüme güncelleştirdiğinizden emin olun. Visual Studio yükleyicisi, güvenlik açığının giderildiği bir Unity Editor sürümünün yüklenmesini önermek üzere güncelleştirildi.
 Visual Studio 2017 sürüm 15.0 (26228.73)
Visual Studio 2017 sürüm 15.0 (26228.73)
yayın tarihi: 12 Şubat 2019
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
CVE-2019-0613WorkflowDesigner XOML’nin seri durumdan çıkarılması kodun yürütülmesini sağlıyor
Belirli türlere başvuran bir XOML dosyası Visual Studio’da açıldığında rastgele kod yürütülmesine neden olabiliyordu. Artık XOML dosyalarıyla kullanılmasına izin verilen türlere sınırlama getirildi. Yeni yetkisiz türlerden birini içeren bir XOML dosyası açıldığında türün yetkisiz olduğunu açıklayan bir ileti görüntüleniyor.
Daha fazla bilgi için bkz. https://support.microsoft.com/help/4512190/remote-code-execution-vulnerability-if-types-are-specified-in-xoml.
CVE-2019-0657 .NET Framework ve Visual Studio Kimlik Sahtekarlığı Güvenlik Açığı
.NET Core güncelleştirmeleri bugün kullanıma sunuldu ve bu Visual Studio güncelleştirmesine eklendi. Bu sürüm güvenlik sorunlarını ve diğer önemli sorunları giderir. Ayrıntıları .NET Core sürüm notlarında bulabilirsiniz.
 Visual Studio 2017 sürüm 15.0 (26228.64)
Visual Studio 2017 sürüm 15.0 (26228.64)
yayın tarihi: 11 Aralık 2018
Bu Sürümde Giderilen Sorunlar
- Proje adında veya depo adlarında boşluk bulunan Azure DevOps kullanıcıları Takım Gezgini'nde kopyalar veya yayımlarken hatalarla karşılaşacaktır.
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-8599 Tanılama Merkezi Standart Toplayıcı Hizmeti Ayrıcalıkların Yükseltilmesi Güvenlik Açığı
Tanılama Merkezi Standart Toplayıcı Hizmeti bazı dosya işlemlerini hatalı işlediğinde ayrıcalık yükseltmesinde güvenlik açığı olur. Bu güvenlik açığından başarılı bir şekilde yararlanan bir saldırgan yükseltilmiş ayrıcalıklar elde edebilir. Bu güvenlik açığından yararlanmak için, saldırganın güvenlik açığı olan sisteme yetkisiz erişimi olması gerekebilir. Güvenlik güncelleştirmesi, Tanılama Merkezi Standart Toplayıcı Hizmeti'nin dosya işlemlerini düzgün taklit etmesini güvence altına alarak güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.57)
Visual Studio 2017 sürüm 15.0 (26228.57)
yayın tarihi: 10 Ekim 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-8292 .NET Core Bilgilerin Açığa Çıkması ile İlgili Güvenlik Açığı
.NET Core’da, HTTP yeniden yönlendirme isteğiyle karşılaşan bir giden istekte HTTP kimlik doğrulaması bilgileri yanlışlıkla açığa çıktığında güvenlik özelliğini aşan bir güvenlik açığı bulunuyor. Bu güvenlik açığından başarılı bir şekilde yararlanan saldırganlar, bilgileri web uygulamasını tehlikeye atacak şekilde kullanabilir. Güvenlik güncelleştirmesi, .NET Core uygulamalarının HTTP yeniden yönlendirme biçimini düzelterek güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.52)
Visual Studio 2017 sürüm 15.0 (26228.52)
yayın tarihi 28 Ağustos 2018
Bu Sürümde Giderilen Sorunlar
 Visual Studio 2017 sürüm 15.0 (26228.49)
Visual Studio 2017 sürüm 15.0 (26228.49)
yayın tarihi 14 Ağustos 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-0952 Tanılama Hub'ı Standart Toplayıcı Ayrıcalıkların Yükseltilmesi Güvenlik Açığı
Bir Visual Studio hizmetinde, yönetici olmayan bir kullanıcının dosya yazma sırasında sistem ayrıcalıkları elde etmesine neden olabilecek ayrıcalıkların yükseltilmesi güvenlik açığı mevcuttur. Bu açıktan faydalanan saldırganlar yalnızca kullanıcı düzeyinde erişime sahip olmalarına rağmen sistem olarak dosya yazabilir. Bu güvenlik güncelleştirmesinde dosya konumuna erişimi doğrulama amacıyla geçerli kullanıcının kimliğine bürünülerek sorun giderilmiştir.
 Visual Studio 2017 sürüm 15.0 (26228.46)
Visual Studio 2017 sürüm 15.0 (26228.46)
yayın tarihi 2 Ağustos 2018
Bu Sürümdeki Güncelleştirmelerin Özeti
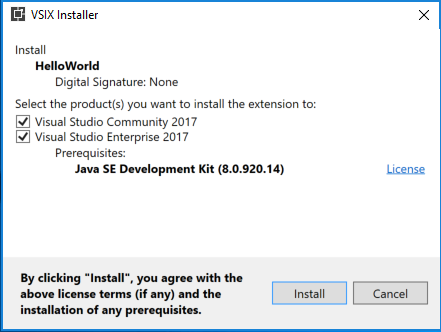
- Bu sürümde şimdi Java™ Geliştirme Kiti 8, Güncelleştirme 181 (JDK sürüm 8u181) yükleniyor.
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-8356 .NET Core Güvenlik Özelliği Atlama Güvenlik Açığı
Microsoft, .NET Core sertifikaları düzgün doğrulamadığında ortaya çıkan güvenlik özelliğini atlamayla ilgili güvenlik açığının farkındadır. Bu güvenlik açığından başarıyla yararlanan bir saldırgan sorulduğunda süresi dolmuş bir sertifika gösterebilir. Güncelleştirme, .NET Core tarafından sertifika doğrulamasını düzelterek bu güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.43)
Visual Studio 2017 sürüm 15.0 (26228.43)
Yayın tarihi: 10 Temmuz 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
CVE-2018-8172 Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı
Özel olarak hazırlanmış bir proje veya kaynak dosyası açılarak bir kullanıcıya ait makineden yararlanmaya neden olabilen bir uzaktan kod yürütme güvenlik açığı. Güvenlik güncelleştirmesi, Visual Studio’nun bir dosyadaki kaynak işaretlemesini denetleme biçimini düzelterek güvenlik açığını giderir.
CVE-2018-8260 .NET Framework Uzaktan Kod Yürütme Güvenlik Açığı
Uzaktan kod yürütme güvenlik açığı .NET yazılımında mevcuttur ve saldırganların geçerli kullanıcı bağlamında rastgele kod çalıştırmasına izin vererek kullanıcının makinesinden yararlanmaya neden olabilir. Güvenlik güncelleştirmesi, .NET’in bir dosyadaki kaynak işaretlemesini denetleme biçimini düzelterek güvenlik açığını giderir.
CVE-2018-8232 .NET Microsoft Macro Assembler Kurcalama Güvenlik Açığı
Microsoft Macro Assembler’ın kodu hatalı biçimde doğrulamasıyla ilgili kurcalama güvenlik açığı. Güvenlik güncelleştirmesi, Microsoft Macro Assembler’ın kod mantığını düzgün bir şekilde doğrulamasını sağlayarak güvenlik açığını giderir.
CVE-2018-8171 ASP.NET Core Güvenlik Özelliği Atlama Güvenlik Açığı
Hatalı oturum açma denemelerinin sayısı doğrulanmadığında ASP.NET Core Güvenlik Özelliği Atlama Güvenlik Açığı mevcuttur ve bir saldırganın sonsuz sayıda kimlik doğrulama denemesi yapmasına neden olabilir. Güncelleştirme, hatalı oturum açma girişimlerinin sayısını doğrulayarak güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0 (26228.37)
Visual Studio 2017 sürüm 15.0 (26228.37)
yayın tarihi: 31 Mayıs 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-11235 Git Güvenlik Açığı için Microsoft Güvenlik Önerisi
Git topluluğu tarafından açıklanan, Git’teki bir güvenlik açığını düzelttik. Güvenlik açığı, bir kullanıcı kötü amaçlı bir depoyu kopyaladığında rastgele kod yürütmesine yol açabilir.
 Visual Studio 2017 sürüm 15.0 (26228.31)
Visual Studio 2017 sürüm 15.0 (26228.31)
yayın tarihi 26 Nisan 2018
Bu Sürümdeki Güncelleştirmelerin Özeti
- Java™ Geliştirme Kiti 8, Güncelleştirme 172’ye (JDK sürüm 8u172) yükseltme yaptık.
 Visual Studio 2017 sürüm 15.0 (26228.30)
Visual Studio 2017 sürüm 15.0 (26228.30)
yayın tarihi 10 Nisan 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-1037 Microsoft Visual Studio’da Bilgilerin Açığa Çıkmasıyla İlgili Güvenlik Sorununa yönelik Microsoft Güvenlik Önerileri
Visual Studio’nun program veritabanı (PDB) dosyalarını derlerken başlatılmamış bellekteki sınırlı içeriği hatalı bir biçimde açığa çıkarmasıyla ilgili bir güvenlik sorunu vardır. Bu bilgi açığından yararlanan bir saldırgan, PDB dosyasını derlemek için kullanılan Visual Studio örneğindeki başlatılmamış belleği görüntüleyebiliyordu.
Bu açıktan yararlanmak için saldırganın, sorundan etkilenen bir PDB dosyasına güvenlik açığına sahip bir Visual Studio sürümüyle erişimi olması gerekiyordu. Bir saldırganın, geliştiricileri bu bilgi açığına zorlamasının herhangi bir yolu yoktu.
Güvenlik güncelleştirmesi, proje derlendiğinde PDB dosyasının oluşturulma şeklini düzelterek bu güvenlik açığını gideriyor.
 Visual Studio 2017 sürüm 15.0 (26228.29)
Visual Studio 2017 sürüm 15.0 (26228.29)
yayın tarihi 13 Mart 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-0875 .NET Core için Microsoft Güvenlik Önerileri
Microsoft, .NET Core’un genel sürümlerinde bulunan ve kötü amaçlı bir dosyanın veya web isteğinin bir hizmet reddi (DoS) saldırısına neden olduğu bir güvenlik açığının farkındadır.
- Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.10, 1.1.7 veya 2.0.6 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 1.1.8 veya 2.1.101 sürümüne güncelleştirmeleri önerilir.
 Visual Studio 2017 sürüm 15.0 (26228.26)
Visual Studio 2017 sürüm 15.0 (26228.26)
yayın tarihi: 21 Şubat 2018
Bu Sürümdeki Güncelleştirmelerin Özeti
Takım Gezgini, TLSv1.2’yi destekler. Visual Studio’ya taşınan Git ve Git Kimlik Bilgileri Yöneticisi bileşenlerini güncelleştirdik. İsteğe bağlı Windows için Git bileşeni de güncelleştirildi. Bu güncelleştirme, Git’in TLSv1.2 için TLSv1 ve TLSv1.1 sürümlerinde kullanımdan kaldırılan hizmetlere bağlanmasına olanak sağlar.
 Visual Studio 2017 sürüm 15.0 (26228.23)
Visual Studio 2017 sürüm 15.0 (26228.23)
yayın tarihi: 2 Şubat 2018
Bu Sürümdeki Güncelleştirmelerin Özeti
- MSVC derleyicisi, derleyici Spectre değişkeni 1 örnekleri algıladığında otomatik olarak bir spekülasyon engeli ekleyecek olan /Qspectre anahtarı desteğiyle güncelleştirildi. /Qspectre hakkında daha fazla bilgi için lütfen Visual C++ Takım Bloguna bakın.
- İndirme hatalarını düzeltmek için JDK, 8u161 sürümüne döndürüldü.
 Visual Studio 2017 sürüm 15.0 (26228.21)
Visual Studio 2017 sürüm 15.0 (26228.21)
yayın tarihi: 9 Ocak 2018
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
CVE-2018-0786 X509 Sertifika Doğrulamasında Güvenlik Özelliğinin Atlanması
Microsoft, bu güvenlik önerisini .NET Core 1.0, 1.1 ve 2.0 genel sürümlerindeki bir güvenlik açığı hakkında bilgi sağlamak amacıya yayınlamaktadır. Bu öneri ayrıca geliştiricilerin uygulamalarını doğru bir şekilde güncelleştirmek için neler yapabileceği konusunda da rehberlik sağlar. Bu güvenlik önerisi, UWP’ye yönelik .NET Native için de geçerlidir.
Microsoft, genel .NET Core sürümlerinde bir saldırganın belirli bir kullanım için geçersiz olarak işaretlenmiş olmasına rağmen bir bileşen tarafından ilgili amaç için kullanılan bir sertifika sunabilmesine fırsat tanıyan bir güvenlik açığının farkındadır. Bu eylem, Gelişmiş Anahtar Kullanımı etiketlemesini yoksayar.
Güvenlik güncelleştirmesi, .NET Core bileşenlerinin sertifikaları tamamen doğrulamasını sağlayarak bu güvenlik açığını giderir. Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.9, 1.1.6 ve 2.0.5 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 2.1.4 veya 1.1.7 sürümüne güncelleştirmeleri önerilir.
CVE-2018-0764 XML belgeleri ayrıştırılırken Hizmet Reddi
Microsoft, bu güvenlik önerisini .NET Core 1.0, 1.1 ve 2.0 genel sürümlerindeki bir güvenlik açığı hakkında bilgi sağlamak amacıya yayınlamaktadır. Bu öneri ayrıca geliştiricilerin uygulamalarını doğru bir şekilde güncelleştirmek için neler yapabileceği konusunda da rehberlik sağlar.
Microsoft, .NET Core’da XML belgelerinin yanlış işlenmesinden kaynaklanan bir Hizmet Reddi güvenlik açığı olduğunun farkındadır. Bu güvenlik açığını başarılı bir şekilde kötüye kullanabilen bir saldırgan, .NET uygulamasında hizmet reddi sorununa yol açabilir. Kimliği doğrulanmamış bir uzak saldırgan, bir .NET Core uygulamasına özel olarak tasarlanmış istekler göndererek bu güvenlik açığını kötüye kullanabilir.
Güncelleştirme, .NET Core tarafından XML belgelerinin işlenme biçimini düzelterek bu güvenlik açığını giderir. Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.9, 1.1.6 ve 2.0.5 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 2.1.4 veya 1.1.7 sürümüne güncelleştirmeleri önerilir.
 Visual Studio 2017 sürüm 15.0 (26228.18)
Visual Studio 2017 sürüm 15.0 (26228.18)
yayın tarihi: 6 Aralık 2017
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
Microsoft, ASP.NET Core için güvenlik önerileri yayımladı. Ayrıntılı bilgiler, ASP.NET Core deposundaki ilgili duyurularda bulunabilir. Lütfen aşağıdaki bilgilere dikkat edin:
CVE-2017-8700 CORS’un atlanması Bilgilerin Açığa Çıkmasına olanak sağlayabilir
ASP.NET Core 1.0 ve 1.1 sürümlerinde Çıkış Noktaları Arası Kaynak Paylaşımı (CORS) atlanarak bilgilerin açığa çıkabileceği bir güvenlik açığı var. ASP.NET Core 1.0 ve ASP.NET Core 1.1 ile oluşturulan yeni projeler artık yukarıdaki güvenlik güncelleştirmesini içeren paket sürümlerini kullanacaktır. Mevcut projeleri olan kullanıcılar, NuGet Paketlerini Yönet iletişim kutusunu kullanarak paketlerini yeni sürümlere güncelleştirebilir.
 Visual Studio 2017 sürüm 15.0 (26228.17)
Visual Studio 2017 sürüm 15.0 (26228.17)
yayın tarihi: 14 Kasım 2017
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
Microsoft, .NET Core ve ASP.NET Core için güvenlik önerileri yayımladı. Ayrıntılı bilgiler, .NET Core ve ASP.NET Core depolarındaki ilgili duyurularda bulunabilir. Lütfen aşağıdaki bilgilere dikkat edin:
CVE-2017-8585 Yanlış Biçimlendirilmiş Sertifika, Hizmet Reddine neden olabilir
.NET Core 1.0, 1.1 ve 2.0 sürümlerinde, yanlış biçimlendirilmiş bir sertifika veya ASN.1 biçimli diğer verilerin Linux veya macOS’taki bir sonsuz döngü yoluyla hizmet reddine yol açabileceği bir güvenlik açığı var. Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.8, 1.1.5 ve 2.0.1 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 2.0.3 veya 1.1.5 sürümüne güncelleştirmeleri önerilir.
CVE-2017-8700 CORS’un atlanması Bilgilerin Açığa Çıkmasına olanak sağlayabilir
ASP.NET Core 1.0 ve 1.1 sürümlerinde Çıkış Noktaları Arası Kaynak Paylaşımı (CORS) atlanarak bilgilerin açığa çıkabileceği bir güvenlik açığı var.
CVE-2017-11879 Açık Yeniden Yönlendirme, Ayrıcalıkların Yükseltilmesine neden olabilir
ASP.NET Core 2.0’da bir Açık Yeniden Yönlendirmenin mevcut olduğu ve Ayrıcalıkların Yükseltilmesine yol açabileceği bir güvenlik açığı var.
CVE-2017-11770 Hizmet Reddi Güvenlik Açığı
ASP.NET Core 1.0, 1.1 ve 2.0 sürümlerinde, uygulama Windows Http.Sys üzerinden barındırıldığında yanlış biçimlendirilmiş bir isteğin Hizmet Reddine yol açabileceği bir güvenlik açığı var. ASP.NET Core 1.0 ve ASP.NET Core 1.1 ile oluşturulan yeni projeler artık yukarıdaki güvenlik güncelleştirmelerini içeren paket sürümlerini kullanacaktır. Mevcut projeleri olan kullanıcılar, NuGet Paketlerini Yönet iletişim kutusunu kullanarak paketlerini yeni sürümlere güncelleştirebilir.
 Visual Studio 2017 sürüm 15.0 (26228.16)
Visual Studio 2017 sürüm 15.0 (26228.16)
yayın tarihi: 18 Eylül 2017
Bu Sürümde Giderilen Sorunlar
- Win7’de birden fazla kullanıcı bağlamı altında çalışılırken Erişim Reddedildi / Bilinmeyen Hata / diğer sorunlar (Yönetici / normal).
- Yeni Proje menüsü şu hata ile başarısız oluyor: Değer null olamaz. Parametre adı: eventId.
- VS ile birlikte gelen Git sürümü üzerinde, Git CVE 2017-1000117 numaralı soruna yönelik olarak düzeltme eki uygulandı.
- İsteğe bağlı Windows için Git bileşeni için v2.14.1 sürümüne yükseltildi.
 Visual Studio 2017 sürüm 15.0 (26228.13)
Visual Studio 2017 sürüm 15.0 (26228.13)
yayın tarihi: 23 Mayıs 2017
Bu Sürümde Giderilen Sorunlar
Çevrimdışı yükleme senaryoları artık İnternet erişimi gerektirmez.
 Visual Studio 2017 sürüm 15.0 (26228.12)
Visual Studio 2017 sürüm 15.0 (26228.12)
yayın tarihi: 31 Mart 2017
Bu Sürümdeki Güncelleştirmelerin Özeti
Şimdi Visual Studio 2017 için Xamarin.VS Uzantısı’nda Xcode 8.3, iOS 10.3, watchOS 3.2 ve tvOS 10.2 araçlarını ve API’lerini destekliyor.
 Visual Studio 2017 sürüm 15.0 (26228.10)
Visual Studio 2017 sürüm 15.0 (26228.10)
yayın tarihi: 28 Mart 2017
Bu Sürümde Giderilen Sorunlar
Bunlar, müşteriler tarafından bildirilen ve 26228.10 derlemesinde giderilen sorunlardır:
- Git 'Dosyalar bulunuyor' klasör görünümü yanıt vermemeye başlıyor.
- Windows Gezgini, içinde Typescript dosyasının bulunduğu bir klasör açılırken kilitleniyor.
- 2017 açık SLN’de yanıt vermemeye başlıyor.
- Studio kapatılırken yanıt vermemeye başlıyor.
- Çözüm yüklenirken Visual Studio kilitleniyor.
- VS Enterprise 2017 RC, kaynak kod şirket içi VSTS sunucusundan eşitlenirken kilitlendi.
- Seçilen projeleri kaldırma işlemi yanıt vermemeye başlıyor.
- Belirli bir çözüm yüklenirken VS2017 RC4 donuyor.
 Visual Studio 2017 sürüm 15.0 (26228.09)
Visual Studio 2017 sürüm 15.0 (26228.09)
yayın tarihi: 14 Mart 2017
Bu Sürümde Giderilen Sorunlar
Bunlar, müşteriler tarafından bildirilen ve 26228.09 derlemesinde giderilen sorunlardır:
- Çözüm, açıldıktan hemen sonra kapanıyor gibi görünüyor.
- Yükleme, GitV2’yi uygulamada takılıyor.
- Microsoft.Net.Core.SDK;PackageAction=Install;ReturnCode=-2147023274.
- Geçersiz Kaynak/Hedef Yolları Nedeniyle Yükleme Başarısız Oluyor.
- Çözüm ilk başlatma sonrası kapanıyor.
 Visual Studio 2017 sürüm 15.0 (26228.04)
Visual Studio 2017 sürüm 15.0 (26228.04)
yayın tarihi: 7 Mart 2017
Bu Sürümdeki Güncelleştirmelerin Özeti
Geliştirin: Kodunuz üzerinde hızlı bir şekilde gezinme, yazma ve düzeltme işlemleri yapın
- Yeni Yükleme Deneyimi, daha hızlı ve daha fazla özelleştirilebilir bir yükleme için, kapladığı alan alt sınırını azaltmanın yanı sıra çevrimdışı yükleme desteğine de sahiptir.
- Visual Studio IDE, Visual Studio 2017’de başlangıç ve çözüm yükleme sürelerinin kısaltılması, oturum açma ve kimlik geliştirmeleri, geliştirilmiş kod gezintisi, açık klasör görünümü gibi çok geniş bir yelpazede iyileştirmeler sağlar. Ayrıca, bağlı hizmetleri kullanarak uygulamanızla şirket içi veya buluttaki herhangi bir hizmet arasında bağlantı kurabilirsiniz.
- 2015 ile 2017 arasında Visual C++’ta yeni değişiklikler yapılmamıştır. Daha iyi bir C++14 uyumluluk düzeyi, CMake desteği, üretilen derleme işi ve düzenleyicide üretkenlik.
- C# ve Visual Basic, yeni C# 7.0 ve Visual Basic 15 dil özelliklerine yönelik desteğin kapsamını genişletir ve kaynak kodu tek eylemle düzenlemenize olanak tanıyan yeniden düzenlemeleri kullanıma sunar.
- F#, F# 4.1 dil özellikleri desteği, F# derleyicisiyle FSharp.Core’da geliştirmeler ve Roslyn Çalışma Alanları’nı temel alan yeni bir düzenleyici içerir.
- JavaScript ve TypeScript’te, Visual Studio’daki tüm TypeScript projelerinde TypeScript 2.1 kullanılabilir. Yeni bir JavaScript dil hizmeti kullanıma sunulmuştur ve varsayılan olarak etkindir.
Hata ayıklama: Kolayca hata ayıklaması yapın, profil oluşturun ve tanılama yapın
Hata Ayıklama ve Tanılama, Özel Durum Yardımcısı’nın tam bakımdan geçirilmesi ve Tıklanan Satıra Kadar Çalıştır ile daha hızlı kod gezintisi. Buna ek olarak, Tanılama Araçları penceresinde uygulama olaylarınız için yeni bir özet ve CPU Aracı’nda çeşitli geliştirmeler eklenmiştir.
Test edin: Kapsamlı test araçlarıyla yüksek kaliteli kodlar yazın
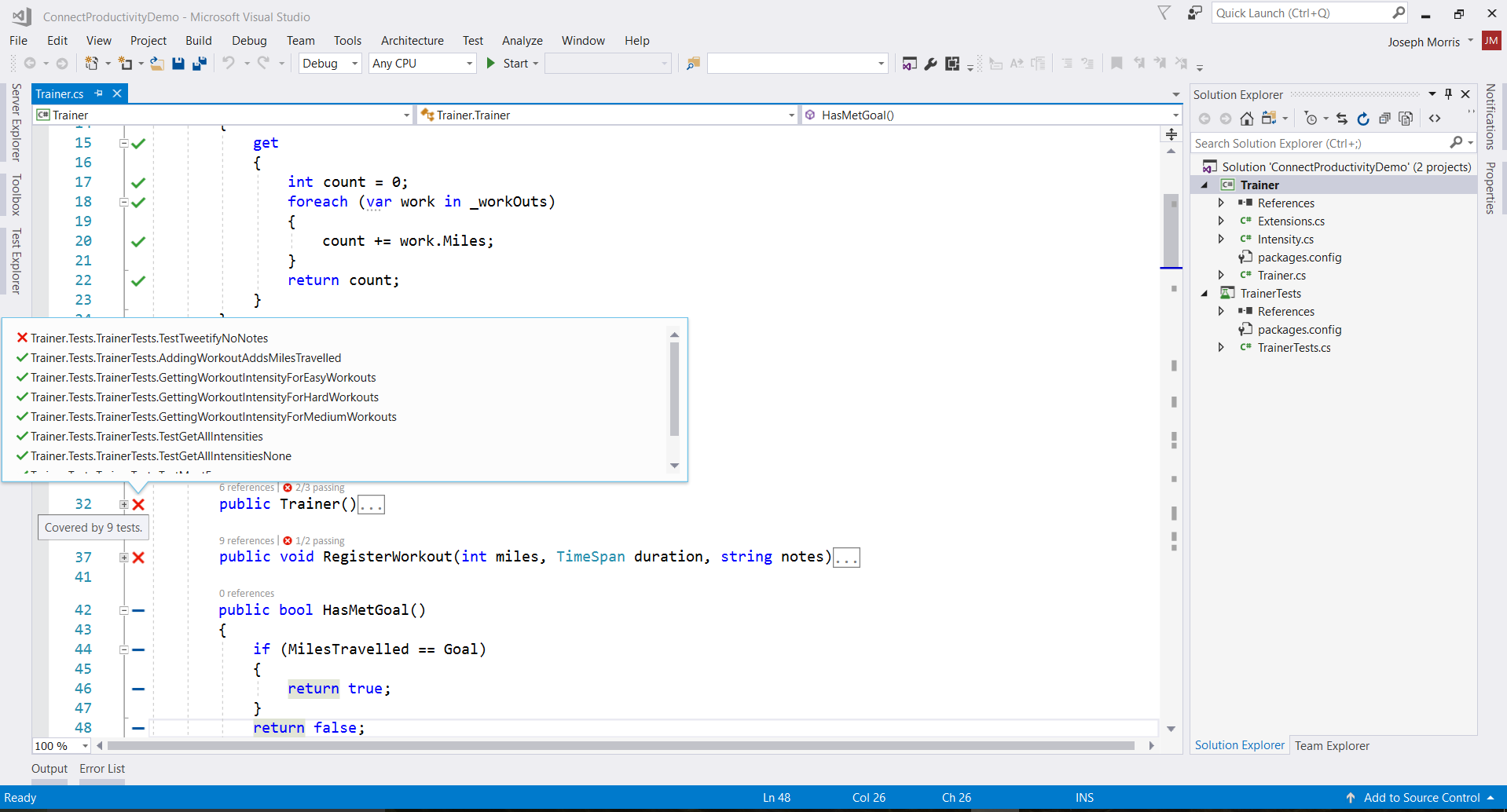
- Canlı Birim Testi şimdi birim testi sonuçlarını ve kod kapsamını düzenleyicide canlı olarak görselleştirebilir.
- Test Araçları, Test Gezgini’ni kullanarak test çalışması iş öğeleriyle otomasyonu ilişkilendirir.
İşbirliği yapın: Sürüm denetimi kullanın, çevik çalışın ve verimli bir şekilde işbirliği yapın
- Takım Gezgini’nde yeni Git özellikleri ve güncelleştirilmiş bağlantı deneyimiyle Visual Studio 2017’de Git’i daha fazla kullanın, bağlanmak istediğiniz projeleri ve depoları kolayca bulun.
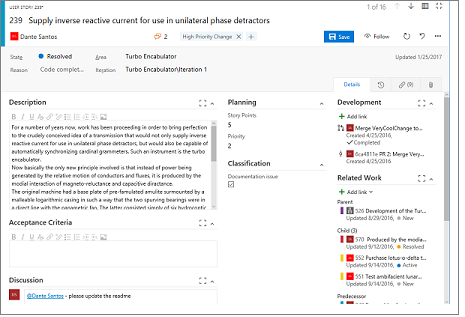
- Geliştirilmiş Visual Studio Geri Bildirim İş Akışı, daha işbirliğine dayalı bir Sorun Bildirim özelliğine sahiptir. Tüm geri bildirimlerde arama yapın, bunları izleyin ve en son güncelleştirmeleri almak için oy verin.
Genişletin: Kendi uzantılarınızı oluşturarak dilediğiniz gibi özelleştirin
- Visual Studio Uzantıları: Kendi uzantılarınızı oluşturarak Visual Studio’yu dilediğiniz gibi özelleştirin.
- Proje ve Öğe Şablonlarının Bulunabilirliği: Şablon bulma performansını geliştirmek için Visual Studio’nun proje ve öğe şablonlarını kullanma biçiminde çığır açan bir değişiklik yapılmıştır.
Kullanın: Üretkenliği artırmak ve yeni özellikleri keşfetmek için araçları kullanın
- .NET Core ve ASP.NET Core: Bu, yeni MSBuild tabanlı .NET Core araçlarının son 1.0 sürümünü içerir. Visual Studio 2017’yi kullanarak, .NET Standart kitaplıkları, .NET Core uygulamaları/kitaplıkları ve yeni csproj biçimini kullanan ASP.NET web projeleri oluşturabilirsiniz.
- Evrensel Windows Uygulaması Geliştirme Araçları: Güncelleştirmeler .NET Native araç zincirinin yeni bir sürümünü, .NET Core NuGet çerçevesini, yeni üretkenlik araçlarını ve Windows 10 "Creators Update" SDK için desteği içerir.
- Xamarin: Xamarin 4.3 sürümünde tvOS için eklenen desteğin yanı sıra iOS Varlık Kataloğu desteği ve XML düzenleme deneyimi geliştirildi.
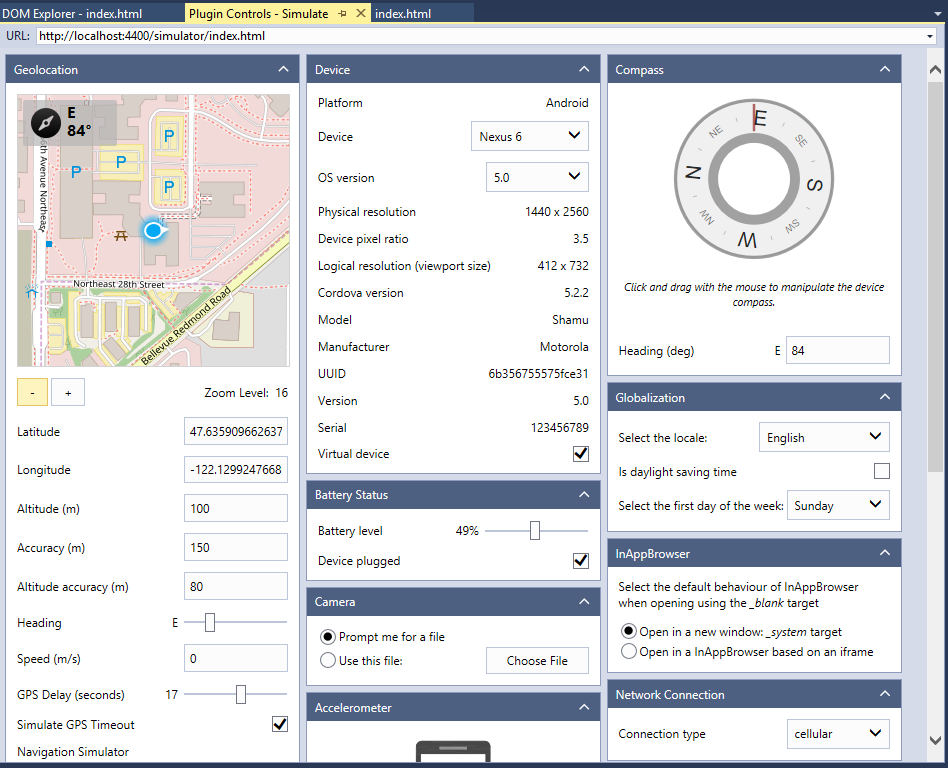
- Apache Cordova için Visual Studio Araçları: Yeni bir tarayıcı tabanlı benzetici, hızla kod yazmanıza ve sonuçları hemen görmenize olanak tanır.
- Visual Studio için Node.js Araçları: Güncelleştirmeler kararlılık, performans ve genel ürün kalitesine odaklandı.
- Unity için Visual Studio Araçları: Unity 3 için Visual Studio Araçları, artık yeni Visual Studio yükleyicisinden “Unity ile Oyun Geliştirme” iş yüküyle birlikte sağlanır.
- Redgate Veri Araçları: DevOps özelliklerinin kapsamını, SQL veritabanı geliştirmeyi içerecek şekilde genişletmek için, Visual Studio artık Redgate ReadyRoll Core, SQL Search ve SQL Prompt Core’dan oluşan Redgate Veri Araçları’nı içeriyor.
- NuGet: NuGet şimdi, geçişli paket başvurularında ilerlemeleri korurken paket bağımlılık bilgilerinin doğrudan proje dosyaları içinde paket başvuruları olarak depolanmasını destekliyor.
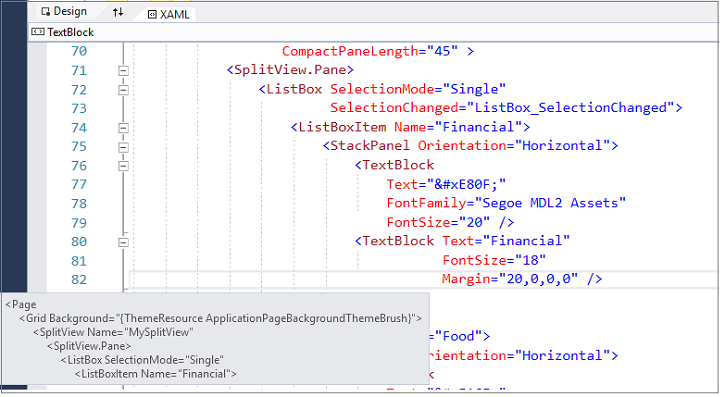
- XAML Uygulamaları için Araçlar: XAML çalışma zamanı araç çubuğu artık odağı izlemenize olanak tanır. XAML üretkenliği, XAML Düzenle ve Devam Et özelliğinin yanı sıra XAML Düzenleyicisi’nde yapılan geliştirmeler ve performans iyileştirmeleriyle geliştirilmiştir.
- Veri Araçları ve SQL Server: SQL Server Veri Araçları’nın en son güncelleştirmesi, Azure SQL Veritabanı ve SQL Server 2016’nın en yeni özelliklerine yönelik destek sağlar.
- Geliştirici Analiz Araçları: Visual Studio 2017, Visual Studio’daki Application Insights ve HockeyApp özelliklerinde yapılan birçok geliştirmeyle Geliştirici Analiz Araçları v8.6’yı içerir.
- Visual Studio için Office Geliştirici Araçları: En yeni özelliklere ve güncelleştirmelere sahip Office Geliştirici Araçları’nı içerir.
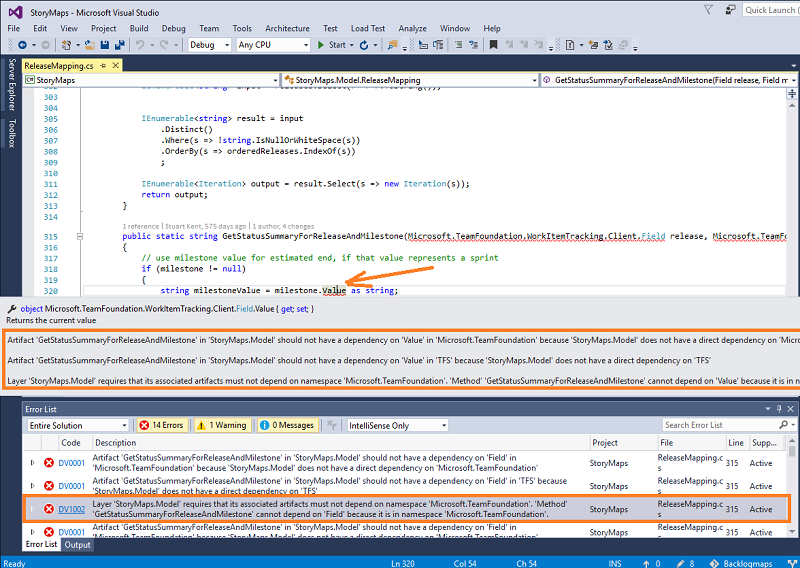
- Canlı Mimari Bağımlılık Doğrulaması: Bağımlılık doğrulama diyagramlarının (başka bir deyişle Katman diyagramları) gerçek zamanlı bildirimleri.
- Geliştirici Komut İstemi: Yeni yükleme deneyimini destekleyecek şekilde yeniden düzenlenen betikler.
- .NET için Azure SDK: Şimdi yeni Visual Studio yükleyicisinden kullanılabilir.
15.0 (26228.04) Sürümündeki Yeniliklerin Ayrıntıları
 Visual Studio 2017 sürüm 15.0 (26228.04) Ayrıntıları
Visual Studio 2017 sürüm 15.0 (26228.04) Ayrıntıları
yayın tarihi: 7 Mart 2017
Yükleme Deneyimi
Aşağıdakileri sağlamak üzere baştan tasarladığımız yeni yükleyicimizi size tanıtmaktan mutluluk duyuyoruz:
- Visual Studio’nun kapladığı alanı en aza indirir.
- Daha hızlı, sistemi daha az etkileyerek yükler ve temiz kaldırır.
- Yalnızca gereken özellikleri seçip yüklemenizi kolaylaştırır.
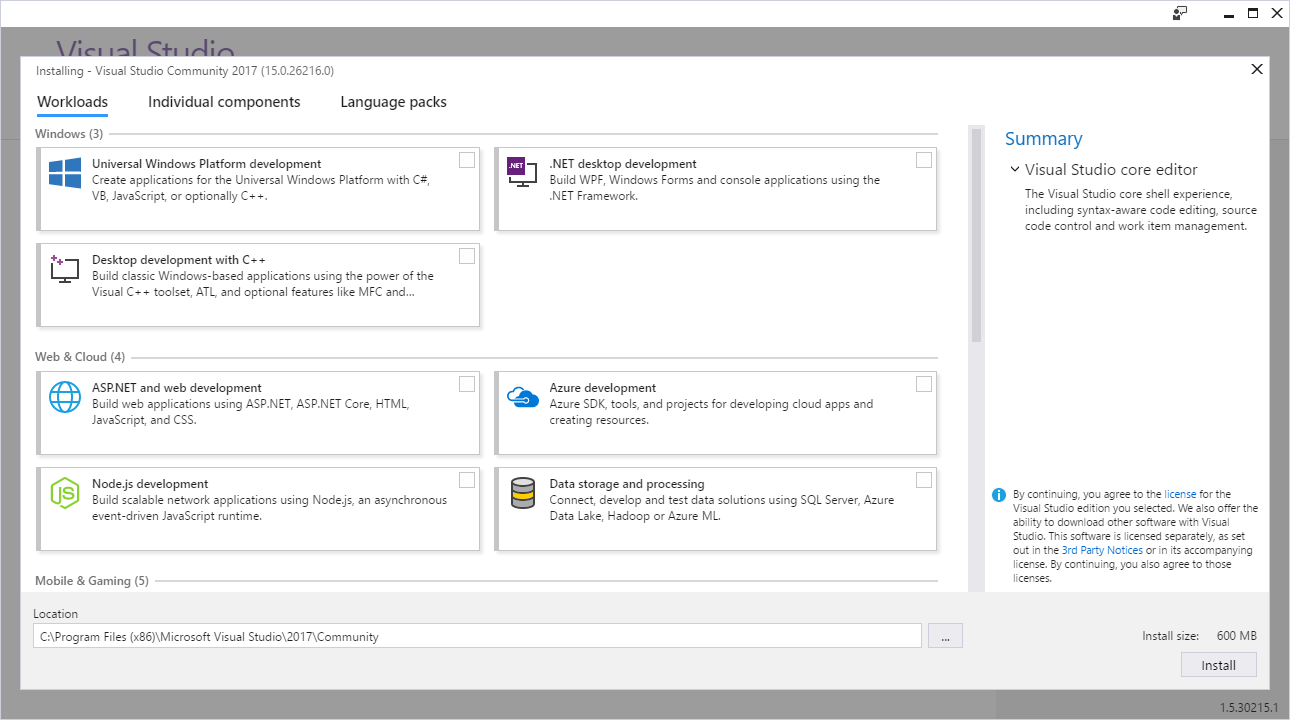
Visual Studio 2017’yi ilk kez yüklediğinizde, yeni deneyimi göreceksiniz (Şekil 1):

En küçük yükleme yalnızca birkaç yüz megabayt olsa da, yirmiden fazla dil için temel kod düzenleme desteği ve kaynak kod denetimi içerir. Kullanıcıların çoğu daha fazlasını yükleme isteyecektir. Ortak çerçeveleri, dilleri ve platformları temsil eden ‘iş yüklerinden’ birini veya daha fazlasını ekleyebilirsiniz. Bunlar, .NET masaüstü geliştirmesinden Unity ile oyun geliştirmeye kadar her şeyi kapsar.
Visual Studio nasıl güncelleştirilir?
Visual Studio’yu güncelleştirmek için, Visual Studio Yükleyicisi’ni çalıştırın ve Güncelleştir düğmesine tıklayın.
Yeni Yükleyiciye ilişkin geri bildirim
Başlık çubuğunun sol üst köşesindeki yeni yükleyici istemcisinde yer alan Sorun Bildirin ve Öneri Gönderin komutlarını kullanarak sorunlarınızı veya övgülerinizi bildirebilirsiniz. Yükleme, kaldırma veya yüklemenizi değiştirme işlemleri sırasında hataların yanı sıra anormal yükleme süreleri (kilitlenmeler gibi) veya beklenmedik hata iletileri ile karşılaşıp karşılaşmadığınızı bilmek istiyoruz.
Çevrimdışı Yükleme ve Yeni Komut Satırı Yükleme Desteği için Düzen oluşturma
Sistem yöneticileri ve diğer kullanıcılar artık İnternet erişimine gerek kalmadan ürünü yüklemek için gereken tüm içeriğin dahil olduğu çevrimdışı bir Visual Studio düzeni oluşturabilir. Bu düzen ürünün tamamı, iş yükleri ve/veya bileşenlerin bir alt kümesi ve bir ya da daha fazla ürün yerel ayarından oluşabilir. Çevrimdışı düzenin oluşturulması için İnternet erişimi gerektiğini unutmayın. Daha fazla bilgi edinmek için bkz. Visual Studio 2017’nin çevrimdışı yüklemesini oluşturma.
Yükleme Takma Adı
Visual Studio Enterprise ve Community (diğer ürünlerle birlikte) artık aynı bilgisayara yan yana yüklenebilir. Bu yüklemelerin tanımlanmasını kolaylaştırmak için, kısa bir ad veya “takma ad” belirtebilirsiniz. Örneğin, Visual Studio Enterprise’ı yüklediyseniz ve sonra da Community’yi yüklerseniz, başlat menüsünde ikisi aynı görünebilir. İkinciye "community" gibi bir takma ad verebilirsiniz; bu durumda başlat menüsündeki öğeler "Visual Studio 2017 (community)" ve "Visual Studio 2017 için Geliştirici Komut İstemi (community)" adlarıyla gösterilir.
Visual Studio IDE
IDE Geliştirmeleri
- Visual Studio, başlangıç süresini ve çözümün yüklenme süresini azaltacak şekilde iyileştirilmiştir. Visual Studio’nun ilk başlatılması en az %50 daha hızlıdır.
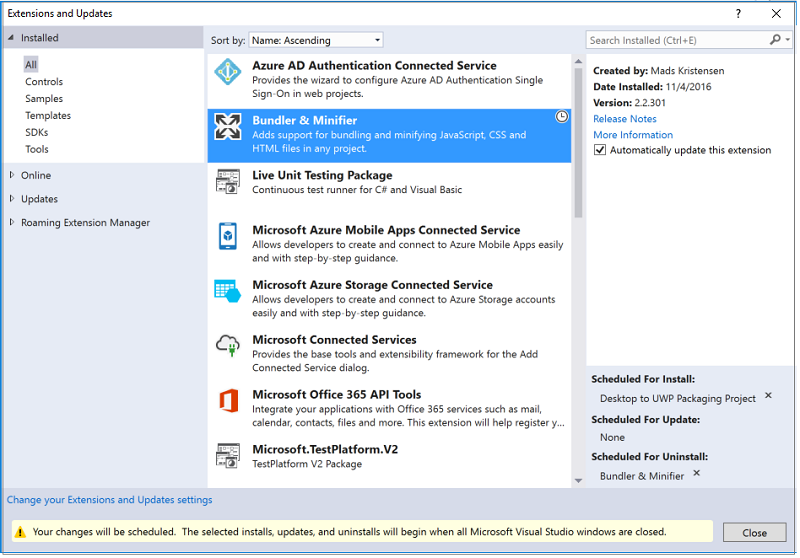
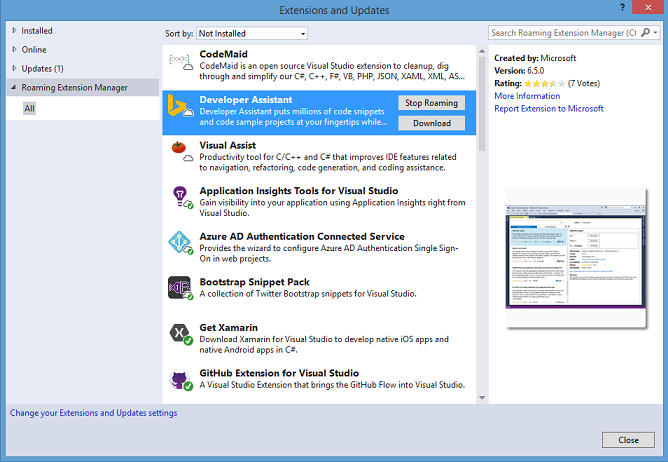
- Visual Studio artık başlangıcı, çözüm yükünü veya düzenlemeyi etkileyen uzantı performansını izler. IDE’de Bildirim çubuğu aracılığıyla kötü performans gösteren uzantılar hakkında uyarılar alırsınız. Yeni Performans Merkezi (Visual Studio Performansını Yönetmeye Yardımcı Olun > aracılığıyla da kullanılabilir), yalnızca performansı etkileyen uzantıları görüntülemenize değil, başlangıç performansınızı etkileyen araç pencerelerini keşfetmenize ve başlangıç yükü davranışını değiştirmenize de olanak tanır.
- Visual Studio için GitHub uzantısı yeni Visual Studio yükleyicisinde seçilebilir.
- Visual Studio dışındaki dallarda geçiş sırasında performansın iyileştirilmesini desteklemek amacıyla, Tüm Projeleri Yeniden Yükle özelliği, Çözümü Yeniden Yükle ile değiştirilmiştir. Git komut satırını kullanarak dallar arasında geçiş yaparken, performans geliştirmesinden en iyi şekilde yararlanmak için dalın geçişi yapıldıktan sonra, Çözümü Yeniden Yükle’yi seçin.
- .NET Core ve ASP.NET Core projeleri için dosya genelleştirme özellikleri geliştirildi. Daha ayrıntılı bilgi için bkz. proje dosyası genelleştirme.
- Artık kopyalamadan sonra otomatik olarak deponuzun klasör görünümüne geçersiniz. Çözüm Gezgini’ndeki yeni Çözüm seçim listesi ile dosyaları veya açık Çözümleri görüntüleyebilirsiniz.
- VSHub’ın yerini alacak yeni bir dış hizmet konağı kullanıma sunuluyor. Bu yeni hizmet konağı bir dış işlemdir ve Görev Yöneticisi’nde ServiceHub.Host.CLR.*.exe’nin yanı sıra ServiceHub.Host.Node.x86.exe olarak görünür. Bu konak, VSHub ile birlikte sunulan localhost http trafiğini ortadan kaldıracaktır. Bu gerçekleştiğinde, Fiddler kullanıcılarının bahsettiği parazitler azalacaktır.
- Sürüm öncesi lisans süre sonu iletileri geçerli lisans durumunu daha açık bir şekilde iletir.
- Hesap Ayarları iletişim kutusu artık ekran okuyucular için daha erişilebilir hale getirilmiştir.
- Şimdi Visual Studio yükleyicisinden Yardım Görüntüleyicisi bileşeni yüklenerek çevrimdışı yardım kullanılabilir.
- Artık Dil Paketleri sekmesindeki Visual Studio yükleyicisini kullanarak istediğiniz zaman birden çok kullanıcı arabirimi dili ekleyebilir ve kaldırabilirsiniz. Araçlar > Seçenekleri > Uluslararası Ayarlar kullanarak yüklenenler arasında geçerli kullanıcı arabirimi dilini seçebilirsiniz.
- Sürüm denetimi durum çubuğu, yerel depoların SCC konağına yayımlanmasını, ayrıca kaydedilmemiş (Şekil 2) ve gönderilmemiş işin (Şekil 3) izlenmesini kolaylaştırır.


Oturum Açma ve Kimlik Geliştirmeleri
Kullanıcı hesaplarını Microsoft geliştirici araçları arasında paylaşmanıza olanak sağlayan yeni bir kimlik hizmetini kullanıma sunduk. Bu paylaşım, Visual Studio içinde Takım Gezgini, Azure Araçları ve Windows Mağazası’nda yayımlama gibi birçok özellik içerir. Bu özellikler artık ortak ve tutarlı bir oturum açma deneyimini paylaşır.
Visual Studio geliştirmeleriyle birlikte hizmet tarafında, kullanıcıların oturumlarının güvenli bir şekilde açık kalmasını sağlayan ve 12 saatte bir oturum açmanın zorunlu tutulması gereksinimini ortadan kaldıran bazı geliştirmeleri tamamladık. Bu, en yaygın olarak bildirilen oturum açma sorununu gideriyor. Daha az Visual Studio istemi hakkında daha fazla bilgi edinin.
Başlangıç Sayfası
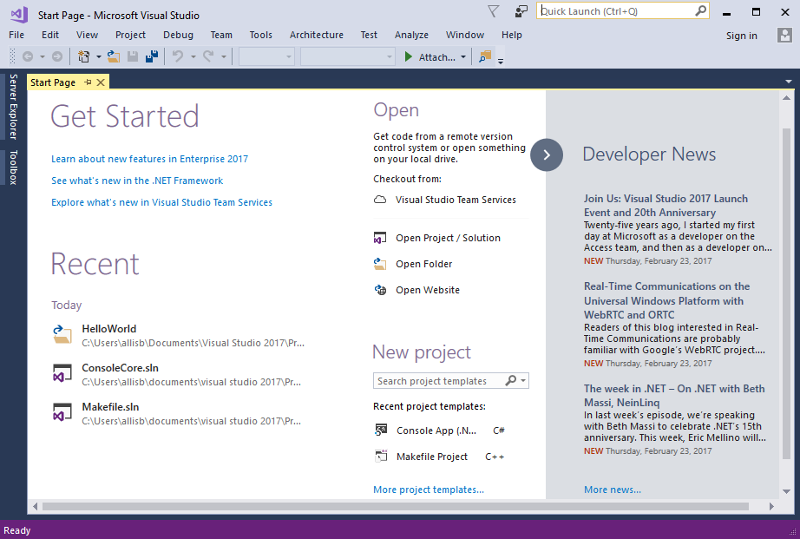
Baştan tasarlanan Başlangıç Sayfası, yeni Aç ve Oluştur özelliklerine sahiptir:
- Yerel projeleri ve çözümleri kolayca açabilmek için VSTS’den uzak depoları alın veya daha öne çıkan MRU’muzu kullanın.
- Başlangıç Sayfası MRU’su, diğer makinelere kopyaladığınız depoları gösterir ve bunları kolayca geçerli makinenize kopyalamanızı sağlar.
- Yeni projeyi doğrudan arama yapılabilir şablonlar ve son kullanılan şablon listesi içeren Başlangıç Sayfasından oluşturun. Son kullanılan şablonlar, kişiselleştirilmiş bir hesapla Visual Studio örnekleri arasında da dolaşır.
- Başlangıç Sayfasındaki “VSTS’den kullanıma al” seçeneğini kullanarak yeni VSTS’den Kopyalama deneyimini hızla başlatın.
- Kapatılabilen "Kullanmaya Başlayın" bölümü.
- Haberler bölümü artık daraltılabilir:
- Haber Akışı’na yeni eklenen öğelerde güncelleştirilmiş rozet.
- Haber Akışı daraltıldığında yeni öğeler görünürse Haber Akışı genişleticisindeki rozet.
- Küçük ekranlarda öğelerin kesik görünmesi hakkındaki geri bildirimlere ve boş alanların kullanımına yönelik iyileştirilmiş görsel tasarım.
Yeni Başlangıç sayfası aşağıda gösterilmektedir (Şekil 4):

Geliştirilmiş Kod Gezintisi
Visual Studio 2017’deki kod gezintisi özelliklerinde önemli geliştirmeler yaptık:
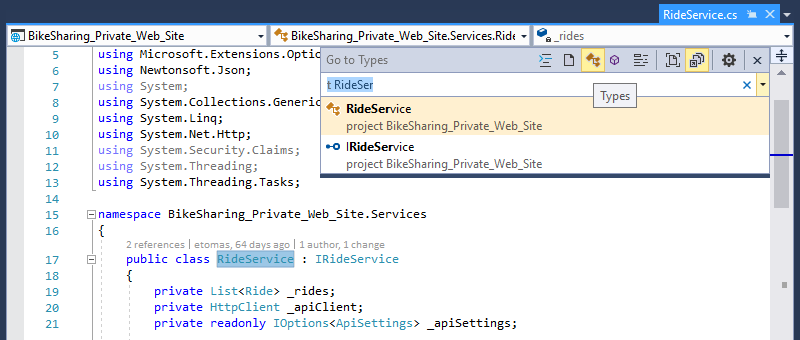
- Tümüne Git (
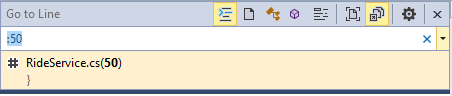
Ctrl+veyaCtrl+ T) seçeneği kodunuzda dosyalara, türlere, metotlara ve diğer öğelere hızlıca ulaşmanızı sağlar. Her türlü öğeyi, büyük kod tabanlarını bile bulabilmenizi sağlar. Ayrıca, ne tür bir öğe aradığınızı biliyorsanız kolayca filtre uygulayabilirsiniz. C#, Visual Basic ve F# dilinde, bir tür adını yanlış yazsanız bile sonuçları alabilmeniz için "benzer öğe" eşleştirme özelliği de ekledik. Bunların yanı sıra Satıra Git (Ctrl + G) deneyimini de modernleştirdik. Git komut ailesini Düzen menüsünün üst kısmında bulabilirsiniz (Şekil 5) ve (Şekil 6).


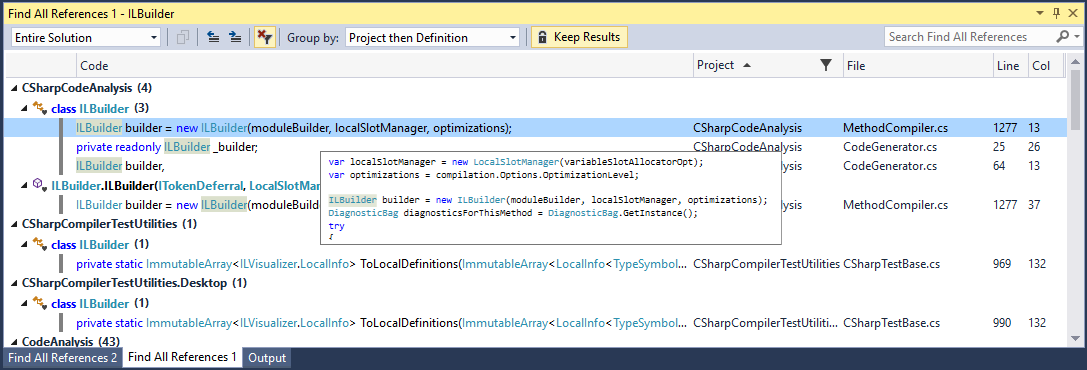
- Tüm Başvuruları Bul (Shift + F12) yenilenmiştir (şu anda C#, Visual Basic, F# ve C++ için) ve gelişmiş gruplandırma, filtreleme, sıralama, başvuru sonuçları içinde arama ve sonuçlar için renklendirme (C# ve VB için) sağlar. Böylece, başvurularınızı net olarak kavrayabilir ve ihtiyacınız olan kod satırına güvenle gidebilirsiniz. Fareyle bir başvuru öğesinin üzerine gelindiğinde, başvurunun kaynak kodundaki bağlamını içeren bir araç ipucu görüntülenir (C# ve VB için). Araç çubuğundaki Sonuçları Tut düğmesinin durumu değiştirildiğinde, Tüm Başvuruları Bul özelliğinin bir sonraki çağrılışında sonuçlar yeni bir pencerede gösterilir. Bu sayede geçerli sonuçları mevcut pencerede tutabilirsiniz (Şekil 7).

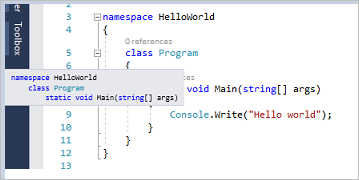
- Yapı Kılavuz Çizgileri artık düzenleyicide çizildiğinden, üzerinde çalıştığınız kodun yapısını kolayca görselleştirebilirsiniz. Fareyle üzerine gelindiğinde, üst bloklarla ilişkili olarak geçerli kod bloğunun bağlamını içeren bir araç ipucu (Şekil 8) görüntülenir. Yapı Kılavuz Çizgileri şu anda C#, Visual Basic, F# ve XAML dosyalarının yanı sıra TextMate dil bilgileri aracılığıyla desteklenen tüm dosyalar için desteklenir. Bu özellik, Araçlar > Seçenekleri iletişim kutusunda, Metin Düzenleyicisi>Genel kategorisinin altındaki Yapı kılavuz çizgilerini göster onay kutusunun işaretini kaldırarak devre dışı bırakılabilir.

EditorConfig Aracılığıyla Kodlama Kuralı Desteği
Visual Studio düzenleyicisi artık EditorConfig’i desteklediğinden, geliştiriciler farklı düzenleyici ve IDE’ler arasında tutarlı kodlama stili kuralları tanımlayabilir ve uygulayabilir. Diğer ayrıntılar için belgelere bakın ve .NET kod stilinizi yönetmek amacıyla .editorconfig dosyalarının kullanımı hakkında bilgi için .NET belgelerini gözden geçirin.
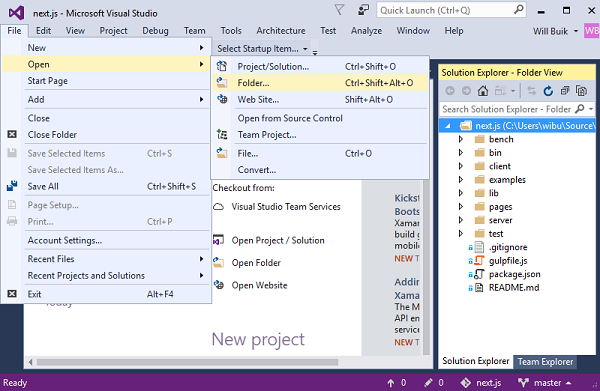
Klasörü Aç
Klasör Aç, projeler ve çözümler olmadan kod tabanlarıyla çalışmanız için kullanışlı bir yoldur. Klasörü Aç işlevini menü çubuğundan Dosya>Aç>Klasör yolunu izleyip gitmek istediğiniz klasörü seçerek görüntüleyebilirsiniz. Çözüm Gezgini’ni kullanarak dosyaları açabilir ve düzenleyebilirsiniz (Şekil 9). Popüler dillerin çoğu için sözdizimi vurgulama ve simge gezinme desteği (GoTo) sunulmaktadır.

Ayrıca bazı diller gelişmiş IntelliSense özelliğine ve doğrudan klasörden hata ayıklama desteğine sahiptir:
- C++ (CMake).
- Node.js - JavaScript/TypeScript.
- C# ve VB.
Çözüm Gezgini’nde F5 tuşunu ve dosya bağlam menüsünü kullanarak derleme veya hata ayıklama yapabilirsiniz. En iyi deneyim için çalışırken kullandığınız dillerin iş yükünü yüklediğinizden emin olun.
Klasör görünümü ayrıca şunları da destekler:
- GoTo (
Ctrl+) ile klasörünüzdeki kodlarda arama yapma. - Çözüm Gezgini klasör görünümünün alt klasörleri kapsaması.
- Çözüm Gezgini’nden klasörleri Gezgin’de veya Komut İstemi’nde açma.
- Çözüm seçimi açılan listesini kullanarak, açık klasördeki veya depodaki Çözümler arasında kolayca geçiş.
- launch.vs.json ile hata ayıklama ve başlatma ayarlarını yapılandırma. Hataları ayıklanabilen bir dosyaya sağ tıklayıp Hata Ayıklama ve Başlatma Ayarları’nı seçin.
- tasks.vs.json ile görevleri yapılandırma ve derlemeyi özelleştirme. Herhangi bir dosyaya sağ tıklayıp Görev Ayarlarını Yapılandır’ı seçin.
- Launch.vs.json ve tasks.vs.json dosyaları JSON düzenleyicisinde IntelliSense desteğine sahiptir.
Klasör açma ve klasör görünümü ile çözüm görünümü arasında geçiş yapma performansı önemli ölçüde iyileştirildi.
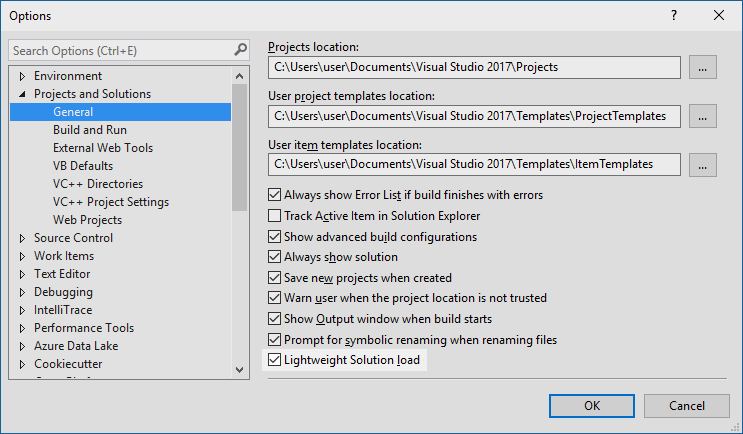
Basit Çözüm Yükü
Basit Çözüm Yükü, büyük Çözümlerin daha hızlı yüklenmesini sağlar. Büyük Çözümler için Çözüm yükleme süresi ve bellek kullanımında önemli geliştirmeler sağlayabilir. Varsayılan olarak etkin olmayan bu özellik, her Çözüm için ayrı olarak veya IDE’de tüm çözümler için genel olarak etkinleştirilebilir. Genel olarak etkinleştirmek için Araçlar > Seçenekleri'ne gidin, Projeler ve Çözümler'in altında Genel'i seçin (Şekil 10) veya Hızlı Başlat ile "Basit Çözüm yükü" araması yapın. Bu özelliği Çözüm özellikleri bölmesinden her bir Çözüm için açıp kapatabilirsiniz.

Basit Çözüm Yükü, C# veya hem C# hem de C++ kullanan büyük projeler için idealdir. Büyük çözümler üzerinde çalıştığınızın algılanması durumunda bu özelliği etkinleştirmeniz istenebilir.
Şimdi tam Çözüm derlemelerinin performansı önemli ölçüde geliştirilerek geleneksel Çözüm yüküyle eş düzeye getirildi.
Diğer Diller için Söz Dizimi Renklendirme, Otomatik Tamamlama, Kod Parçacığı ve "Gezin" Araması Desteği
Visual Studio 2015 güncelleştirmelerinde eklediğimiz desteğin geliştirildiği Visual Studio 2017’de artık söz dizimi renklendirme ve daha geniş bir dil kümesinde otomatik tamamlama özellikleri desteklenmektedir.
Ayrıca, bu dillerden bazıları “Git” (Ctrl+) seçeneği aracılığıyla gezintiyi ve/veya Kod Parçacıklarını da destekliyor.
Aşağıda belirtilen dillerdeki dosyalar, söz konusu dili açıkça desteklemeye yönelik hiçbir iş yükü yüklenmemiş olsa bile, yeni Visual Studio Çekirdek Düzenleyicisi içinde bu özellikleri destekler. Dil desteği sağlayan bir iş yükü yüklenirse (örneğin, .NET Masaüstü Uygulama Geliştirme iş yükü, C++ ile Windows Masaüstü Uygulama Geliştirme iş yükü vb.), IntelliSense ve Light Bulbs gibi diğer gelişmiş dil özellikleri de dahil olmak üzere daha kapsamlı bir dil desteği sağlanabilir.
Destek düzeyine göre listelenmiş dil dosyası türleri:
- Yalnızca Söz Dizimi Renklendirme ve Otomatik Tamamlama'yı destekler:
- Bat, Clojure, CoffeeScript, CSS, Docker, F#, Groovy, INI, Jade, Javadoc, JSON, LESS, LUA, Make, Markdown ++, Objective-C, Perl, PowerShell, Python, Rust, ShaderLab, SQL, Visual Basic .NET, YAML.
- Kod Parçacıklarını destekler (Söz Dizimi Renklendirmesi ve Otomatik Tamamlama'ya ek olarak):
- CMake, C++, C#, Go, Groovy, HTML, Java, Javadoc, JavaScript, Lua, Perl, PHP, R, Ruby, Shellscript, Swift, XML.
- Gezinmeyi destekler (Söz Dizimi Renklendirmesi ve Otomatik Tamamlama'ya ek olarak):
- C++, C#, Go, Java, JavaScript, PHP, TypeScript, Visual Basic.
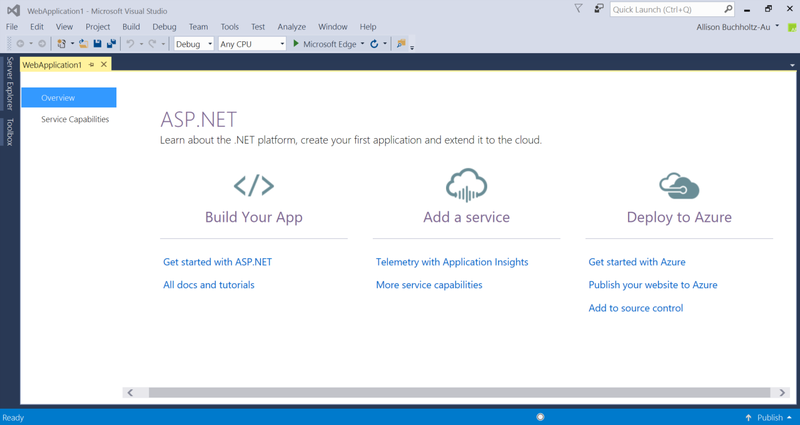
Proje Genel Bakış Sayfalarını Kullanmaya Başlama
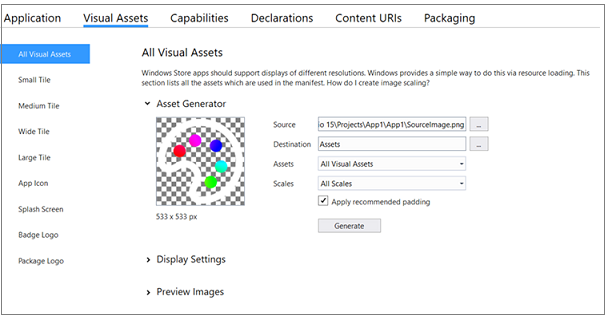
Yeni oluşturulan projelerde tamamen yeni bir başlangıç deneyimini kullanıma sunduk. Geçerli başlangıç sayfalarımızı yeni Uygulama Yapılandırma Tasarımcımızda bir Genel Bakış sekmesiyle değiştirdik ve sayfanın hızla çalışmaya başlamanızı sağlayacak eylemlere odaklanmasını sağladık! Bu özellik ASP.NET 4.x, ASP.NET Core ve Cordova projelerinde etkindir (Şekil 11).

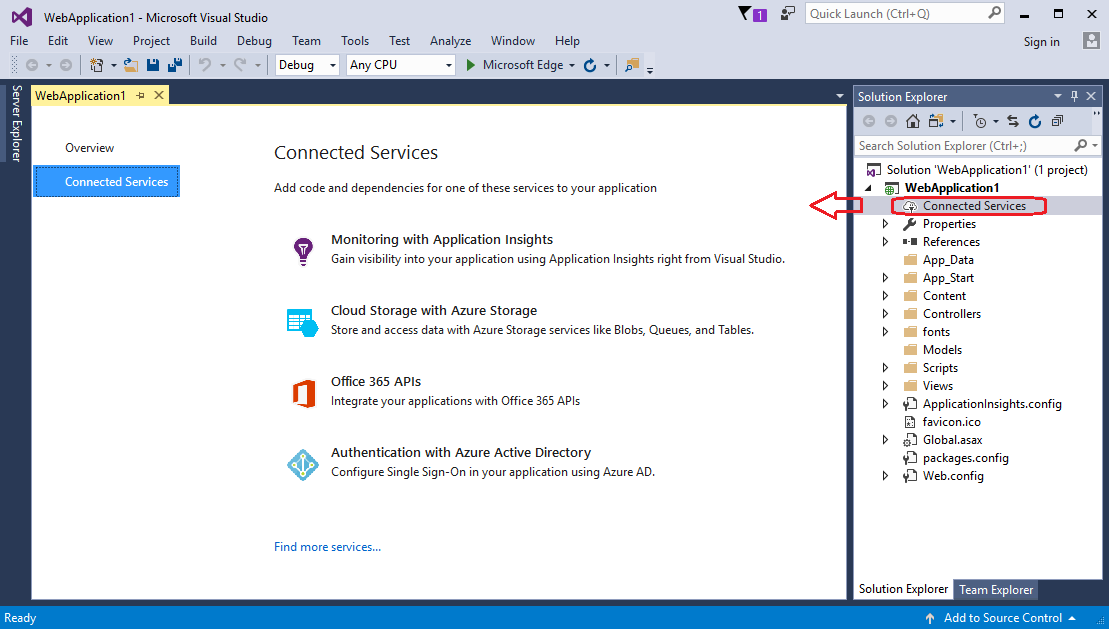
Bağlı Hizmetleri Kullanarak Hizmetlere Bağlanma
Önceki bir sürümde bu özellik Hizmet Özellikleri olarak adlandırılmıştı. Özelliğin adını Bağlı Hizmetler olarak değiştirdik.
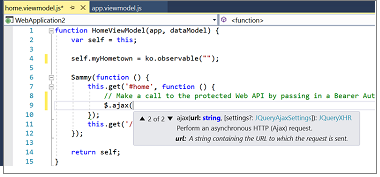
Bağlı Hizmetler, Visual Studio 2017’de yer alan modern "Bağlı Hizmet Ekle" veya "Hizmet Başvurusu Ekle" özelliğidir. Bağlı Hizmetler, uygulamanızla hizmetler arasında bağlantı kurmayı kolaylaştırır. Web ve Mobil proje türleri için Çözüm Gezgini’nde “Bağlı Hizmetler” adında yeni bir düğüm bulunur. Bu düğüme çift tıkladığınızda Visual Studio’da açılan yeni tam sayfada bağlantı kurabileceğiniz popüler Microsoft hizmetlerini keşfedebilirsiniz.
Bağlı Hizmetler sayfasında (Şekil 12) yer alan bir hizmeti seçtiğinizde açılan Bağlı Hizmetler Sihirbazı projenizi yapılandırır ve hizmetinizde hızlı ve sorunsuz kod geliştirmeye başlamanız için gerekli NuGet paketlerini indirir.

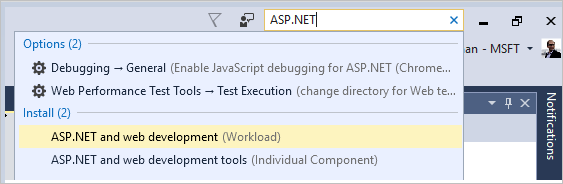
Araçların ve Özelliklerin Ürün İçi Alımı
Visual Studio 2017, IDE’den çıkmadan ek iş yüklerinin ve bileşenlerin alımını kolaylaştırır (Şekil 13). İş Yükü veya Tek Başına bileşenlerden herhangi birini yüklemek üzere Visual Studio Yükleyicisi’ni bulmak ve başlatmak için Hızlı Başlat’tan yararlanın.

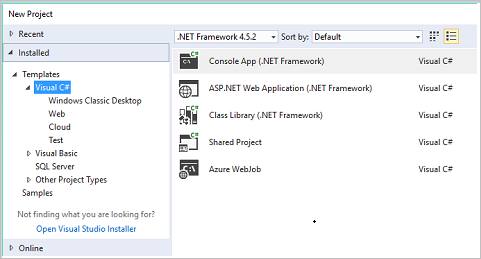
Aradığınız şablonları bulamazsanız, Visual Studio Yükleyicisi Yeni Proje iletişim kutusunun içinden de açılabilir (Şekil 14).

Visual C++
Visual Studio 2017, Visual C++ ortamına birçok güncelleştirme ve düzeltme getirir. Hataları bildirdiğiniz için teşekkür ederiz! Çoğu Microsoft Connect aracılığıyla müşteriler tarafından gönderilen, derleyici ve araçlarla ilgili 250’den fazla hatayı ve bildirilen sorunu düzelttik. Bu sürümde, STL için performansı geliştirme çalışmaları yaptık. Yeni SQLite tabanlı veritabanı altyapısı artık varsayılan olarak kullanılıyor. Bu, Tanıma Git ve Tüm Başvuruları Bul gibi veritabanı işlemlerini hızlandıracak ve ilk çözüm ayrıştırma süresini önemli ölçüde geliştirecektir. Özgün C++ iş yükünü yüklemek için şimdi daha ayrıntılı bir yükleme deneyimi sağlıyoruz. Tam olarak ihtiyacınız olan araçları yükleyebilmenizi sağlayan, seçilebilir bileşenler ekledik. Visual Studio’da CMake desteği gösterime hazır! Şimdi CMake projelerinizi doğrudan Visual Studio’ya yükleyin ve kodlamayı başlatın. “Klasör Aç” C++ deneyimi geliştirildi; bu nedenle, herhangi bir Visual Studio çözümü veya projesi oluşturmaya gerek kalmadan kaynak kodunuzu Visual Studio’ya getirebilirsiniz. Git özelliği, bir dizi yeni gezinti filtresi için kapsayıcı bir terim olarak kullanılmaktadır. Bu özellikten yararlanarak özellikle de büyük kod tabanlarında doğru sonuçları daha kolay bulabilirsiniz.
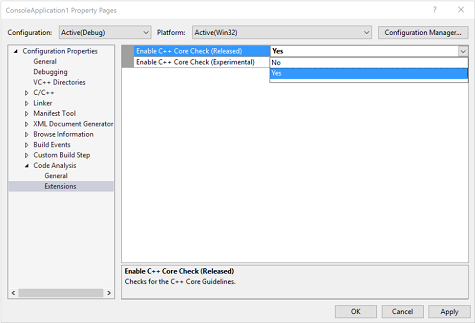
C++ Kod Analizi
C++ Temel Yönergeleri’nin uygulanmasını sağlayan C++ Temel Denetleyicileri artık Visual Studio ile dağıtılmaktadır. Projenin özellik sayfalarındaki (Şekil 15) Kod Analizi Uzantıları iletişim kutusundan denetleyicileri etkinleştirmeniz yeterlidir, böylece kod analizini çalıştırdığınızda uzantılar dahil edilir.

C++ Derleyicisi
C++ derleyicisini ve standart kitaplığını C++11 ve C++14 özellikleri için desteği iyileştirecek, ayrıca C++17 standardına eklenmesi beklenen bazı özellikler için ön destek sağlayacak şekilde güncelleştirdik. Derleyici, toplamlar için genelleştirilmiş constexpr ve NSDMI desteğiyle birlikte C++14 Standardına eklenen özelliklerin tümüne sahiptir. Yine de derleyicide C++11 ve C++98 Standartlarındaki bazı özellikler eksiktir. Visual Studio 2017, /await ile /sdl kullanımına izin verir. Eş Yordamlar için /rtc sınırlamasını kaldırdık.
Bu sürüm, iyileştirme ve kod oluşturma konularında birkaç geliştirme sağlar. Bazı önemli geliştirmeler şunlardır:
- Döngüler için geliştirilmiş kod oluşturma: Sabit tam sayıları bölme işlemleri için otomatik vektörleştirme desteği, memset desenlerinin daha iyi tanınması.
- Geliştirilmiş kod güvenliği: Geliştirilmiş arabellek taşma derleyici tanılaması verme; ayrıca /guard:cf, artık atlama tablosu oluşturan switch deyimlerini korur.
- /debug:fastlink seçeneği, büyük bileşenlerde Visual Studio 2015’ten %30 daha hızlı bağlantı süreleri sağlayacak şekilde iyileştirilmiştir.
- Ortak yordamlar kullanılırken, Deneysel "yield" anahtar sözcüğü (/await anahtarının altında sağlanır) kaldırılmıştır. Kodunuz bunun yerine "co_yield” kullanacak şekilde güncelleştirilmelidir. Daha fazla bilgi için Visual C++ Ekip bloguna bakın.
C++ Kitaplıkları
- [STL] basic_string için performans geliştirmesi.
- [STL] <any>, <string_view>, apply(), make_from_tuple() eklenmiştir.
- [STL] std::vector, doğruluk ve performans açısından bakımdan geçirildi.
- [STL] STL, artık null karmaşık işaretçilere başvurmaktan kaçınır.
- [STL] <optional>, <variant>, shared_ptr::weak_type ve <cstdalign> eklendi.
- [STL] min/max/minmax(initializer_list) ve min_element/max_element/minmax_element() içinde C++14 constexpr etkinleştirildi.
- [STL] std::string/std::wstring’in taşıma oluşturucularının performansı 3 kattan daha fazla geliştirildi.
- [STL] STL geliştirmelerinin tam listesi için bkz. Visual C++ Team blog.
- [ATL] Bir ad arama uyumluluğu düzeltmeleri kümesi daha.
- [ATL] Mevcut taşıma oluşturucuları ve taşıma atama işleçleri artık doğru biçimde, özel durum oluşturmayan şekilde işaretlendi.
- [ATL] atlstr.h’de yerel statiklerin iş parçacığı güvenli olarak başlatılmasıyla ilgili C4640 geçerli uyarısına yönelik baskılamayı kaldırma.
- [ATL] XP araç kümesinde [ATL kullanılırken VE bir DLL derlenirken] yerel statiklerin İş Parçacığı Güvenli Olarak Başlatılması otomatik olarak kapatılıyordu. Bu durum artık geçerli değildir. İş parçacığı güvenli başlatmanın kapalı olması isteniyorsa Proje ayarlarınıza /Zc:threadSafeInit- ekleyebilirsiniz.
- [AMP] Kitaplık denetlendi ve yazım hataları düzeltildi.
- [VCRuntime] Denetim Akışı Koruyucusu sembolleri için yeni ‘cfguard.h’ üst bilgisi.
C++ IDE
Yapılandırma değiştirme performansı, C++ yerel projeleri için daha iyi, C++/CLI projeleri için ise çok daha iyi bir duruma geldi. Artık bir çözüm yapılandırması ilk defa etkinleştirildiğinde daha hızlı çalışır ve bu çözüm yapılandırmasının sonraki tüm etkinleştirmeleri neredeyse anında gerçekleşir.
Yeni SQLite tabanlı veritabanı altyapısı artık varsayılan olarak kullanılıyor. Bu, Tanıma Git ve Tüm Başvuruları Bul gibi veritabanı işlemlerini hızlandıracak ve ilk çözüm ayrıştırma süresini önemli ölçüde geliştirecektir. Ayar, Araçlar > Seçenekler Metin Düzenleyicisi > C/C++ > Gelişmiş'e taşındı (daha > önce ... C/C++ > Deneysel).
Önceden derlenmiş üst bilgiler kullanmayan proje ve dosyalarda IntelliSense performansını geliştirdik. Geçerli dosyadaki üst bilgiler için bir Otomatik Önceden Derlenmiş Üst Bilgi oluşturulur.
Diğer güncelleştirmeler şunlardır:
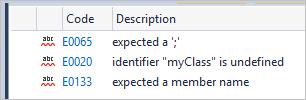
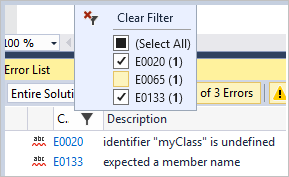
- Hata listesindeki IntelliSense hataları için hata filtreleme ve yardım özelliği ekledik (Şekil 16). Şimdi hata sütununa tıklandığında filtreleme sağlanıyor (Şekil 17). Ayrıca, belirli hatalara tıklandığında veya F1’e basıldığında, hata iletisi için bir çevrimiçi arama başlatılacak.


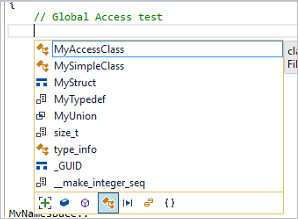
- Üye Listesi öğelerini türe göre filtreleme özelliği eklendi (Şekil 18).

Üye Listesi’nde görünenleri bağlama duyarlı olarak filtreleyen yeni bir deneysel Tahmine Dayalı IntelliSense özelliği eklendi.
Tüm Başvuruları Bul kullanıcı arabirimi, C++ kodu sonuçlarında değişkenden okuduğunuzu mu yoksa değişkene yazdığınızı mı belirten bilgileri içerir.
Daha önce deneme sürecinde olan Noktadan Oka Dönüştürme IntelliSense özelliği artık gelişmiş düzeye gelmiştir ve varsayılan olarak etkindir. Yine deneme sürecinde olan Düzenleyici özellikleri Kapsamları Genişletme ve Önceliği Genişletme de gelişmiş hale gelmiştir.
Deneysel yeniden düzenleme özellikleri İmzayı Değiştirme ve İşlevi Ayıklama, artık varsayılan olarak kullanılabilir.
C++ projeleri için yeni ve deneysel ‘Hızlı proje yükleme’ özelliğini kullanıma sunduk. Artık açtığınız C++ projesi daha hızlı yüklenir. Aynı projeyi daha sonra tekrar açtığınızda çok daha hızlı yüklenecektir!
Klasör Aç deneyimi geliştirmeleri. “Klasör Aç” özelliğiyle MSBuild harici C++ projenizde düzenleme, derleme ve hata ayıklama işlemleri gerçekleştirebilirsiniz. Deneyimi şu json dosyalarıyla özelleştirebilirsiniz:
- IntelliSense ve göz atma deneyimini özelleştirmek için CppProperties.json.
- Derleme adımlarını özelleştirmek için Tasks.vs.json.
- Hata ayıklama deneyimini özelleştirmek için Launch.vs.json.
C++ IntelliSense, kök klasörde CppProperties.json dosyası oluşturmaya gerek kalmadan çalışır. Bunun yanı sıra kullanıcıların CMake ve CppProperties.json dosyalarıyla sağlanan yapılandırmalar arasında kolayca geçiş yapması için yeni bir açılır menü ekledik. Klasör Aç için CMake desteği: “Klasör Aç” komutuyla CMake projelerinin açılması durumunda ortam otomatik olarak C++ ile düzenleme, derleme ve hata ayıklama için yapılandırılır.
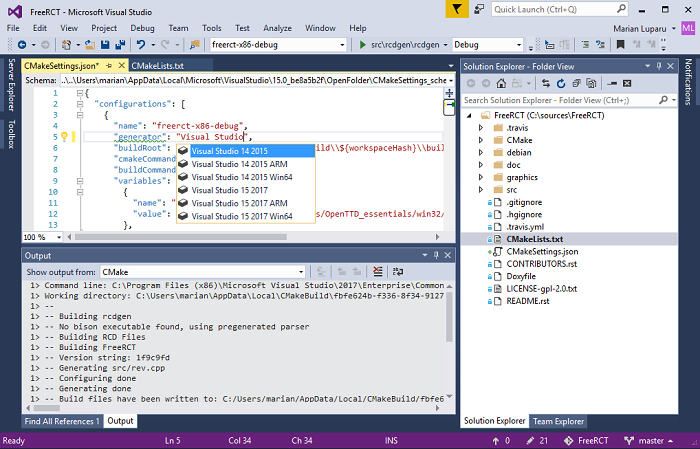
CMakeLists.txt dosyasıyla aynı klasörde yer alan CMakeSettings.json dosyasıyla ek yapılandırma desteklenir (Şekil 19).

- CMake desteği:
- CMake desteğine genel bakış bilgileri için bkz. Visual C++ Team blog.
- 10 dakikalık bir videoyu izleyerek CMake desteğini keşfedin: CMake Videosu.
- C++ ile Linux geliştirme: Linux Videosu’nu izleyin.
C++ Yükleme İş Yükleri
C++ ile Windows Masaüstü Geliştirme:
Özgün C++ iş yükünü yüklemek için şimdi daha ayrıntılı bir yükleme deneyimi sağlıyoruz. Tam olarak ihtiyacınız olan araçları yükleyebilmenizi sağlayan, seçilebilir bileşenler ekledik. Yükleyici kullanıcı arabiriminde bileşenler için listelenen yükleme boyutlarının doğru olmadığını ve toplam boyutu düşük gösterdiğini lütfen aklınızda bulundurun.
C++ masaüstü iş yükünde Win32 projelerini başarıyla oluşturabilmek için, hem araç takımını hem de Windows SDK’yi yüklemelisiniz. Önerilen (seçilen) “VC++ 2017 v141 araç takımı (x86, x64)” ve “Windows 10 SDK (10.0.14393)” bileşenlerinin yüklenmesi, bunun çalışmasını güvence altına alır. Gerekli araçlar yüklenmezse, projeler başarıyla oluşturulamaz ve sihirbaz yanıt vermemeye başlar.
C++ ile Linux Geliştirme:
- Popüler Linux Geliştirme için Visual C++ eklentisi artık Visual Studio’nun bir parçasıdır. Bu yükleme, Linux ortamında çalışan C++ uygulamalarını geliştirmek ve hatalarını ayıklamak için ihtiyacınız olan her şeyi sağlar.
C++ ile Oyun Geliştirme:
- C++’ın gücünü kullanarak DirectX veya Cocos2d tarafından desteklenen profesyonel oyunlar oluşturun.
C++ ile Mobil Geliştirme (Android ve iOS):
- Artık Visual Studio kullanarak Android ve iOS platformlarını hedefleyebilen mobil uygulamalar geliştirebilir ve hatalarını ayıklayabilirsiniz.
Evrensel Windows Platformu geliştirmesi:
- C++, Evrensel Windows Platformu geliştirmesi iş yükü için isteğe bağlı bir bileşen olarak sağlanır. C++ projelerinin şu anda el ile yükseltilmesi gerekiyor. Visual Studio 2017’de v140 hedefli bir UWP projesi açtığınızda, sisteminizde Visual Studio 2015 yüklü değilse proje özelliği sayfalarından v141 platformu araç kümesini seçmeniz gerekiyor.
Clang/C2 Platform Araç Takımı
Visual Studio 2017 sürümüyle birlikte gönderilen Clang/C2 araç seti artık büyük projeler oluşturma açısından kritik önem taşıyan /bigobj anahtarını destekler. Ayrıca, derleyicinin hem ön ucunda hem de arka ucunda bazı önemli hata düzeltmeleri de içerir.
C# ve Visual Basic
Dil Genişletmeleri
Bu sürümde C# 7.0 ve Visual Basic 15 dil özellikleri için destek eklenmiştir:
C# için:
- Asenkron metotlar için görev benzeri dönüş türleri: Bu özellik, asenkron bir metottan herhangi bir görev benzeri türü döndürmeyi sağlar. Daha önce bu dönüş türleri
Task<T>veTaskile sınırlıydı. - Değer demetleri, yazılan bir dizi değeri geçici olarak gruplandırmak amacıyla demetlerin kullanılmasını sağlayan dil desteğini sunar. Daha fazla bilgi edinmek için lütfen GitHub’da tasarım notlarını gözden geçirin.
- İç içe yerel işlevler, blok kapsamında işlevlerin bildirimini destekleyecek şekilde dili genişletir.
- Desen eşleştirme uzantıları, cebirsel veri türlerinin ve işlevsel dillerin desen eşleştirmesinin birçok avantajını etkinleştirir.
- Başvuru dönüşleri, işlevlerin başvuruya göre değerler döndürmesine olanak sağlar.
Visual Basic için:
- Değer demetleri, yazılan bir dizi değeri geçici olarak gruplandırmak amacıyla demetlerin kullanılmasını sağlayan dil desteğini sunar:
Dim point As (x As Integer, y As Integer) = GetOffset(). - ByRef dönüş tüketimi, ByRef dönüşleri olan kitaplıklardaki işlevlerin ve özelliklerin tüketimini desteklemek için dili genişletir.
- İkili sabit değerler ve basamak grubu ayırıcıları ikili sayıların yerel gösterimine olanak sağlar. Bu, bit maskeleri ve bayrak sabit listeleri için çok kullanışlıdır:
&B1001_0011.
Bunlar ve önerilen diğer dil uzantıları hakkında daha fazla bilgi edinmek için, CSharpLang GitHub ve VBLang GitHub’daki dil tasarımımızı izleyin.
Hızlı Eylemler ve Yeniden Düzenlemeler
Visual Studio üretken olmanıza ve kodunuzun daha rahat okunabilmesine yardımcı olmak için çok sayıda yeniden düzenleme sağlar. İşte bunlardan yalnızca birkaçı:
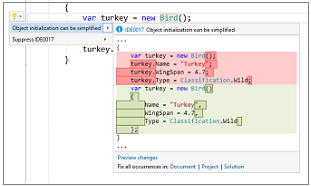
- Başlatıcı ile nesne başlatmayı kolaylaştırma (Şekil 20).

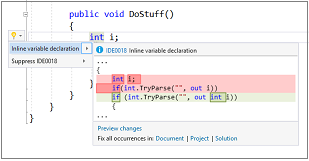
outdeğişken bildirimlerini satır içinde taşıma, yeni bir C#7 özelliğini kullanma (Şekil 21).

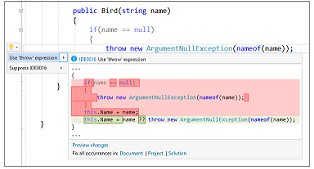
- Null birleşim işleci kullanarak null denetimlerini ve throw ifadelerini kolaylaştırma, yeni bir C#7 özelliğini kullanma (Şekil 22).

- Türü eşleşen dosyaya taşıma:
Ctrl+aracılığıyla, bir dosyadaki türü ayıklayıp eşleşen ada sahip başka bir dosyaya tek tıklamayla taşıyın. - Dosya ve tür adını eşitleme: Dosya ve tür adınız eşitlenmemiş durumdaysa
Ctrl+kullanabilirsiniz. String.Formatöğesini dize ilişkilendirmesine dönüştürme: Bu Hızlı İşlem ile C# 6 dil özelliğinden yararlanın.- C# anahtarına veya Visual Basic Select’e eksik örnekleri ekleme.
- Özelliği yönteme ve yöntemi özelliğe dönüştürme.
- Paket Başvurusu ekleme: Tanınmayan bir tür için bir NuGet paketini otomatik alma ve yükleme (ve using/Import ekleme) olanağı sunar. Bu özelliği etkinleştirmek için Araçlar > Seçenekler Metin Düzenleyicisi > [C# / Temel] > Başvuru derlemelerindeki türler için Gelişmiş > Öneri kullanımları / NuGet paketlerindeki türler için kullanım önerin > bölümüne gidin.
- Uygun olduğunda zaman uyumsuz yöntemleri zaman uyumlu yapın.
- Yanlış yazılmış türler için "benzer öğe" eşleştirme desteği.
Kodlama Kuralı Yapılandırması ve Zorlaması
Visual Studio'nun EditorConfig desteğini temel alarak, dosya biçimine .NET kod stili ayarları eklemek için toplulukla birlikte çalıştık. Bu, takımınızın kod stili kurallarını yapılandırabileceğiniz, kaynak denetiminde bunları denetleyebileceğiniz ve geliştiriciler yazarken ihlallerin düzenleyicide canlı olarak gösterilmesini sağlayabileceğiniz anlamına geliyor. Roslyn deposundaki .editorconfig’de veya belgelerde tüm kod stili seçenekleri görebilirsiniz. Araçlar > Seçenekleri Metin Düzenleyicisi > [C#/Basic] > Kod Stili'nde makineye özgü kod stili ayarlarınızı yapılandırmaya devam edebilirsiniz ve editorconfig mevcut olduğunda ve çakışmalar olduğunda bu kurallar > geçersiz kılınabilir.
Takımınızda kodlama kurallarını özelleştirmenize ve zorunlu tutmanıza yardımcı olmak için de stil çözümleyicilerini ekledik ve güncelleştirdik. Bunlar:
- Adlandırma stili kuralları.
varveya belirtik tip kullanımı.- Üye erişiminde
this.veyaMe.kullanımı. - İfade gövdeleri veya blokları kullanın.
castvenulldenetimlerinde desen eşleştirme kullanın.- Açık demet adları kullanın.
- Throw ifadeleri, koşullu temsilciler, birleştirme ifadeleri ve null yayılmasıyla null denetimini basitleştirin.
- Küme ayraçları gerektirin.
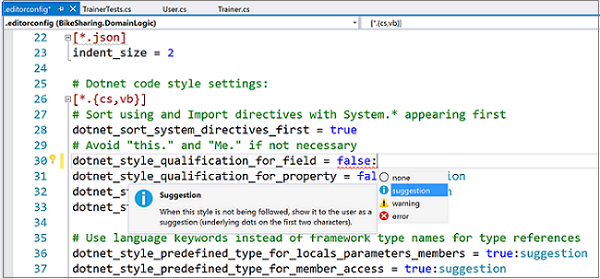
Not: Bu kod stili kurallarından bazıları, düzenleyicide varsayılan olarak Öneriler biçiminde yapılandırılmıştır (Şekil 23).

IntelliSense Geliştirmeleri
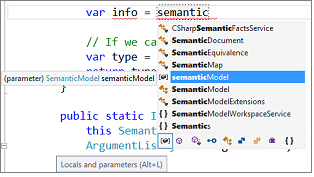
Bu sürümde, büyük bir çözümde veya alışkın olmadığınız bir kod temelinde çalışırken daha üretken olmanızı sağlayacak IntelliSense geliştirmeleri de tanıtılır. IntelliSense’e üye listesini türe göre (yöntemler, özellikler, sınıflar gibi) filtrelemenize olanak tanıyan bir simge tepsisi ekledik. Her filtre geçiş simgesiyle ilişkilendirilmiş bir klavye kısayolu vardır ve simgenin üzerine gelerek kısayolu bulabilirsiniz. Bu özelliği etkinleştirmek için, Araçlar>Seçenekler>Metin Düzenleyicisi>[C# / Basic]>IntelliSense’e gidin, sonra da filtreleme ve vurgulama seçeneklerini işaretleyin (Şekil 24).

Diğer Düzenleyici Geliştirmeleri
- Şimdi imleci uzun bir dizenin ortasına konumlandırıp
Entertuşuna basarak, uzun dizeyi art arda eklenmiş birden çok dizeye bölebilirsiniz. - Tanılama ve CodeLens bilgilerini hesaplayan arka plan işlemleri mevcut olduğunda IDE yanıtlama hızını geliştirmek için önemli geliştirmeler yaptık.
F#
F# 4.1 Dil Özellikleri Desteği
- C# 7/VB 15 Demetleri ile birlikte çalışan Yapı Demetleri.
- C# 7 ref dönüşlerinin tüketilmesini destekleyen Byref dönüşleri.
[<Struct>]özniteliğiyle Yapı Kaydı desteği (Will Smith tarafından).[<Struct>]özniteliğiyle Yapı Ayırt Edici Birleşim desteği.- FSharp.Core’da destekleyen işlevleri olan yeni bir
Result<'TSuccess, 'TFailure>türü (Oskar Gewalli tarafından). - İşaretçi türündeki bir yereli yığına sabitlemeyi destekleyen
fixedanahtar sözcüğü. - Sayısal sabit değerlerde alt çizgiler (Avi Avni tarafından).
- Çağıran Bilgisi Özniteliği Bağımsız Değişkenleri (Lincoln Atkinson ve Avi Avni tarafından).
namespace recvemodule recaracılığıyla aynı dosya içindeki Karşılıklı Başvurusal Türler ve Modüller.- Tür olarak aynı adı paylaşan modüllerde örtük “Module” soneki.
F# Derleyicisi ve FSharp.Core geliştirmeleri
(Çoğu F# topluluğu tarafından yapılmıştır)
- Geliştirilmiş Hata İletileri (Steffen Forkmann, Isaac Abraham, Libo Zeng, Gauthier Segay, Rick Minerich ve diğerleri tarafından).
- F# Derleyicisinde Performans Geliştirmeleri (Microsoft, Gustavo Leon, Steffen Forkmann, Libo Zeng ve diğerleri tarafından).
- FSharp.Core’da performans geliştirmeleri (Microsoft, Jack Mott, Steffen Forkmann, Libo Zeng, Paul Westcott, Zp Bappi, Victor Baybekov ve diğerleri tarafından).
- F# ile C# arasında birlikte çalışma geliştirmeleri (Microsoft ve Eirik Tsarpalis tarafından).
- Statik Olarak Çözümlenmiş Tür Parametreleri’nde yaşam kalitesi geliştirmeleri (Microsoft ve Gustavo Leon tarafından).
- Taşınabilir PDB oluşturma desteği.
Roslyn Çalışma Alanlarını Temel Alan Yeni Düzenleyici
(Seçkin F# topluluğunun katkıda bulunduğu çok sayıda yeni IDE özelliği)
- IntelliSense Filtre ve Karakter geliştirmeleri (Vasily Kirichenko tarafından).
- Birçok IntelliSense Geliştirmesi (Vasily Kirichenko tarafından).
- Yeni Git özellikleri için destek (Vasily Kirichenko tarafından).
- Tüm Başvuruları Bul desteği (Vasily Kirichenko tarafından).
- Yeniden etkinleştirilen birden fazla F# proje desteği (Ahn-Dung Phan tarafından).
- Roslyn’de QuickInfo (yazı vurgusu) desteği (Vasily Kirichenko tarafından).
- Düzenleyicide Modül ve Ad Alanı renklendirmesi (Vasily Kirichenko tarafından).
- Gezinti Çubuğu Desteği yeniden etkinleştirildi ve geliştirildi (Vasily Kirichenko tarafından).
- Belirteçlerin anlamsal vurgulanması (Vasily Kirichenko tarafından).
- Yeni Yapılandırılmış Yönergeler için destek (Vasily Kirichenko ve Jared Hester tarafından).
- F1 Yardım Hizmeti yeniden etkinleştirildi (Robert Jeppesen tarafından).
- QuickInfo’da Renklendirme ve İmza Yardımı (Vladimir Matveev tarafından).
- Kod Girintileme Geliştirmeleri (Ahn-Dung Phan tarafından).
- IDE’de Hata Raporlama Geliştirmeleri (Ahn-Dung Phan tarafından).
- Satır İçi Yeniden Adlandırma (geçici olarak devre dışı) (Vasily Kirichenko tarafından).
- Tanıma Git Geliştirmeleri (Vasily Kirichenko ve Ahn-Dung Phan tarafından).
- Kesme noktası çözümleme geliştirmeleri (Vasily Kirichenko ve Steffen Forkmann tarafından).
EditorBrowsable(EditorBrowsableState.Never)özniteliğini kabul etme (Vasily Kirichenko tarafından).- XML Belgesi Oluşturma (Ahn-Dung Phan tarafından).
- Kayıt Etiketleri için Büyük Harf Tanımlayıcıları ile Birleşim Büyük/Küçük Harf Çözümleyicisi ve kod düzeltmesi (Steffen Forkmann tarafından).
- Arabirimi Uygulama Çözümleyicisi ve Kod Düzeltmesi (Ahn-Dung Phan tarafından).
- Bilinmeyen Tanımlayıcılar için Değiştirmeler Kod Düzeltmesi (Steffen Forkmann tarafından).
- Kullanılmayan Değere Alt Çizgi ile Ön Ek Ekleme veya Değiştirme Çözümleyicisi ve Kod Düzeltmesi (Vasily Kirichenko tarafından).
newAnahtar Sözcüğü Ekleme Çözümleyicisi ve Kod Düzeltmesi (Vasily Kirichenko tarafından).openDeyimi Ekleme Çözümleyicisi ve Kod Düzeltmesi (Vasily Kirichenko tarafından).- Ad Basitleştirme Çözümleyicisi ve Kod Düzeltmesi (Vasily Kirichenko tarafından).
- Kullanılmayan Değerleri Grileştirme (Vasily Kirichenko tarafından).
F# Topluluğunun Ek Katkıları
- Çözüm Yükü Performans geliştirmeleri (Saul Rennison tarafından).
- Altyapı Geliştirmeleri (Jack Pappas, Enrico Sada, Saul Rennison, Alfonso Garcia-Caro, Zip Bappi tarafından).
- Renklendirilmiş FSI (Saul Rennison tarafından).
- F# Proje Sistemi Düzeltmeleri (Saul Rennison tarafından).
- .NET CLI’de F# desteği de Enrico Sada tarafından oluşturulmuştur.
Visual Studio 2017’deki F# araçlarının derlemelerini değerlendirdikleri, hataları bildirdikleri, tartışmaları sürdürdükleri ve hata düzeltmeleri ile özellikleri uyguladıkları için tüm F# topluluğuna teşekkür ederiz. F# topluluğu olmasaydı Visual Studio 2017’de F# bu kadar başarılı olamazdı. Lütfen katkıda bulunanların tam listesine bakın.
JavaScript ve TypeScript
TypeScript 2.1
TypeScript 2.1, Visual Studio’da tüm TypeScript projelerinde kullanılabilir. TypeScript 2.1, alt düzey async/await, daha iyi tür çıkarımı, yerel nesne genişletme ve daha fazlasını sağlar! Sürüm hakkındaki diğer yazıları okumak için, sürüm blog gönderisini veya tam değişiklik günlüğünü gözden geçirin.
JavaScript Dil Servisi
Yeni bir JavaScript dil hizmeti (Şekil 25) kullanıma sunulmuştur ve varsayılan olarak etkindir. Yeni hizmet daha zengin IntelliSense sağlar ve JSDoc ek açıklamaları, ES6 ve Common JS modül biçimleri için IntelliSense desteğini ekler. Ayrıca, JSX söz dizimini ve ES2016’dan oluşturucular, modüller ve dekoratörler gibi özellikleri destekler. Daha fazla bilgi için bu blog gönderisine bakın veya GitHub’da JavaScript IntelliSense belgelerini gözden geçirin.

Performans Geliştirmeleri
Bu sürümün odaklandığı en önemli konulardan biri performansı geliştirmektir. Bellek ve yanıt süresi özelliklerini geliştirmeye yönelik olarak yapılan çeşitli iyileştirmelerin yanı sıra, en büyük Visual Studio projelerinde belleği rahatlatmak amacıyla JavaScript/TypeScript dil hizmetinin tamamı devenv.exe dışında bir uydu işleme taşınmıştır.
Çok büyük JavaScript projeleriyle çalışırken Visual Studio’dan daha düşük bellek tüketimiyle ve daha az bellek yetersiz kilitlenmesiyle karşılaşacaksınız.
Hata Ayıklama ve Tanılama
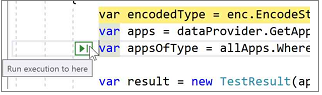
Tıklanan Satıra Kadar Çalıştır
Hata ayıklarken, kodu belirli bir satıra kadar çalıştırmak için ilgili kod satırının yanındaki simgeye tıklamanız yeterlidir (Şekil 26). Artık geçici kesme noktaları ayarlamanıza veya kodunuzu yürütmek ve istediğiniz satırda durdurmak için birçok adım gerçekleştirmenize gerek yoktur. Artık yürütme, hata ayıklayıcıda bir kesme durumunda durdurulduğunda, Tıklanan Satıra Kadar Çalıştır simgesi farenizin o sırada üzerinde bulunduğu kod satırının yanında görünür. Farenizi simgenin üzerine taşıyın ve düğmeye tıklayın. Artık, kodunuz çalışır ve kod yolunuzda söz konusu satıra ulaşıldığında durur. Ana menüden Hata Ayıkla>Seçenekler>Çalıştırmayı Etkinleştir'e tıklayarak kapatabilirsiniz.

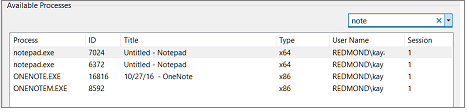
İşleme İliştir Filtresi
Hata ayıklayıcıyı iliştirmek istediğiniz işlemi hızla bulmak için İşleme İliştir (Şekil 27) iletişim kutusunda kolayca arama yapın. Çalışan işlemlerin listesi, aramanızla eşleşen öğeleri gösterecek şekilde filtrelenir. Arama filtresi kalıcıdır ve iletişim kutusunu tekrar açtığınızda önceki aramanız hatırlanır.

İşleme Tekrar İliştir
Artık önceden hata ayıkladığınız işlemlere hızla yeniden iliştirebilirsiniz. Yeni Hata Ayıkla/İşleme Yeniden İliştir (Shift+Alt+P) komutu tetiklendiğinde, hata ayıklayıcı İşleme İliştir iletişim kutusundan çağrılan önceki hata ayıklama oturumundaki son işlemlere iliştirilmeye çalışılır. Hata ayıklayıcı, önceki işlem kimliğini ve ardından önceki işlem adını eşleştirerek işlemlere yeniden iliştirilir. Eşleşme bulunamazsa veya aynı ada sahip birden fazla işlem bulunursa istediğiniz işlemi seçebilmeniz için “İşleme İliştir” iletişim kutusu açılır.
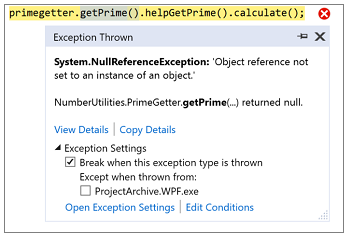
Yeni Özel Durum Yardımcısı
Kalıcı olmayan küçük bir iletişim kutusunda özel durum bilgilerinizi bir bakışta görebilmek ve iç özel durumlara anında erişim sağlayabilmek için yeni Özel Durum Yardımcısı’nı (Şekil 28) kullanın. Artık NullReferenceException özel durumunuzu tanılarken doğrudan Özel Durum Yardımcısı’nın içinden neyin null olduğunu hemen görebilirsiniz. Artık belirli modüllerden oluşturulan özel durum türlerine ilişkin kesmeleri, oluşturulan özel durumda yürütmenin durdurulduğu sırada, koşul eklemeye yönelik onay kutusuna tıklayarak devre dışı bırakabilirsiniz. Özel Durum Yardımcısı’nın yeni avantajları hakkında ayrıntılı bilgi için bu blog gönderisini okuyun.

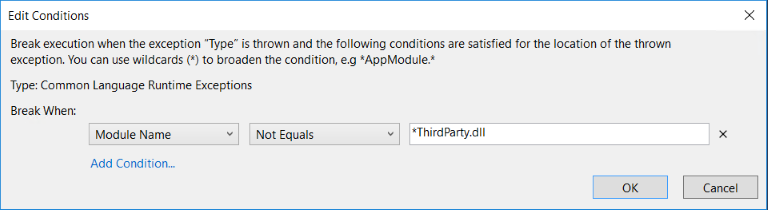
Özel Durum Ayarlarına Koşullar Ekleme
Hata ayıklayıcısını özel durumlar oluşturulduğunda kesilecek şekilde yapılandırırken, hata ayıklayıcısının yalnızca belirtilen modüllerde özel durumlar oluşturulduğunda kesilmesini sağlayacak koşullar ekleyebilirsiniz (Şekil 29).

Hata Ayıklayıcıda Erişilebilirlik İyileştirmeleri
Artık birçok Hata Ayıklayıcı penceresini (Çağrı Yığını, Yerel Öğeler, Otomatik Öğeler, İzleme ve Quickwatch) ekran okuyucularıyla birlikte ve diğer erişilebilirlik ihtiyaçları için kullanılabilirsiniz.
.NET Core için IntelliTrace Olayları
IntelliTrace, artık ASP.NET Core uygulamaları için MVC, ADO.NET ve HttpClient olaylarını destekler. Bunlar, Tanılama Araçları Penceresi’nin Olaylar sekmesinde görünecektir.
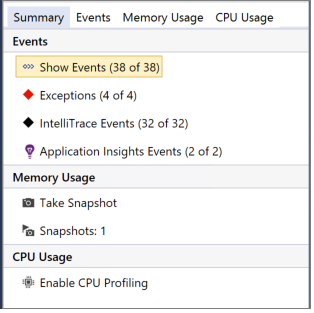
Tanılama Araçları Penceresi Güncelleştirmeleri
Hata ayıklama oturumu başlattığınızda, Tanılama Araçları Penceresi’nde uygulamanızın yeni bir Özet görünümünü (Şekil 30) bulabilirsiniz. Burada şunları yapabilirsiniz:
- Uygulamanızda gerçekleşen Application Insights ve UI Analizi olaylarının (yalnızca UWP uygulamaları için) sayısını görün. Visual Studio Enterprise’da, Özel Durumların ve IntelliTrace olaylarının da sayısını görebilirsiniz.
- Yığınınızın bellek anlık görüntüsünü alın.
- CPU profili oluşturmayı etkinleştirin ve devre dışı bırakın.

Performans Profili Oluşturucu Güncelleştirmeleri
Performans Profili Oluşturucu artık çalışan bir işleme iliştirilebilir. CPU Kullanımı aracı, GPU Kullanımı aracı ve Performans Sihirbazı artık çalışan bir işleme eklenmeyi destekler.
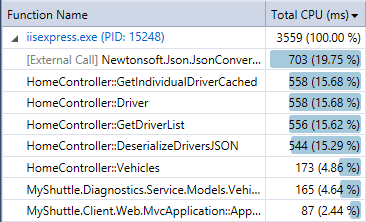
CPU Kullanım Aracı Güncelleştirmeleri
CPU Kullanım Aracı için çeşitli iyileştirmeler yapılmıştır:
- Daha iyi bir Dış Kod desteği: CPU Aracı şimdi, kullanıcı kodu tarafından çağrıldığında kitaplık ve çerçeve işlevlerinin maliyetleri konusunda size daha iyi fikir verir.
- İşlevler görünümü (Şekil 31) - İşlevleri CPU maliyetlerine göre sıralayan bir görünüm.

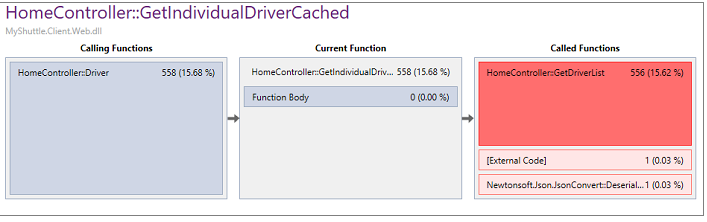
- Çağıran/Çağrılan Görünümünü (Şekil 32) kullanarak, seçili işleve/işlevden yapılan işlev çağrılarının maliyetlerini inceleyebilirsiniz.

- Kaynak Görünümü, işlev CPU Aracı’nda seçildiğinde işlevin kaynak kodunu gösterir.
Chrome’da Hata Ayıklama Desteği
Visual Studio, ASP.NET projelerinde hata ayıklamaya başladığınızda ve tarayıcı olarak Google Chrome’u seçtiğinizde, Chrome’da çalışan JavaScript’inizde hata ayıklayacaktır. Bunun yerine tarayıcı içi geliştirme araçlarını kullanmayı tercih ediyorsanız, Araçlar > Seçenekler > Hata Ayıklama altında bu özelliği devre dışı bırakabilirsiniz.
Canlı Birim Testi
Live Unit Testing (Şekil 33) Visual Studio 2017 Enterprise sürümünde bulunan ve düzenleyicide birim testi sonuçlarını ve kod kapsamını canlı görüntüleyen bir özelliktir. .NET Framework’ü hedefleyen C# ve VB projeleri için MSTest, xUnit ve Nunit’i destekler.

Daha ayrıntılı bilgi edinmek için Canlı Birim Testi bloguna bakın.
Test Araçları
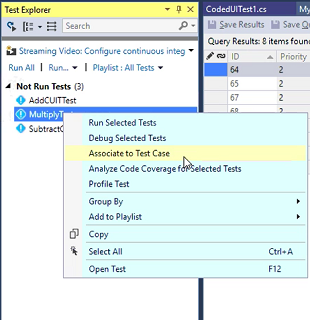
Test Gezgini’ni kullanarak test çalışması iş öğeleriyle otomasyonu ilişkilendirin.
Şimdi Test Gezgini’nde bir test yöntemi seçerek test çalışması iş öğeleriyle (Şekil 34) otomasyonu ilişkilendirebilirsiniz. Bu yeni deneyim, seçilen test yöntemi için mevcut tüm ilişkileri görüntülemenize de olanak tanır.
Yalnızca Test Gezgini’nde bir teste sağ tıklayın...

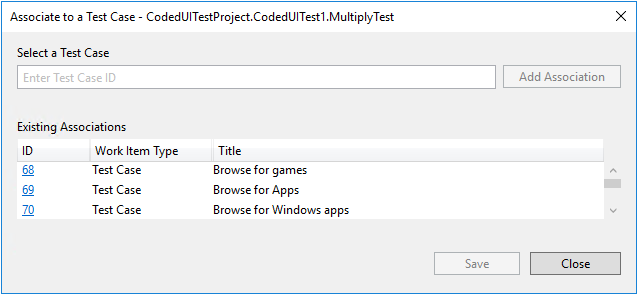
...ve ilişkilendirme oluşturmak için bir test çalışması kimliği sağlayın (Şekil 35).

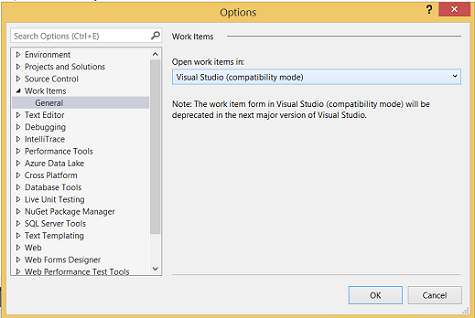
Visual Studio’nun önceki sürümlerinde, bu işlem iş öğesi formu kullanılarak yapılıyordu. İş öğesi formuna dayanan deneyim, Araçlar | Seçenekler (Şekil 36) kullanılıp uyumluluk modu açılarak etkinleştirilebilir.

Takım Gezgini
Yeni Git Özellikleri
Visual Studio 2017’ye, IDE’den çıkmadan uçtan uca iş akışınızda daha fazla işlem yapmanıza olanak tanıyan yeni Git özellikleri ekledik. Giden işlemeler için farkları kolayca görüntüleyebilir, yeniden temellendirmeyi tamamlamak için zorla gönderim veya değiştirilmiş işleme için gönderim gerçekleştirebilir, yukarı akış dalınızın ayarını kaldırabilir ve Visual Studio’dan bir düzeltme eki yeniden temellendirme işlemini devam ettirebilirsiniz. Ayrıca, git.exe’ye geçtik. Bu sayede en güncel özellikleri sağlayabiliyoruz. SSH’yi destekliyoruz, yapılandırma seçeneklerinize saygı duyuyoruz ve Takım Gezgini’nde tam olarak komut satırında gördüğünüz şeyleri gösteriyoruz. Bu özellikler hakkında daha fazla bilgi edinmek için, blog gönderisini gözden geçirin.
VSTS/TFS’ye Bağlanma
Visual Studio başlangıç sayfasında ve Takım Gezgini’nde, VSTS/TFS’de projelere bağlanma ve depoları kopyalama işlemi kişiselleştirilmiş ve rahatlatılmıştır; artık bağlantı kurulacak projeler ve depolar daha hızlı ve daha kolay bulunabilir. Yepyeni Bağlan sayfamızda, yalnızca tüm VSTS/TFS sunucularınız genelinde eşlediğiniz ve kopyaladığınız projelerle depolar gösterilir (her projenin her deposu yerine). Buna ek olarak, artık depoları kopyalamadan önce projeye bağlanmanız gerekmez.
VSTS ve TFS’ye bağlanmaya yönelik iletişim kutusunu başlattığınızda yeniden tasarlanan UX’i göreceksiniz. Eklediğiniz tüm TFS sunucularından sonra seçili kullanıcı hesabınıza yönelik tüm VSTS sunucularının, projelerin ve depoların geldiğini göreceksiniz. Sonuçlar, daha gelişmiş bir gezinti olanağı sağlayan bir ağaç şeklinde listelenir. Depolara ek olarak koleksiyonlara veya projelere bağlanabilirsiniz.
İş Öğesi Formları
Visual Studio 2017’den Visual Studio Team Services’a bağlandığınızda ve bir iş öğesini açtığınızda, iş öğesi formu web tarayıcınızda görüntülenir (Şekil 37). Öte yandan, Team Foundation Server 2015 veya önceki sürümlere bağlanırsanız, eski iş öğesi formlarını görürsünüz.

Geliştirilmiş Visual Studio Geri Bildirim İş Akışı
Visual Studio 2017, daha iyi izleme ve işbirliği için yükseltilmiş bir geri bildirim deneyimi içerir. Bu yükseltme kapsamında, işbirliğine daha uygun bir Sorun Bildirme deneyiminin yanı sıra eksiksiz bir uçtan uca geri bildirim çözümü sağlamaya yönelik kapsamlı bir web portalı sunuyoruz. Artık Visual Studio IDE’nin Sorun Bildir özelliğini kullanarak sağladığınız tüm geri bildirimlerde arama yapabilir, bunları izleyebilir, oylayabilir ve en son güncelleştirmeleri alabilirsiniz. Sizden aldığımız çok sayıda geri bildirimden yola çıkılarak tasarlanan bu geliştirilmiş deneyimler, sizinle ekiplerimiz arasında çift yönlü iletişim olanağı sağlıyor.
Visual Studio Genişletilebilirliği
Yeni Genişletilebilirlik Biçimi
Visual Studio 2017’deki yeni yükleyici teknolojisi, yüklü araçlar üzerinde daha fazla denetim sahibi olmanızı sağlar. Bazı kullanıcılar yalnızca temel Visual Studio düzenleyicisini yüklerken diğerleri birçok iş yükünü yükleyebilir. Uzantı yazarları artık, önkoşul niteliğindeki özelliklerin ve uzantıların yüklü olduğundan emin olmak amacıyla uzantı için gerekli bileşenleri bildirim içinde tek tek belirtebilir.
Kullanıcılar yeni VSIX biçimi kullanılarak oluşturulmamış bir uzantıyı yüklemeye çalıştığında uyarılır. Eski VSIX biçimi gerekli önkoşulları tanımlamaz ve bu önkoşullar Visual Studio 2017 tarafından karşılanmıyorsa çalışmayabilir. Yeni VSIX biçimi geriye dönük uyumludur ve Visual Studio 2012’ye kadar olan eski Visual Studio sürümlerini hedefleyebilir.
VSIX bildirim tasarımcısı, bildirimde yapılan değişiklikleri yansıtacak şekilde güncelleştirildi. Uzantı geliştiricileri, uzantıları için bir önkoşul olarak belirtebilecekleri yüklü bileşenlerin listesini önkoşul sekmesinde (Şekil 38) bulabilir.

Uzantı yüklendiği sırada VSIX yükleyicisi (Şekil 39) hangi bileşenlerin eksik olduğunu gösterir ve bunları uzantıyla birlikte yükler.

Uzantıları Toplu Olarak Değiştirme
Uzantılar ve Güncelleştirmeler iletişim kutusunda (Şekil 40) artık Visual Studio’yu yeniden başlatmanıza gerek kalmadan birden çok uzantıyı yüklenmek, güncelleştirilmek ve kaldırılmak üzere zamanlayabilirsiniz. Sağ alt köşede, zamanlanan görevlerin bir özeti bulunur. Zamanlanmış bir değişikliği kaldırmak için yüklenmek üzere zamanlanmış olan bir uzantının yanındaki X işaretine tıklayın.

VSIX Yükleyicisi tüm Visual Studio pencerelerinin kapatıldığını algıladığında, zamanlanan değişiklikleri tamamlamaya başlar (Şekil 41).

Ngen Desteği
Artık bütünleştirilmiş kodları Ngen’i kullanarak yüklemeyi seçebilirsiniz (Şekil 42).

- Ngen - Bütünleştirilmiş kodda Ngen kullanılıp kullanılmayacağı.
- Ngen Uygulaması - /ExeConfig anahtarı aracılığıyla Ngen’e geçirilecek uygulama.
- Ngen Mimarisi - Yerel görüntü için hedef mimari. Seçenekler şunlardır: x86, x64 ve tümü.
- Ngen Önceliği - Ngen öncelik düzeyi.
Dosyaları Uzantı Dizini Dışına Yükleme
Artık dosyaları uzantı dizininin dışında kalan belirli bir klasör listesine yüklemeyi tercih edebilirsiniz (Şekil 43).

- VSIX’e Ekle - Dosyayı VSIX’inize ekleyin.
- Yükleme Kökü - Dosyanın yükleneceği kök dizin. Seçenekler: Varsayılan (uzantı dizini içine yükleme), PublicAssemblies, ReferenceAssemblies, MSBuild, Schemas, Licenses, RemoteDebugger ve VSTargets.
- Hedef Yol - Kullanıcının makinesine yüklenecek dosyanın adı.
- VSIX Alt Yolu: Yükleme Kökü altında dosyanın yükleneceği alt yol.
Dolaşım Uzantısı Yöneticisi
Visual Studio 2017 sürümünde yeni eklenen Dolaşım Uzantısı Yöneticisi, tüm geliştirme ortamlarınızda sık kullandığınız uzantıları izlemenize yardımcı olur. Uzantılarınızın dolaşıma açılması, bulutta eşitlenmiş bir liste oluşturarak yüklediğiniz uzantıların izlenmesini sağlar.
Visual Studio'da oturum açtığınızda, Araç > Uzantıları ve Güncelleştirmeler uzantılarınızın listesini hızla görebilir ve Dolaşım Uzantısı Yöneticisi'ne (Şekil 44) tıklayabilirsiniz. Bu özellik, hangi uzantıları yüklediğinizi izler ve Dolaşım listenize hangilerinin ekleneceğini seçmenize olanak tanır. Galeride her gün yenilerini bulabileceğiniz uzantılar sayesinde, bu araç tüm geliştirme ortamlarını sık kullandığınız uzantılarla ayarlamayı hızlandırır ve kolaylaştırır.

Bu özelliği kullanırken 3 simge türü olduğunu göreceksiniz:
 Gezici Simge - Dolaşım Listenizin parçası olan ancak bu makinede yüklü olmayan bir uzantıyı belirtir. "İndir" düğmesini kullanarak bunları yükleyebilirsiniz.
Gezici Simge - Dolaşım Listenizin parçası olan ancak bu makinede yüklü olmayan bir uzantıyı belirtir. "İndir" düğmesini kullanarak bunları yükleyebilirsiniz. Dolaşıma Açıldı ve Yüklendi Simgesi - Dolaşım Listenizin parçası olan ve bu ortamda yüklü olan tüm uzantıları belirtir. Dolaşımı kullanmak istemediğinize karar verirseniz “Dolaşımı Durdur” düğmesiyle bunları kaldırabilirsiniz.
Dolaşıma Açıldı ve Yüklendi Simgesi - Dolaşım Listenizin parçası olan ve bu ortamda yüklü olan tüm uzantıları belirtir. Dolaşımı kullanmak istemediğinize karar verirseniz “Dolaşımı Durdur” düğmesiyle bunları kaldırabilirsiniz. Yüklü Simgesi - Bu ortamda yüklü olan ancak Dolaşım Listenizin parçası olmayan tüm uzantıları gösterir. "Dolaşımı Başlat" düğmesiyle uzantılar dolaşım listesine eklenebilir.
Yüklü Simgesi - Bu ortamda yüklü olan ancak Dolaşım Listenizin parçası olmayan tüm uzantıları gösterir. "Dolaşımı Başlat" düğmesiyle uzantılar dolaşım listesine eklenebilir.
Bu simgeler size listenizin geçerli durumunu gösterir. Tüm uzantıları istediğiniz durumda tutarak içerikleri dilediğiniz gibi özelleştirebilirsiniz! İsterseniz sizin yerinize biz de yapabiliriz! Oturumunuz açıkken indirilen tüm uzantılar, Dolaşıma Açıldı ve Yüklü olarak listenize eklenir. Böylece, Dolaşım listenizin bir parçası olan bu uzantılara herhangi bir makineden erişebilirsiniz!
Proje ve Öğe Şablonlarını Bulma
Visual Studio 2017’den başlayarak, şablon bulma performansını geliştirmek için Visual Studio’nun proje ve öğe şablonlarını kullanma biçiminde çığır açan bir değişiklik yapılmıştır. Şimdi yeni keşif mekanizması, “vstemplate” şemasını izleyen tüm öğe ve proje şablonlarının şablon bildirim dosyalarında tanımlanmasını gerektirir. Şablon bildirim dosyasında tanımlamadığınız Visual Studio şablonları artık Yeni Proje ve Yeni Öğe iletişim kutularında gösterilmeyecektir. Yeni genişletilebilirlik araçları VSIX derleme zamanında bildirim oluştururken, bir MSI paketi kapsamında kullanıma sunulan Visual Studio şablonlarınız varsa, bu şablonlar için şablon bildirim dosyalarını kendiniz oluşturmanız gerekir. Daha fazla bilgi edinmek için MSDN’deki Upgrading Custom Project and Item Templates for Visual Studio 2017 (Visual Studio 2017 için Özel Proje ve Öğe Şablonlarını Yükseltme) sayfasına bakın.
.NET Core ve ASP.NET Core
Bu, yeni MSBuild tabanlı .NET Core Araçları’nın son 1.0 sürümünü içerir. Visual Studio 2017’yi kullanarak, .NET Standart kitaplıkları, .NET Core uygulamaları/kitaplıkları ve yeni csproj biçimini kullanan ASP.NET web projeleri oluşturabilirsiniz.
.NET Core araçları yükleyicide “ASP.NET ve web geliştirme” iş yüküne otomatik olarak dahil edilir ve “.NET masaüstü uygulama geliştirme” iş yükünde isteğe bağlı olarak gösterilir. Yalnızca çoklu platform kullanımı için .NET Core uygulamaları geliştirmek istiyorsanız, yükleyicinin “Diğer Araç Takımları” bölümündeki “.NET Core çoklu platform geliştirme” iş yükünü kullanarak yalnızca .NET Core ve ASP.NET Core araçlarını yükleyebilirsiniz.
Bu sürümdeki üst düzey özellikler arasında şunlar bulunur:
- Projeyi kaldırmak zorunda kalmadan el ile düzenlenmesini kolaylaştıran basitleştirilmiş csproj proje biçimine sahip .NET Core projeleri için MSBuild desteği.
- .NET Core .csproj dosyasını düzenlemek, Çözüm Gezgini’nde projeye sağ tıklayıp “Düzenle”yi seçmek kadar basit bir işlemdir.
- Proje dosyasında dosya joker karakterleri desteği. Tüm kaynak kod dosya adlarını sıralamanız gerekmez ve bu da csproj dosyasının küçük boyutlu kalmasını sağlar.
- NuGet paket başvuruları artık csproj dosyasının bir parçasıdır. Böylece tüm proje başvuruları tek bir dosyada birleştirilir.
- .NET Core, .NET Standard ve .NET Framework projeleri arasında birlikte çalışma. Örneğin .NET Core projesi bir .NET Standard projesine, projeden projeye destek ekleyebilir.
- Tek bir projede birden çok hedef çerçeveyi çapraz hedefleme.
- Mevcut project.json .NET Core projeleri Visual Studio’da açıldığında otomatik olarak csproj’a geçirilir veya bunları .NET Komut Satırı Arabirimi’ni (CLI) kullanarak el ile geçirebilirsiniz.
- Docker desteği ve Visual Studio IDE içerisinden Azure Container Services’a sürekli derleme teslimatı ile ASP.NET Core uygulamanız için kolayca sürekli derleme tümleştirmesi yapılandırın.
Diğer ayrıntılar için .NET bloguna bakın.
Evrensel Windows Uygulama Geliştirme Araçları
Güncelleştirilmiş .NET Yerel Araç Zinciri
Bu güncelleştirilmiş .NET Yerel araç zinciri, Visual Studio’daki yönetilen UWP uygulamaları için çalışma zamanı performansını geliştirmeye yönelik çeşitli iyileştirmeler ekler. Sürüm, başlıca müşteri geri bildirimlerine çözüm getiren ve bir bütün olarak araç zincirinin kalitesini geliştiren 600’den fazla hata düzeltmesi ve özellik içerir.
5.3.0 Microsoft.NETCore.UniversalWindowsPlatform Paketi
.NET Core NuGet çerçevesi kitaplıklarında yapılan bu güncelleştirme, müşteriler tarafından bildirilen bir dizi önemli soruna çözüm getirir. Mevcut UWP projeleri, bu yeni sürüme güncelleştirmek için NuGet başvuru yöneticisini kullanabilir. Ayrıca, yeni .NET Core paketi .NET Native araç zincirini içerir.
Windows 10 Yıldönümü Güncelleştirmesi SDK’sı ve Öykünücüsü
Bu sürümü Windows 10 Yıldönümü Güncelleştirmesi için Windows SDK’sı ve Windows Phone öykünücüsü eklenmiştir.
- Araç kutusundan oluşturulan UI Öğeleri artık daha az XAML Etiketi ile oluşturulur ve bunun sonucunda hem daha temiz hem de daha okunabilir XAML ortaya çıkar.
- XAML Tasarımcısı’ndaki yeni seçenekler aracı, geliştiricinin tasarım yüzeyinde önizleme yapmak üzere UI temasını ve Yüksek Karşıtlık ayarlarını seçmesini sağlar.
- Özellikler penceresindeki değer düzenleyicileri, artık "60+20" gibi basit matematik denklemlerini kabul eder. Denklemler hemen değerlendirilir (bu durumda, 80) ve elde edilen değer XAML’ye eklenir.
Bildirim Tasarımcısı’nda Görsel Varlıklar Oluşturma Özelliği
Bildirim Tasarımcısı (Şekil 45) görsel olarak yenilenmiştir ve artık ek olarak UWP uygulamalarınız için görsel varlık oluşturma özelliğine sahiptir. Artık, tek bir kaynak resmi kullanarak uygulamanızın hedeflediği her tür cihaza uyacak herhangi bir ölçekte veya tüm ölçeklerde kutucuklar, logolar, simgeler ve karşılama ekranları oluşturabilirsiniz.

UI Analizi
Evrensel Windows platform araçları, artık ortak erişilebilirlik ve performans sorunlarını algılama özelliğine sahiptir. Tanılama Araçları penceresinin Araç Seçin menüsündeki "UI Analizi" aracı etkinleştirildiğinde bu sorunlar, nasıl ve neden giderilmesi gerektiğini açıklayan yararlı makalelerin bağlantılarıyla birlikte bildirilir. UI Analizi etkin olarak geliştirme yapılması, UI performansını ve erişilebilirliğini uygulama geliştirmenizin ön planına taşır.
Xamarin
Xamarin 4.4, Visual Studio 2017’ye eklenmiştir. Daha fazla bilgi için bkz. Xamarin sürüm notları.
Visual Studio 4.4 için Xamarin sürümü, Xamarin.iOS 10.8 ve Xamarin.Android 7.2 sürümlerini güncelleştirir.
Xamarin için hata düzeltmeleri
Bu sürüm aşağıdaki düzeltmeleri içerir:
- iOS Extension uygulamaları, “Yetkilendirme verileri okunamadı” hatasıyla oluşturma işlemini gerçekleştiremiyor.(4.4.0.31)
- Watson raporları için simgeleri içerir.(4.4.0.6)
- Çözüm, ayrıca Wix projesi içeriyorsa Android dağıtımı başarısız oluyor.(4.3.1.39)
- Bazı iOS projelerini kilitli açma.(4.3.1.39)
- Kesme noktaları, ikinci düzey PCL başvurularına isabet etmiyor.(4.3.1.39)
- Eksik CodeSignNativeLibraries görevi nedeniyle oluşan iOS sorunu giderilir.(4.3.1.39)
- Mac sunucusuna bağlandıktan sonra görsel taslak açılırken meydana gelen hata.(4.3.1.39)
- Android sınıf kitaplığı projesi , Özellik sayfasında yalnızca “Android Sürümü kullanarak derleme” özelliğini içermeli.(4.3.1.39)
- "Araçlar-Seçenekler-Xamarin-Diğer>>>" sekmesine gidildiğinde Visual Studio kilitleniyor.(4.3.1.39)
- Visual Studio, bazı ortamlarda çapraz platform çözümü yüklerken kilitleniyor.(4.3.1.1)
- Visual Studio Proje Şablonlarında Microsoft.Csharp’a başvurulmuyor.(4.3.1.1)
- Yapılandırılan User Shell
bashsöz dizimini kullanmıyorsa Mac sunucusuna bağlanamıyor.(4.3.1.1) - Test Bulutu’na Gönder seçeneği eksik (Visual Studio 2013 ve Visual Studio 2015’te düzeltildi).(4.3.1.1)
- Değişke/Özellik adı, başka bir şeyin Sınıf adıyla aynı olduğunda hata ayıklayıcı karıştırabiliyor.(4.3.1.1)
- Varlık kataloğundan ayarlanan görüntü, yeniden adlandırılamıyor.(4.3.1.1)
- 'Resources' klasörü, izleme uzantısı projelerinde zorla gizleniyor.(4.3.1.1)
- "Kaynaklar" klasörü içindeki "Assets.xcasset" klasörü, tvOS projeleri için gizlenmiyor.(4.3.1.1)
Apache Cordova için Visual Studio Araçları
Bu Visual Studio 2017 sürümü, aşağıdaki geliştirmeleri içerir:
- Cordova Simulate - Yeni bir tarayıcı tabanlı simülatör, hızla kod yazmanıza ve sonuçları hemen tarayıcıda görmenize olanak tanır (Şekil 46). Canlı yeniden yükleme, eklenti benzetimi ve Ionic Framework desteği, Visual Studio’ya piyasadaki en hızlı geliştirici iş akışını sağlar.

iOS 10 ve XCode 8 desteği: iOS geliştirme için
remotebuildsunucu aracısının güncelleştirmesi, artık XCode 8 desteği içeriyor.Hata renklendirme: Derleme hatalarını tanılamak için genellikle geliştiricilerin derleme çıkışını okuması gerektiğinden, okumayı kolaylaştırmak için derleme çıkışı bölmesindeki hataları renklendirmeye başladık (Şekil 47). Ayrıca, geliştiricilerin derleme işleminin neresinde hata oluştuğunu belirlemesi için derleme işlemindeki adımları açıklamak üzere üst bilgiler ekledik.

- Ürün içi alım: Cordova uygulamalarını daha hızlı oluşturmaya başlamanızı sağlayacak yeni basit yüklemeye ek olarak şimdi de geliştirmeniz devam ettikçe Visual Studio içinden ek yapı taşları almanız için yollar ekledik (Şekil 48). Android veya Windows bileşenlerini yüklemediyseniz Visual Studio kurulumunu başlatan ve yükleme işleminde size kılavuzluk eden dağıtım çubuğu aracılığıyla bu bileşenleri elde edebilirsiniz.

- Hızlı, güvenilir derlemeler: Tam olarak doğrulanmış bir araç zinciri sağlayan ve 3. taraf bileşenlerden oluşan bir çevrimdışı yüklemeyi de içeren yeni Visual Studio Yükleyicisi, sorunlarının giderilmesi ve düzeltilmesi daha kolay olan daha hızlı derlemeler sağlar.
Önemli
Android ve Windows için derleme araçları ve öykünücüler şimdi isteğe bağlıdır. Bunları, derleme/dağıtma menü çubuğu aracılığıyla dinamik olarak elde edebilirsiniz. Visual Studio’nun bu sürümü Windows Mağazası 8.1 projelerini desteklemez. Cordova projelerinizi Windows 10’u hedefleyecek şekilde güncelleştirmenizi öneririz. Desteklenen en düşük Cordova sürümü 6.0.0’a yükseltilmiştir. 6.0.0’dan daha düşük bir Cordova sürümünü hedefleyen projelerin, Visual Studio 2017 sürümünde derlenmesi ve dağıtılması için config.xml içinde yükseltilmesi gerekir.
Visual Studio için Node.js Araçları
Visual Studio için Node.js Araçları, Visual Studio'yu güçlü bir Node.js geliştirme ortamına dönüştürür. Bu sürüm, aşağıdakiler dahil olmak üzere kararlılık, performans ve genel ürün kalitesine odaklanır:
- Yeni Salsa JavaScript dil hizmeti ile daha iyi tümleştirme.
- Daha az bellek ve CPU kullanımı, daha kısa proje yükleme süreleri.
- Pug şablon dosyaları için destek.
- Daha fazla güncel proje şablonu.
- Mocha 3.x test çerçevesi için destek.
- Çok sayıda hata düzeltmesi.
Visual Studio için Node.js Araçları’nın bu sürümüne katkıda bulunan herkese teşekkür ederiz. Daha fazla bilgi için, açık kaynak olarak sunulan GitHub’da Node.js Araçları projesini inceleyin.
Unity için Visual Studio Araçları
Tüm platformlarda Unity oyunları yazmak ve bunlarda hata ayıklamak için Visual Studio'yu kullanın. Unity 3 için Visual Studio Araçları (Şekil 49), artık yeni Visual Studio 2017 yükleyicisindeki “Unity ile Oyun Geliştirme” iş yüküyle birlikte yüklenmek için hazırdır. Unity 3 için Visual Studio Araçları, artık aşağıdakiler dahil olmak üzere Unity geliştiricileri için kod düzenleme ve hata ayıklama deneyimini ve genel kod kalitesini iyileştirmeye odaklanır:
- Unity iletileri için IntelliSense desteği.
- Unity iletilerinin kod renklendirmesi.
- Unity hata ayıklayıcısında iyileştirilmiş ifade değerlendirmesi.
- İleti alabilen tüm Unity türlerini desteklemek için iyileştirilmiş Unity ileti sihirbazları.
- Çok sayıda hata düzeltmesi ve iyileştirme.

Redgate
Visual Studio’ya Dahil Edilen Redgate Veri Araçları
Visual Studio 2017 DevOps özelliklerini SQL Server veritabanı geliştirmeye genişletmek amacıyla Redgate SQL Prompt Core, Redgate SQL Search ve Redgate ReadyRoll Core’dan oluşan Redgate Veri Araçları artık Veri Depolama ve İşleme iş yükünde kullanılabilir.
- Visual Studio Enterprise 2017’ye dahil edilen Redgate ReadyRoll Core, geçiş betikleri geliştirmenize, kaynak denetimini kullanarak veritabanı değişikliklerini yönetmenize ve SQL Server veritabanı değişikliklerinin yanı sıra uygulama değişikliklerinin dağıtımlarını da güvenli bir biçimde otomatikleştirmenize yardımcı olur.
- Visual Studio Enterprise 2017 ile birlikte sunulan Redgate SQL Prompt Core, akıllı kod tamamlama sayesinde daha hızlı ve doğru bir şekilde SQL kodu yazmanıza yardımcı olur. SQL Prompt, veritabanı ve sistem nesnelerinin yanı sıra anahtar sözcükleri de otomatik olarak tamamlar ve yazdığınız sırada sütun önerileri sunar. Bu sayede, tüm sütun adlarını ve diğer adları hatırlamanız gerekmediğinden, daha temiz bir kod yazmanız ve daha az hata ile karşılaşmanız sağlanır.
- Visual Studio 2017’nin tüm sürümlerine dahil edilen Redgate SQL Search, birden çok veritabanı genelinde SQL parçalarını ve nesnelerini hızla bulmanıza yardımcı olduğundan üretkenliğinizi artırır.
NuGet
Visual Studio 2017, NuGet 4.0’ı içerir. Bu sürüm; birçok proje türü, kalite iyileştirme ve performans iyileştirmesi için paket başvurusu desteği sunmaya odaklanmıştır:
- WPF, WindowsForms ve UWP projelerinde artık paketler, paket başvuruları kullanılarak yönetilebilir.
- Basit Çözüm Geri Yükleme için NuGet geri yükleme desteği geliştirildi. Geri yükleme işlemleri artık herhangi bir projeyi yüklemeye gerek kalmadan gerçekleştirilebilir.
- .NET Core ve ASP.NET Core projelerinde, paketler artık paket başvuruları kullanılarak yönetilir.
- Visual Studio 2017 ve üzeri sürümlerde makine genelindeki NuGet.config artık %PROGRAMFILES(X86)%\NuGet\Config\NuGet.config konumundadır. Bundan sonra v4.0.0 + nuget.exe makine genelinde yapılandırma için yeni konumu da dikkate alacaktır. Program verilerindeki NuGet.config’e artık örtük olarak başvurulmayacak veya bu yapılandırma nuget.config’in hiyerarşik birleştirmesi için dikkate alınmayacaktır.
XAML Uygulamaları için Araçlar
XAML Düzenleme ve Devam Etme
Visual Studio artık, WPF veya Evrensel Windows Uygulamanız çalışırken XAML’yi düzenlemenize olanak tanır. Visual Studio’da uygulamanızda hata ayıklama işlemi yaparken, XAML kod düzenleyicisinde biçimlendirme değişiklik yapabilirsiniz ve yeniden derlemenize gerek kalmadan, bu değişiklik çalışan uygulamaya yansıtılır.
XAML Düzenleyicisi Üretkenlik Geliştirmeleri
- IntelliSense filtreleme: XAML yazarken tamamlanma listesi yalnızca eşleşen türleri görüntüler ve en yakın eşleşme seçilir.
- x:Bind için IntelliSense: Yol ve Olaylar’a bağlanırken x:Bind için IntelliSense tamamlamasını etkinleştirdik.
- Ad alanı tamamlaması: Ad alanına başvuru yoksa (Şekil 50), yazarken IntelliSense desteği almazsınız. Yazmayı bitirdiğinizde, türün ön ekini oluşturmak ve eklemek, XAML belgenize ad alanı tanımını eklemek için ampul önerisi desteği alırsınız.

- Ön ek gerektiren türler için ad alanına başvuru zaten varsa IntelliSense, ön eki otomatik olarak tamamlamayı önerecektir.
- Ad alanı ön ekini yeniden adlandırma eylemini yeniden düzenleme - Yeniden adlandırma eylemini, bağlam menüsünden veya imleç ön ek üzerindeyken
Ctrl+R+Rklavye kısayolunu kullanarak çağırabilirsiniz (Şekil 51). Ayrıca değişiklikleri uygulamadan önce önizleyebilirsiniz.

- Ad alanlarını kaldırma ve sıralama - Artık gereksiz ad alanlarını kaldırabilir (Şekil 52), bağlam menüsünü veya klavye kısayolunu kullanarak ad alanlarını sıralayabilirsiniz
Ctrl+R+G. XAML belgenizde gerekli olmayan ad alanları varsa bunları kaldırma seçeneği sunan bir ampul de görürsünüz.

XAML düzenleyicisi için .editorconfig desteği: Araçlar > Seçenekler’de tanımlanan ayarların yerine kullanılmak üzere .editorconfig dosyasındaki indent_style, indent_size ve tab_width ayarlarını tanımlayabilirsiniz.
XAML düzenleyicisi için Yapı Görselleştirici - Yapı görselleştirici (girinti kılavuzları) (Şekil 53) artık Visual Studio’da yerleşik olarak sağlanır; ayrı bir uzantı gerekli değildir. Bu özellik ekranı kaydırmadan, bir bakışta üzerinde çalıştığınız kod bloğunun bağlamını verir.

XAML Performans Geliştirmeleri
- Geliştirilmiş XAML Sekme Geçişi performansı: XAML Sekme Geçişi performansı önemli ölçüde geliştirildi. Örnek müşteri projelerinde, geçiş süresinin %90’ı aşan bir oranda kısaldığını gördük.
- XAML düzenleyicisi yazım gecikmelerini giderme: XAML yazımı şimdi her zamankinden daha hızlı. XAML düzenleyicisi yazım gecikmelerini azaltmak için birçok yatırım yaptık; geliştiricilerin çoğu, XAML düzenleyicisinin ve XAML IntelliSense’in daha hızlı yanıt verdiğini fark edecektir. Bu durum, üçüncü taraf denetimleri veya büyük denetim kitaplıklarını kullanan projelerdeki bir XAML dosyasını düzenlerken daha belirgin hale gelir.
Veri Araçları ve SQL Server
SQL Server Veri Araçları
SQL Server Veri Araçları’nın en son güncelleştirmesi Visual Studio 2017 sürümüne eklenmiştir. Bu güncelleştirmeler, Azure SQL Veritabanı ve SQL Server 2016’daki en son özellikler için destek sağlar.
Bu sürüm, Visual Studio kullanarak SQL Server’ın ve veritabanı platformlarının (hem şirket içinde hem de bulutta) tüm desteklenen sürümlerinde veritabanı geliştirme, test etme ve dağıtma kolaylığını bir araya getirir. Ayrıca bu sürüm, veritabanı programlaması yüzey alanı iyileştirmeleri de içerir ve SQL Server Veri Araçları’ndaki SQL bağlantı deneyimini geliştirir. Şimdi tek bir basit tıklamayla, bağlanabileceğiniz SQL Server ve Azure SQL Veritabanları otomatik olarak bulunur.
Bunlara ek olarak, Visual Studio 2017 sürümü yeni Azure SQL Veritabanı kimlik doğrulaması türlerinin yanı sıra Azure Active Directory Tümleşik ve Parola kimlik doğrulamasına da çözüm getirir.
Geliştirici Analiz Araçları
Visual Studio 2017, aşağıdaki geliştirmelerle birlikte Geliştirici Analiz Araçları 8.6 sürümünü içerir:
- CodeLens, bir Application Insights kaynağına veri gönderen projelerde artık hem hata ayıklama hem de canlı telemetri verilerini gösterir.
- Özel durumlar için CodeLens, bir özel durumun kullanıcı etkisini göstermek için Uygulama Analizi’ne bağlanır.
- CodeLens, Application Insights SDK’yi içeren projelerde yerel hata ayıklama oturumlarından gelen istekleri gösterir.
- İstekler ve özel durumlar için CodeLens artık Visual Basic projelerinden kullanılabilir.
- Uygulamanızı Visual Studio’dan yayımladıktan sonra artık Canlı Ölçümler bildirimde gösterilir.
- Application Insights fiyatlandırma bilgileri artık yapılandırma penceresinde gösterilmektedir.
- Kullanılabilirlik olayları artık Arama ve Eğilimler araçlarında gösterilmektedir.
- Arama ve Tanılama Araçları’ndaki olaylar artık SDK’deki uyarlamalı örneklemeye bağlı olarak olayların ne sıklıkta gerçekleştiğine ilişkin sayımlar gösterir.
- CodeLens, Application Insights SDK’yi içeren projeler için yerel hata ayıklama oturumları sırasında oluşan özel durumları gösteriyor.
- Application Insights Yapılandırma penceresi için yeni tasarım.
- Özel durumlar için CodeLens şimdi, bir özel durumun kullanıcıları nasıl etkilediğini görmek için Uygulama Analizi bağlantısı içeriyor.
- Şimdi projeye Application Insights eklendiğinde sayfa görünümü telemetrisini toplamaya yönelik Application Insights JavaScript SDK de ekleniyor.
- Uygulamanızı Visual Studio’dan yayımladıktan sonra artık yayımlama ek açıklamaları Application Insights kaynağınıza gönderilir.
- Artık kırmızı ve sarı Application Insights CodeLens göstergeleri için kaydırma çubuğu işaretleri gösterilir.
Application Insights hakkında daha fazla bilgi için Microsoft Azure belgelerine bakın.
Visual Studio için Office Geliştirici Araçları
Bu sürüm, en son özellik ve güncelleştirmeleriyle birlikte Office Geliştirici Araçları’nı içerir. Bunlar:
- Excel, Word, PowerPoint ve Outlook’a özgü yeni Office Eklentisi şablonları.
- Eklenti komutları, Yapı Arabirimi ve yeni Office.js sürümü gibi yeni Office Eklentisi özellikleri için destek.
- Yeni Office Eklentisi özellikleriyle nasıl çalışmaya başlanacağını gösteren şablonlara yeni başlatma kodu eklendi.
- SharePoint çözümleri ve eklenti şablonlarında SharePoint 2016 desteği.
Canlı Mimari Bağımlılık Doğrulama
Visual Studio Enterprise’da Bağımlılık Doğrulama diyagramları (diğer adıyla Katman diyagramları) ayarladıysanız, Kod Düzenleyicisi’nde kod yazarken artık mimari bağımlılık kuralı ihlallerine yönelik gerçek zamanlı bildirimler alırsınız (Şekil 54). Hatalar, Hata Listesi’nde görüntülenir; metin düzenleyicisinde size bu ihlalin kesin konumunu göstermek için de dalgalı çizgiler görüntülenecektir. Artık, istenmeyen bağımlılık oluşturma olasılığınız daha düşüktür.

Geliştirici Komut İstemi
Visual Studio 2017 Geliştirici Komut İstemi betikleri, yeni yükleme deneyimini destekleyecek şekilde yeniden düzenlendi:
- Ortam değişkenleri yalnızca yüklü iş yüklerini yansıtacak.
- Visual Studio Geliştirici Komut İstemi kısayolunun önceki sürümlerle uyumlu olması gerekiyor.
- Artık komut satırı bağımsız değişkenleri aracılığıyla Geliştirici Komut İstemi betiklerini yapılandırabilirsiniz:
- Ayrıntılar için, komut isteminde
common7\tools\vsdevcmd.bat -helpçağrısı yapın (Visual Studio yükleme dizininden).
- Ayrıntılar için, komut isteminde
.NET için Azure SDK
.NET Visual Studio için Azure SDK, artık yeni Visual Studio yükleyicisiyle yüklenebilir. Daha önce Web Platformu Yükleyicisi’ni kullanarak .NET için Azure SDK’yı yüklediyseniz, artık yeni Visual Studio Yükleyicisi’ni kullanarak Azure iş yükünü yükleyip aynı bileşenleri edinebilirsiniz. Yüklenen paketler, SDK’nın 2.9.5 sürümüyle aynı özellik düzeyindedir. Visual Studio’nun bu sürümünde ve bundan sonraki tüm sürümlerinde, .NET için Azure SDK yalnızca Visual Studio Yükleyicisi’nden edinilebilir.
 Visual Studio 2017 sürüm 15.0.1
Visual Studio 2017 sürüm 15.0.1
yayın tarihi: 14 Mart 2017
15.0.1 Sürümünde Düzeltilen Başlıca Sorunlar
Müşteriler tarafından bildirilen ve 15.0.1 sürümünde giderilen sorunlar şunlardır:
- Çözüm, açıldıktan hemen sonra kapanıyor gibi görünüyor.
- Yükleme, GitV2’yi uygulamada takılıyor.
- Microsoft.Net.Core.SDK;PackageAction=Install;ReturnCode=-2147023274.
- Geçersiz Kaynak/Hedef Yolları Nedeniyle Yükleme Başarısız Oluyor.
- Çözüm ilk başlatma sonrası kapanıyor.
 Visual Studio 2017 sürüm 15.0.2
Visual Studio 2017 sürüm 15.0.2
yayın tarihi: 28 Mart 2017
15.0.2 Sürümünde Düzeltilen Başlıca Sorunlar
Müşteriler tarafından bildirilen ve 15.0.2 sürümünde giderilen sorunlar şunlardır:
- Git 'Dosyalar bulunuyor' klasör görünümü yanıt vermemeye başlıyor.
- Windows Gezgini, içinde Typescript dosyasının bulunduğu bir klasör açılırken kilitleniyor.
- 2017 açık SLN’de yanıt vermemeye başlıyor.
- Studio kapatılırken yanıt vermemeye başlıyor.
- Çözüm yüklenirken Visual Studio kilitleniyor.
- Visual Studio Enterprise 2017 RC, kaynak kod şirket içi VSTS sunucusundan eşitlenirken kilitlendi.
- Seçilen projeleri kaldırma işlemi yanıt vermemeye başlıyor.
- Belirli bir çözüm yüklenirken VS2017 RC4 donuyor.
 Visual Studio 2017 sürüm 15.0.3
Visual Studio 2017 sürüm 15.0.3
yayın tarihi: 31 Mart 2017
15.0.3 Sürümündeki Güncelleştirmelerin Özeti
Şimdi Visual Studio 2017 için Xamarin.VS Uzantısı’nda Xcode 8.3, iOS 10.3, watchOS 3.2 ve tvOS 10.2 araçlarını ve API’lerini destekliyor.
 Visual Studio 2017 sürüm 15.0.4
Visual Studio 2017 sürüm 15.0.4
yayın tarihi: 23 Mayıs 2017
15.0.4 Sürümünde Düzeltilen Başlıca Sorunlar
Çevrimdışı yükleme senaryoları artık İnternet erişimi gerektirmez.
 Visual Studio 2017 sürüm 15.0.5
Visual Studio 2017 sürüm 15.0.5
yayın tarihi: 18 Eylül 2017
15.0.5 Sürümünde Düzeltilen Başlıca Sorunlar
Müşteriler tarafından bildirilen ve 15.0.5 sürümünde giderilen sorunlar şunlardır:
- Win7’de birden fazla kullanıcı bağlamı altında çalışılırken Erişim Reddedildi / Bilinmeyen Hata / diğer sorunlar (Yönetici / normal).
- Yeni Proje menüsü şu hata ile başarısız oluyor: Değer null olamaz. Parametre adı: eventId.
- Visual Studio ile birlikte gelen Git sürümü üzerinde, Git CVE 2017-1000117 numaralı soruna yönelik olarak düzeltme eki uygulandı.
- İsteğe bağlı Windows için Git bileşeni için v2.14.1 sürümüne yükseltildi.
 Visual Studio 2017 sürüm 15.0.6
Visual Studio 2017 sürüm 15.0.6
yayın tarihi: 14 Kasım 2017
15.0.6 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
Microsoft, .NET Core ve ASP.NET Core için güvenlik önerileri yayımladı. Ayrıntılı bilgiler, .NET Core ve ASP.NET Core depolarındaki ilgili duyurularda bulunabilir. Lütfen aşağıdaki bilgilere dikkat edin:
CVE-2017-8585 Yanlış Biçimlendirilmiş Sertifika, Hizmet Reddine neden olabilir
.NET Core 1.0, 1.1 ve 2.0 sürümlerinde, yanlış biçimlendirilmiş bir sertifika veya ASN.1 biçimli diğer verilerin Linux veya macOS’taki bir sonsuz döngü yoluyla hizmet reddine yol açabileceği bir güvenlik açığı var. Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.8, 1.1.5 ve 2.0.1 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 2.0.3 veya 1.1.5 sürümüne güncelleştirmeleri önerilir.
CVE-2017-8700 CORS’un atlanması Bilgilerin Açığa Çıkmasına olanak sağlayabilir
ASP.NET Core 1.0 ve 1.1 sürümlerinde Çıkış Noktaları Arası Kaynak Paylaşımı (CORS) atlanarak bilgilerin açığa çıkabileceği bir güvenlik açığı var.
CVE-2017-11879 Açık Yeniden Yönlendirme, Ayrıcalıkların Yükseltilmesine neden olabilir
ASP.NET Core 2.0’da bir Açık Yeniden Yönlendirmenin mevcut olduğu ve Ayrıcalıkların Yükseltilmesine yol açabileceği bir güvenlik açığı var.
CVE-2017-11770 Hizmet Reddi Güvenlik Açığı
ASP.NET Core 1.0, 1.1 ve 2.0 sürümlerinde, uygulama Windows Http.Sys üzerinden barındırıldığında yanlış biçimlendirilmiş bir isteğin Hizmet Reddine yol açabileceği bir güvenlik açığı var. ASP.NET Core 1.0 ve ASP.NET Core 1.1 ile oluşturulan yeni projeler artık yukarıdaki güvenlik güncelleştirmelerini içeren paket sürümlerini kullanacaktır. Mevcut projeleri olan kullanıcılar, NuGet Paketlerini Yönet iletişim kutusunu kullanarak paketlerini yeni sürümlere güncelleştirebilir.
 Visual Studio 2017 sürüm 15.0.7
Visual Studio 2017 sürüm 15.0.7
yayın tarihi: 6 Aralık 2017
15.0.7 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
Microsoft, ASP.NET Core için güvenlik önerileri yayımladı. Ayrıntılı bilgiler, ASP.NET Core deposundaki ilgili duyurularda bulunabilir. Lütfen aşağıdaki bilgilere dikkat edin:
CVE-2017-8700 CORS’un atlanması Bilgilerin Açığa Çıkmasına olanak sağlayabilir
ASP.NET Core 1.0 ve 1.1 sürümlerinde Çıkış Noktaları Arası Kaynak Paylaşımı (CORS) atlanarak bilgilerin açığa çıkabileceği bir güvenlik açığı var. ASP.NET Core 1.0 ve ASP.NET Core 1.1 ile oluşturulan yeni projeler artık yukarıdaki güvenlik güncelleştirmesini içeren paket sürümlerini kullanacaktır. Mevcut projeleri olan kullanıcılar, NuGet Paketlerini Yönet iletişim kutusunu kullanarak paketlerini yeni sürümlere güncelleştirebilir.
 Visual Studio 2017 sürüm 15.0.8
Visual Studio 2017 sürüm 15.0.8
yayın tarihi: 9 Ocak 2018
15.0.8 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
CVE-2018-0786 X509 Sertifika Doğrulamasında Güvenlik Özelliğinin Atlanması
Microsoft, bu güvenlik önerisini .NET Core 1.0, 1.1 ve 2.0 genel sürümlerindeki bir güvenlik açığı hakkında bilgi sağlamak amacıya yayınlamaktadır. Bu öneri ayrıca geliştiricilerin uygulamalarını doğru bir şekilde güncelleştirmek için neler yapabileceği konusunda da rehberlik sağlar. Bu güvenlik önerisi, UWP’ye yönelik .NET Native için de geçerlidir.
Microsoft, genel .NET Core sürümlerinde bir saldırganın belirli bir kullanım için geçersiz olarak işaretlenmiş olmasına rağmen bir bileşen tarafından ilgili amaç için kullanılan bir sertifika sunabilmesine fırsat tanıyan bir güvenlik açığının farkındadır. Bu eylem, Gelişmiş Anahtar Kullanımı etiketlemesini yoksayar.
Güvenlik güncelleştirmesi, .NET Core bileşenlerinin sertifikaları tamamen doğrulamasını sağlayarak bu güvenlik açığını giderir. Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.9, 1.1.6 ve 2.0.5 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 2.1.4 veya 1.1.7 sürümüne güncelleştirmeleri önerilir.
CVE-2018-0764 XML belgeleri ayrıştırılırken Hizmet Reddi
Microsoft, bu güvenlik önerisini .NET Core 1.0, 1.1 ve 2.0 genel sürümlerindeki bir güvenlik açığı hakkında bilgi sağlamak amacıya yayınlamaktadır. Bu öneri ayrıca geliştiricilerin uygulamalarını doğru bir şekilde güncelleştirmek için neler yapabileceği konusunda da rehberlik sağlar.
Microsoft, .NET Core’da XML belgelerinin yanlış işlenmesinden kaynaklanan bir Hizmet Reddi güvenlik açığı olduğunun farkındadır. Bu güvenlik açığını başarılı bir şekilde kötüye kullanabilen bir saldırgan, .NET uygulamasında hizmet reddi sorununa yol açabilir. Kimliği doğrulanmamış bir uzak saldırgan, bir .NET Core uygulamasına özel olarak tasarlanmış istekler göndererek bu güvenlik açığını kötüye kullanabilir.
Güncelleştirme, .NET Core tarafından XML belgelerinin işlenme biçimini düzelterek bu güvenlik açığını giderir. Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.9, 1.1.6 ve 2.0.5 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 2.1.4 veya 1.1.7 sürümüne güncelleştirmeleri önerilir.
 Visual Studio 2017 sürüm 15.0.9
Visual Studio 2017 sürüm 15.0.9
yayın tarihi: 2 Şubat 2018
15.0.9 Sürümündeki Güncelleştirmelerin Özeti
- MSVC derleyicisi, derleyici Spectre değişkeni 1 örnekleri algıladığında otomatik olarak bir spekülasyon engeli ekleyecek olan /Qspectre anahtarı desteğiyle güncelleştirildi. /Qspectre hakkında daha fazla bilgi için lütfen Visual C++ Takım Bloguna bakın.
- İndirme hatalarını düzeltmek için Java™ Geliştirme Kiti 8, Güncelleştirme 161 (JDK sürüm 8u161) güncelleştirmesini gerçekleştirdik.
 Visual Studio 2017 sürüm 15.0.10
Visual Studio 2017 sürüm 15.0.10
yayın tarihi: 21 Şubat 2018
15.0.10 Sürümündeki Güncelleştirmelerin Özeti
Takım Gezgini, TLSv1.2’yi destekler. Visual Studio’ya taşınan Git ve Git Kimlik Bilgileri Yöneticisi bileşenlerini güncelleştirdik. İsteğe bağlı Windows için Git bileşeni de güncelleştirildi. Bu güncelleştirme, Git’in TLSv1.2 için TLSv1 ve TLSv1.1 sürümlerinde kullanımdan kaldırılan hizmetlere bağlanmasına olanak sağlar.
 Visual Studio 2017 sürüm 15.0.11
Visual Studio 2017 sürüm 15.0.11
yayın tarihi 13 Mart 2018
15.0.11 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-0875 .NET Core için Microsoft Güvenlik Önerileri
Microsoft, .NET Core’un genel sürümlerinde bulunan ve kötü amaçlı bir dosyanın veya web isteğinin bir hizmet reddi (DoS) saldırısına neden olduğu bir güvenlik açığının farkındadır.
- Sistem yöneticilerinin, .NET Core çalışma zamanlarını 1.0.10, 1.1.7 veya 2.0.6 sürümüne güncelleştirmeleri önerilir. Geliştiricilerin, .NET Core SDK’larını 1.1.8 veya 2.1.101 sürümüne güncelleştirmeleri önerilir.
 Visual Studio 2017 sürüm 15.0.12
Visual Studio 2017 sürüm 15.0.12
yayın tarihi 10 Nisan 2018
15.0.12 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-1037 Microsoft Visual Studio’da Bilgilerin Açığa Çıkmasıyla İlgili Güvenlik Sorununa yönelik Microsoft Güvenlik Önerileri
Visual Studio’nun program veritabanı (PDB) dosyalarını derlerken başlatılmamış bellekteki sınırlı içeriği hatalı bir biçimde açığa çıkarmasıyla ilgili bir güvenlik sorunu vardır. Bu bilgi açığından yararlanan bir saldırgan, PDB dosyasını derlemek için kullanılan Visual Studio örneğindeki başlatılmamış belleği görüntüleyebiliyordu.
Bu açıktan yararlanmak için saldırganın, sorundan etkilenen bir PDB dosyasına güvenlik açığına sahip bir Visual Studio sürümüyle erişimi olması gerekiyordu. Bir saldırganın, geliştiricileri bu bilgi açığına zorlamasının herhangi bir yolu yoktu.
Güvenlik güncelleştirmesi, proje derlendiğinde PDB dosyasının oluşturulma şeklini düzelterek bu güvenlik açığını gideriyor.
 Visual Studio 2017 sürüm 15.0.13
Visual Studio 2017 sürüm 15.0.13
yayın tarihi 26 Nisan 2018
15.0.13 Sürümündeki Güncelleştirmelerin Özeti
- Java™ Geliştirme Kiti 8, Güncelleştirme 172’ye (JDK sürüm 8u172) güncelleştirme yaptık.
 Visual Studio 2017 sürüm 15.0.14
Visual Studio 2017 sürüm 15.0.14
yayın tarihi: 31 Mayıs 2018
15.0.14 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-11235 Git Güvenlik Açığı için Microsoft Güvenlik Önerisi
Git topluluğu tarafından açıklanan, Git’teki bir güvenlik açığını düzelttik. Güvenlik açığı, bir kullanıcı kötü amaçlı bir depoyu kopyaladığında rastgele kod yürütmesine yol açabilir.
 Visual Studio 2017 sürüm 15.0.15
Visual Studio 2017 sürüm 15.0.15
Yayın tarihi: 10 Temmuz 2018
15.0.15 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimleri
CVE-2018-8172 Visual Studio Uzaktan Kod Yürütme Güvenlik Açığı
Özel olarak hazırlanmış bir proje veya kaynak dosyası açılarak bir kullanıcıya ait makineden yararlanmaya neden olabilen bir uzaktan kod yürütme güvenlik açığı. Güvenlik güncelleştirmesi, Visual Studio’nun bir dosyadaki kaynak işaretlemesini denetleme biçimini düzelterek güvenlik açığını giderir.
CVE-2018-8260 .NET Framework Uzaktan Kod Yürütme Güvenlik Açığı
Uzaktan kod yürütme güvenlik açığı .NET yazılımında mevcuttur ve saldırganların geçerli kullanıcı bağlamında rastgele kod çalıştırmasına izin vererek kullanıcının makinesinden yararlanmaya neden olabilir. Güvenlik güncelleştirmesi, .NET’in bir dosyadaki kaynak işaretlemesini denetleme biçimini düzelterek güvenlik açığını giderir.
CVE-2018-8232 .NET Microsoft Macro Assembler Kurcalama Güvenlik Açığı
Microsoft Macro Assembler’ın kodu hatalı biçimde doğrulamasıyla ilgili kurcalama güvenlik açığı. Güvenlik güncelleştirmesi, Microsoft Macro Assembler’ın kod mantığını düzgün bir şekilde doğrulamasını sağlayarak güvenlik açığını giderir.
CVE-2018-8171 ASP.NET Core Güvenlik Özelliği Atlama Güvenlik Açığı
Hatalı oturum açma denemelerinin sayısı doğrulanmadığında ASP.NET Core Güvenlik Özelliği Atlama Güvenlik Açığı mevcuttur ve bir saldırganın sonsuz sayıda kimlik doğrulama denemesi yapmasına neden olabilir. Güncelleştirme, hatalı oturum açma girişimlerinin sayısını doğrulayarak güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0.16
Visual Studio 2017 sürüm 15.0.16
yayın tarihi 2 Ağustos 2018
15.0.16 Sürümündeki Güncelleştirmelerin Özeti
- Bu sürümde şimdi Java™ Geliştirme Kiti 8, Güncelleştirme 181 (JDK sürüm 8u181) yükleniyor.
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-8356 .NET Core Güvenlik Özelliği Atlama Güvenlik Açığı
Microsoft, .NET Core sertifikaları düzgün doğrulamadığında ortaya çıkan güvenlik özelliğini atlamayla ilgili güvenlik açığının farkındadır. Bu güvenlik açığından başarıyla yararlanan bir saldırgan sorulduğunda süresi dolmuş bir sertifika gösterebilir. Güncelleştirme, .NET Core tarafından sertifika doğrulamasını düzelterek bu güvenlik açığını giderir.
 Visual Studio 2017 sürüm 15.0.17
Visual Studio 2017 sürüm 15.0.17
yayın tarihi 14 Ağustos 2018
15.0.17 Sürümündeki Güncelleştirmelerin Özeti
Visual Studio 2017 sürüm 15.0 Güvenlik Önerisi Bildirimi
CVE-2018-0952 Tanılama Hub'ı Standart Toplayıcı Ayrıcalıkların Yükseltilmesi Güvenlik Açığı
Bir Visual Studio hizmetinde, yönetici olmayan bir kullanıcının dosya yazma sırasında sistem ayrıcalıkları elde etmesine neden olabilecek ayrıcalıkların yükseltilmesi güvenlik açığı mevcuttur. Bu açıktan faydalanan saldırganlar yalnızca kullanıcı düzeyinde erişime sahip olmalarına rağmen sistem olarak dosya yazabilir. Bu güvenlik güncelleştirmesinde dosya konumuna erişimi doğrulama amacıyla geçerli kullanıcının kimliğine bürünülerek sorun giderilmiştir.
 Visual Studio 2017 sürüm 15.0.18
Visual Studio 2017 sürüm 15.0.18
yayın tarihi 28 Ağustos 2018
15.0.18 Sürümünde Düzeltilen Başlıca Sorunlar
Bilinen Sorunlar
Geri bildirimleriniz bizim için her zaman önemlidir. En yeni sorunları bulmak, yeni sorunlar kaydetmek ve mevcut sorunları oylamak için Geliştirici Topluluğu sitesini ziyaret edin.
Görüş ve Öneriler
Fikrinizi öğrenmek isteriz! Yükleyicinin veya Visual Studio IDE’nin sağ üst köşesindeki Sorun Bildir seçeneğiyle sorunları bize bildirebilirsiniz. ![]() simgesi sağ üst köşede bulunur.
Soru sorup yanıtlar bulabileceğiniz, yeni özellikler önerebileceğiniz Visual Studio Geliştirici Topluluğu sayfasından sorunlarınızı takip edebilir ve ürün önerisinde bulunabilirsiniz.
Ayrıca Canlı Sohbet desteğimizden ücretsiz yükleme yardımı alabilirsiniz.
simgesi sağ üst köşede bulunur.
Soru sorup yanıtlar bulabileceğiniz, yeni özellikler önerebileceğiniz Visual Studio Geliştirici Topluluğu sayfasından sorunlarınızı takip edebilir ve ürün önerisinde bulunabilirsiniz.
Ayrıca Canlı Sohbet desteğimizden ücretsiz yükleme yardımı alabilirsiniz.
Bloglar
Tüm yeni yayınlar hakkında güncel bilgi sunan ve çok çeşitli özellikler hakkında derinlemesine bilgiler içeren Geliştirici Araçları Blogları sitesinde mevcut olan içgörü ve önerilerden yararlanın.
Visual Studio 2017 Yayın Notları Geçmişi
Visual Studio 2017'nin geçmiş sürümleriyle ilgili daha fazla bilgi için Visual Studio 2017 Sürüm Notları Geçmişi sayfasına bakın.