 Visual Studio 2017 version 15.0 版版本資訊
Visual Studio 2017 version 15.0 版版本資訊
開發人員社群 | 系統需求 | 相容性 | 可散發程式碼 | 授權條款 | 部落格 | 已知問題
注意
這不是 Visual Studio 的最新版本。 若要下載最新版本,請參閱 Visual Studio 的網站。
意見反應與建議
我們很希望聽聽您的意見! 若有任何問題,請透過安裝程式或 Visual Studio IDE 本身右上角的回報問題選項來通知我們。 ![]() 圖示位在右上角。
您可以在 Visual Studio 開發人員社群 \(英文\) 追蹤您的問題,也可以在那裡詢問問題和尋找解答。
您也可以透過我們的即時聊天支援取得免費的安裝協助。
圖示位在右上角。
您可以在 Visual Studio 開發人員社群 \(英文\) 追蹤您的問題,也可以在那裡詢問問題和尋找解答。
您也可以透過我們的即時聊天支援取得免費的安裝協助。
支援時間範圍
Visual Studio 2017 15.0 版的 Enterprise 和 Professional 使用者都受到支援,並會在 2020 年 1 月之前收到安全性弱點的修正。 此時間範圍是由 2018 年 10 月的下列事實決定:Visual Studio 2017 15.9 版已指定為 Visual Studio 2017 產品的最終服務基準。 您可以在 my.visualstudio.com 的下載區段中取得最安全的最新 Visual Studio 2017 版本。 如需 Visual Studio 所支援基準的詳細資訊,請參閱 Visual Studio 2017 的支援原則。
請參閱最新版的版本資訊,或造訪 Visual Studio 網站以下載最新支援的 Visual Studio 2017 版本。
發行記錄
- 2019 年 12 月 11 日 - Visual Studio 2017 15.0 版 (26228.102)
- 2019 年 9 月 10 日 - Visual Studio 2017 15.0 版 (26228.98)
- 2019 年 8 月 13 日 - Visual Studio 2017 15.0 版 (26228.96)
- 2019 年 7 月 9 日 - Visual Studio 2017 15.0 版 (26228.92)
- 2019 年 6 月 11 日 - Visual Studio 2017 15.0 版 (26228.88)
- 2019 年 5 月 14 日 - Visual Studio 2017 15.0 版 (26228.84)
- 2019 年 3 月 12 日 - Visual Studio 2017 15.0 版 (26228.76)
- 2019 年 2 月 12 日 - Visual Studio 2017 15.0 版 (26228.73)
- 2018 年 12 月 11 日 - Visual Studio 2017 15.0 版 (26228.64)
- 2018 年 10 月 10 日 - Visual Studio 2017 15.0 版 (26228.57)
- 2018 年 8 月 28 日 - Visual Studio 2017 15.0 版 (26228.52)
- 2018 年 8 月 14 日 - Visual Studio 2017 15.0 版 (26228.49)
- 2018 年 8 月 2 日 - Visual Studio 2017 15.0 版 (26228.46)
- 2018 年 7 月 10 日 - Visual Studio 2017 15.0 版 (26228.43)
- 2018 年 5 月 31 日 - Visual Studio 2017 15.0 版 (26228.37)
- 2018 年 4 月 26 日 - Visual Studio 2017 15.0 版 (26228.31)
- 2018 年 4 月 10 日 -- Visual Studio 2017 15.0 版 (26228.30)
- 2018 年 3 月 13 日 -- Visual Studio 2017 版本 15.0 (26228.29)
- 2018 年 2 月 21 日 - Visual Studio 2017 版本 15.0 (26228.26)
- 2018 年 2 月 2 日 - Visual Studio 2017 15.0 版 (26228.23)
- 2018 年 1 月 9 日 - Visual Studio 2017 15.0 版 (26228.21)
- 2017 年 12 月 6 日 - Visual Studio 2017 15.0 版 (26228.18)
- 2017 年 11 月 14 日 - Visual Studio 2017 15.0 版 (26228.17)
- 2017 年 9 月 18 日 - Visual Studio 2017 15.0 版 (26228.16)
- 2017 年 5 月 23 日 - Visual Studio 2017 15.0 版 (26228.13)
- 2017 年 3 月 31 日 - Visual Studio 2017 15.0 版 (26228.12)
- 2017 年 3 月 28 日 - Visual Studio 2017 15.0 版 (26228.10)
- 2017 年 3 月 14 日 - Visual Studio 2017 15.0 版 (26228.09)
- 2017 年 3 月 7 日 - Visual Studio 2017 15.0 版 (26228.04)
 Visual Studio 2017 15.0 版 (26228.102)
Visual Studio 2017 15.0 版 (26228.102)
發行於 2019 年 12 月 11 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-1349 由於對子模組名稱的限制過於寬鬆,而產生的 Git for Visual Studio 遠端執行弱點
當 Git 與同層級子模組目錄的子模組名稱衝突時,就會產生遠端程式碼執行弱點。 惡意探索此弱點成功的攻擊者,可以遠端方式在目標電腦上執行程式碼。 此安全性更新會採用新版本的 Git for Windows 來解決此弱點,而子模組複製品的目錄必須為空白。
CVE-2019-1350 由於命令列引數的引用不正確,而產生的 Git for Visual Studio 遠端執行弱點
當 Git 在遞迴複製期間,搭配 SSH URL 使用特定引用方式來解譯命令列引數時,會產生遠端程式碼執行弱點。 惡意探索此弱點成功的攻擊者,可以遠端方式在目標電腦上執行程式碼。 此安全性更新會採用可修正此問題的新版 Git for Windows 來解決此弱點。
CVE-2019-1351 由於在複製期間使用了非字母的磁碟機名稱,而產生的 Git for Visual Studio 任意檔案覆寫弱點
當非字母的磁碟機名稱在 git clone 中略過安全性檢查時,Git 中會產生任意檔案覆寫弱點。 惡意探索此弱點成功的攻擊者,可在目標電腦上寫入任意檔案。 此安全性更新會採用可修正此問題的新版 Git for Windows 來解決此弱點。
CVE-2019-1352 由於未察覺 NTFS 替代資料流,而產生的 Git for Visual Studio 遠端執行弱點
透過 NTFS 替代資料流來複製及寫入 .git/ 目錄時,在 Git 中會產生遠端程式碼執行弱點。 惡意探索此弱點成功的攻擊者,可以遠端方式在目標電腦上執行程式碼。 此安全性更新會採用可察覺 NTFS 替代資料流的新版 Git for Windows 來解決此弱點。
CVE-2019-1354 由於未拒絕寫出包含反斜線的已追蹤檔案,而產生的 Git for Visual Studio 任意檔案覆寫弱點
當具有反斜線和惡意符號連結的樹狀目錄項目可能會中斷工作樹狀結構時,在 Git 中會產生任意檔案覆寫弱點。 惡意探索此弱點成功的攻擊者,可在目標電腦上寫入任意檔案。 此安全性更新會採用不允許這種反斜線使用方式的新版 Git for Windows 來解決此弱點。
CVE-2019-1387 由於對遞迴複製品子模組名稱的驗證過於寬鬆,而產生的 Git for Visual Studio 遠端執行弱點
使用子模組以遞迴方式複製時,在 Git 中會產生遠端程式碼執行弱點。 惡意探索此弱點成功的攻擊者,可以遠端方式在目標電腦上執行程式碼。 此安全性更新會採用可加強子模組名稱驗證的新版 Git for Windows 來解決此弱點。
 Visual Studio 2017 15.0 版 (26228.98)
Visual Studio 2017 15.0 版 (26228.98)
發行於 2019 年 9 月 10 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-1232 診斷中樞標準收集器服務權限提高弱點
當診斷中樞標準收集器服務不正確地模擬特定檔案作業時,就存在權限提高弱點。 成功探索此弱點的攻擊者可以取得提高的權限。 缺乏易受攻擊系統特殊存取權限的攻擊者可能會惡意探索這項弱點。 這項安全性更新會確保診斷中樞標準收集器服務正確地模擬檔案作業,以解決弱點。
 Visual Studio 2017 15.0 版 (26228.96)
Visual Studio 2017 15.0 版 (26228.96)
發行於 2019 年 8 月 13 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-1211 適用於 Visual Studio 的 Git 的權限提高弱點 \(英文\)
在 Git 中,如果 Visual Studio 不正確地剖析設定檔,就會有權限提高弱點存在。 成功惡意探索弱點的攻擊者,可以在另一個本機使用者的內容中執行程式碼。 為利用此弱點,已通過驗證的攻擊者在完整安裝應用程式之前,必須先修改系統上的 Git 設定檔。 然後,攻擊者必須說服系統上的另一個使用者執行特定的 Git 命令。 此更新會藉由變更編輯設定檔所需的權限來解決此問題。
 Visual Studio 2017 15.0 版 (26228.92)
Visual Studio 2017 15.0 版 (26228.92)
發行於 2019 年 7 月 9 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-1113 WorkflowDesigner XOML 還原序列化允許程式碼執行
參考特定類型的 XOML 檔案可能會導致在 Visual Studio 中開啟 XOML 檔案時執行隨機程式碼。 對於在 XOML 檔案中允許使用的類型,現在有所限制。 如果開啟包含新未授權類型的 XOML 檔案,則會顯示訊息說明該類型未經授權。
如需詳細資訊,請參閱 XOML 一文。
 Visual Studio 2017 15.0 版 (26228.88)
Visual Studio 2017 15.0 版 (26228.88)
2019 年 6 月 11 日發行
本版已修正的問題
 Visual Studio 2017 15.0 版 (26228.84)
Visual Studio 2017 15.0 版 (26228.84)
2019 年 5 月 14 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-0727 診斷中樞標準收集器服務權限提高弱點
當診斷中樞標準收集器服務不當地處理某些檔案作業時,會引發權限提高弱點。 惡意攻擊此弱點成功的攻擊者,將能刪除任意位置上的檔案。 若要探索此弱點,攻擊者需要易受攻擊系統的無特殊權限存取權。 此安全性更新藉由保護診斷中樞標準收集器執行檔案作業的所在位置來解決此弱點。
 Visual Studio 2017 15.0 版 (26228.76)
Visual Studio 2017 15.0 版 (26228.76)
發行於 2019 年 3 月 12 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-9197 Unity Editor 遠端程式碼執行弱點
Unity Editor 中存在遠端執行程式碼弱點,其為 Visual Studio 提供的協力廠商軟體,可作為使用 Unity 工作負載之遊戲開發的一部分來進行安裝。 如果您已從 Visual Studio 安裝 Unity,請務必將您所使用 Unity 版本更新為可解決此弱點的版本,如 CVE 中所述。 Visual Studio 安裝程式已更新,可提供能解決此弱點的 Unity Editor 版本並進行安裝。
 Visual Studio 2017 15.0 版 (26228.73)
Visual Studio 2017 15.0 版 (26228.73)
發行於 2019 年 2 月 12 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2019-0613 WorkflowDesigner XOML 還原序列化允許程式碼執行
參考特定類型的 XOML 檔案可能會導致在 Visual Studio 中開啟 XOML 檔案時執行隨機程式碼。 對於在 XOML 檔案中允許使用的類型,現在有所限制。 如果開啟包含新未授權類型的 XOML 檔案,則會顯示訊息說明該類型未經授權。
CVE-2019-0657 .NET framework 和 Visual Studio 詐騙弱點
.NET Core 更新已在今天發行,並包含在此 Visual Studio 更新中。 此版本解決安全性和其他重要問題。 詳細資料請參閱 .NET Core 版本資訊。
 Visual Studio 2017 15.0 版 (26228.64)
Visual Studio 2017 15.0 版 (26228.64)
發行於 2018 年 12 月 11 日
本版已修正的問題
- 專案名稱或存放庫名稱中有空格的 Azure DevOps 使用者在於 Team Explorer 中複製或發行時會遇到錯誤。
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-8599 診斷中樞標準收集器服務權限提高弱點
當「診斷中樞標準收集器服務」不適當地處理特定作業時造成的權限提高弱點。 成功探索此弱點的攻擊者可以取得提高的權限。 若要探索此弱點,攻擊者需要易受攻擊系統的無特殊權限存取權。 此安全性更新透過確定「診斷中樞標準收集器服務」適當地模擬檔案作業來去除弱點。
 Visual Studio 2017 15.0 版 (26228.57)
Visual Studio 2017 15.0 版 (26228.57)
發行於 2018 年 10 月 10 日
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-8292 .NET Core 資訊洩漏弱點
當遇到 HTTP 重新導向的輸出要求不小心公開了 HTTP 驗證資訊時,安全性功能會略過存在於 .NET Core 中的弱點。 成功惡意探索到這個弱點的攻擊者,可能會使用這項資訊來進一步損害 Web 應用程式。 此安全性更新會修正 .NET Core 應用程式處理 HTTP 重新導向的方式,藉以解決此弱點。
 Visual Studio 2017 15.0 版 (26228.52)
Visual Studio 2017 15.0 版 (26228.52)
發行於 2018 年 8 月 28 日
本版已修正的問題
 Visual Studio 2017 15.0 版 (26228.49)
Visual Studio 2017 15.0 版 (26228.49)
於 2018 年 8 月 14 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-0952 診斷中樞標準收集器權限提高弱點
這是存在於 Visual Studio 服務中的一個權限提高弱點。它可能會導致非系統管理使用者在寫入檔案時具有系統權限。 利用此弱點的攻擊者只透過使用者層級存取,就能將檔案寫入為系統。 此安全性更新會透過模擬目前使用者驗證對檔案位置的存取,來解決此問題。
 Visual Studio 2017 15.0 版 (26228.46)
Visual Studio 2017 15.0 版 (26228.46)
發行於 2018 年 8 月 2 日
本版更新摘要
- 這個版本現在會安裝 Java™ Development Kit 8,Update 181 (JDK 8u181 版)。
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-8356 .NET Core 安全性功能略過弱點
Microsoft 察覺到在 .NET Core 未正確驗證憑證時,會出現安全性功能許可的弱點。 成功惡意探索這個弱點的攻擊者可能會在查問時提供過期的憑證。 此更新修正了 .NET Core 處理憑證驗證的方式,進而解決此弱點。
 Visual Studio 2017 15.0 版 (26228.43)
Visual Studio 2017 15.0 版 (26228.43)
於 2018 年 7 月 10 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-8172 Visual Studio 遠端程式碼執行弱點
這是一種遠端程式碼執行弱點。它可以開啟特地設計的專案或資源檔,以惡意探索使用者電腦。 此安全性更新會修正 Visual Studio 檢查檔案來源標記的方式,藉以解決此弱點。
CVE-2018-8260 .NET Framework 遠端程式碼執行弱點
這是存在於 .NET 軟體中的一個遠端程式碼執行弱點。它允許攻擊者在目前使用者的內容中執行任意程式碼,從而導致惡意探索使用者的電腦。 此安全性更新會修正 .NET 檢查檔案來源標記的方式,藉以解決此弱點。
CVE-2018-8232 .NET Microsoft 巨集組譯工具篡改弱點
Microsoft 巨集組譯工具未能正確驗證程式碼的相關篡改漏洞。 此安全性更新會確保 Microsoft 巨集組譯工具能正確驗證程式碼邏輯,藉以解決此弱點。
CVE-2018-8171 ASP.NET Core 安全性功能略過弱點
當未驗證不正確的登入嘗試次數而導致攻擊者得以無限嘗試驗證時,便是存在 ASP.NET Core 安全性功能略過弱點。 此更新會驗證不正確的登入嘗試次數,藉以解決此弱點。
 Visual Studio 2017 15.0 版 (26228.37)
Visual Studio 2017 15.0 版 (26228.37)
於 2018 年 5 月 31 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-11235 Git 安全性弱點的 Microsoft 資訊安全諮詢
我們已修正 Git 社群所揭露 \(英文\) 的 Git 安全性弱點。 此弱點可能會在使用者複製惡意存放庫時,導致執行任意程式碼。
 Visual Studio 2017 15.0 版 (26228.31)
Visual Studio 2017 15.0 版 (26228.31)
於 2018 年 4 月 26 日發行
本版更新摘要
- 我們已提高為 Java™ Development Kit 8 Update 172 (JDK 8u172 版)。
 Visual Studio 2017 15.0 版 (26228.30)
Visual Studio 2017 15.0 版 (26228.30)
於 2018 年 4 月 10 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-1037 Microsoft Visual Studio資訊洩漏弱點的 Microsoft 資訊安全諮詢
當 Visual Studio 在編譯程式資料庫 (PDB) 檔案時,若不當地洩漏未初始化記憶體的限制內容,便會存在資訊洩漏弱點。 攻擊者可以利用此資訊洩漏,藉由編譯 PDB 檔案的 Visual Studio 執行個體,以檢視未初始化的記憶體。
攻擊者若要利用這項弱點,就需要使用有弱點的 Visual Studio 版本來存取受影響的 PDB 檔案。 攻擊者無法強制開發人員產生此資訊洩漏。
安全性更新會修正編譯專案時產生 PDB 檔案的方式,以彌補此弱點。
 Visual Studio 2017 15.0 版 (26228.29)
Visual Studio 2017 15.0 版 (26228.29)
於 2018 年 3 月 13 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-0875 .NET Core 的 Microsoft 資訊安全諮詢
Microsoft 知悉 .NET Core 公開版本中有資訊安全漏洞,也就是惡意檔案或 Web 要求可能引起拒絕服務 (DoS) 的攻擊。
- 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.10、1.1.7 或 2.0.6。 建議開發人員將 .NET Core SDK 的版本更新到 1.1.8 或 2.1.101。
 Visual Studio 2017 15.0 版 (26228.26)
Visual Studio 2017 15.0 版 (26228.26)
於 2018 年 2 月 21 日發行
本版更新摘要
Team Explorer 支援 TLSv1.2。 我們已更新了隨附於 Visual Studio 的 Git 和 Git 認證管理員元件。 選擇性的 Git for Windows 元件也已更新。 對於停止支援 TLSv1 與 TLSv1.1 而改為支援 TLSv1.2 的服務,此更新可讓 Git 連線至此類服務。
 Visual Studio 2017 15.0 版 (26228.23)
Visual Studio 2017 15.0 版 (26228.23)
於 2018 年 2 月 2 日發行
本版更新摘要
- MSVC 編譯器已更新並有 /Qspectre 參數的支援,此參數可在編譯器偵測到 Spectre 變體 1 的執行個體時自動插入投機屏障。 如需有關 /Qspectre 的詳細資訊,請參閱 Visual C++ 小組部落格。
- JDK 已改為 8u161 以修正下載錯誤。
 Visual Studio 2017 15.0 版 (26228.21)
Visual Studio 2017 15.0 版 (26228.21)
於 2018 年 1 月 9 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-0786 X509 憑證驗證中的安全性功能略過
Microsoft 發行此資訊安全諮詢的目的,是提供 .NET Core 1.0、1.1 和 2.0 公開版本中有關弱點的資訊。 此諮詢也提供了指導,讓開發人員了解如何才能正確地更新應用程式。 此資訊安全諮詢亦適用 .Net Native for UWP。
Microsoft 發現公用版本的 .NET Core 有一項安全性弱點,攻擊者可以提供標示為無法作特定用途的憑證,但有一個元件會為此用途使用該憑證。 而這項動作會忽略增強金鑰使用方法標記。
此安全性更新確保該 .NET Core 元件會完整驗證憑證,進而解決此弱點。 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.9、1.1.6 及 2.0.5。 建議開發人員將 .NET Core SDK 的版本更新到 2.1.4 或 1.1.7。
CVE-2018-0764 剖析 XML 文件時發生拒絕服務
Microsoft 發行此資訊安全諮詢的目的,是提供 .NET Core 1.0、1.1 和 2.0 公開版本中有關弱點的資訊。 此諮詢也提供了指導,讓開發人員了解如何才能正確地更新應用程式。
XML 文件的不當處理使 Microsoft 注意到所有公開版本的 .NET Core 中都有阻斷服務的弱點。 成功惡意探索此弱點的攻擊者可能會使 .NET 應用程式發生服務阻斷。 遠端未經驗證的攻擊者可以藉由向 .NET Core 應用程式發出特製要求,來惡意探索此弱點。
此更新修正了 .NET Core 處理 XML 文件的方式,進而解決此弱點。 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.9、1.1.6 及 2.0.5。 建議開發人員將 .NET Core SDK 的版本更新到 2.1.4 或 1.1.7。
 Visual Studio 2017 15.0 版 (26228.18)
Visual Studio 2017 15.0 版 (26228.18)
於 2017 年 12 月 6 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
Microsoft 已發行 ASP.NET Core 的資訊安全諮詢。 您可在 ASP.NET Core 存放庫的對應公告中找到詳細資料。 請注意下列資訊:
CVE-2017-8700 略過 CORS 會使資訊洩漏
這是 ASP.NET Core 1.0 與 1.1 的資訊安全漏洞,在其中可略過跨原始資源共用 (CORS),而導致資訊洩漏。 以 ASP.NET Core 1.0 及 ASP.NET Core 1.1 建立的新專案,現已可使用包含上述安全性更新的套件版本。 若為現有的專案,使用者可以使用 [管理 NuGet 套件] 對話方塊將其套件更新為較新版本。
 Visual Studio 2017 15.0 版 (26228.17)
Visual Studio 2017 15.0 版 (26228.17)
於 2017 年 11 月 14 日發行
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
Microsoft 已發行 .NET Core 與 ASP.NET Core 的資訊安全諮詢。 您可以在 .NET Core 與 ASP.NET Core 存放庫的對應公告中找到詳細資料。 請注意下列資訊:
CVE-2017-8585 格式錯誤的憑證會導致拒絕服務
這是 .NET Core 1.0、1.1 與 2.0 的資訊安全漏洞,格式錯誤的憑證或其他 ASN.1 的格式化資料在 Linux 及 macOS 上會因為無限迴圈引發拒絕服務。 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.8、1.1.5 及 2.0.1。 建議開發人員將 .NET Core SDK 的版本更新到 2.0.3 或 1.1.5。
CVE-2017-8700 略過 CORS 會使資訊洩漏
這是 ASP.NET Core 1.0 與 1.1 的資訊安全漏洞,在其中可略過跨原始資源共用 (CORS),而導致資訊洩漏。
CVE-2017-11879 Open Redirect 會導致權限提高
這是 ASP.NET Core 2.0 的資訊安全漏洞,當 Open Redirect 存在時,會導致權限提高。
CVE-2017-11770 拒絕服務弱點
這是 ASP.NET Core 1.0、1.1 及 2.0 的資訊安全漏洞,當應用程式透過 Windows Http.Sys 裝載時,格式錯誤的要求可能會導致拒絕服務。 以 ASP.NET Core 1.0 及 ASP.NET Core 1.1 建立的專案現在會使用包含上述安全性更新的套件版本。 若為現有的專案,使用者可以使用 [管理 NuGet 套件] 對話方塊將其套件更新為較新版本。
 Visual Studio 2017 15.0 版 (26228.16)
Visual Studio 2017 15.0 版 (26228.16)
於 2017 年 9 月 18 日發行
本版已修正的問題
- 在多個使用者內容 (管理/一般) 下執行 Win7 時發生拒絕存取/未知的錯誤/其他問題。
- [新增專案] 功能表失敗,發生錯誤:值不得為 null。 參數名稱:eventId.
- 隨附於 VS 中的 Git 版本已修補為位址 Git CVE 2017 1000117。
- Windows 元件的選擇性 Git 已升級為 v2.14.1。
 Visual Studio 2017 15.0 版 (26228.13)
Visual Studio 2017 15.0 版 (26228.13)
於 2017 年 5 月 23 日發行
本版已修正的問題
離線安裝情節已不再需要網際網路存取。
 Visual Studio 2017 15.0 版 (26228.12)
Visual Studio 2017 15.0 版 (26228.12)
於 2017 年 3 月 31 日發行
本版更新摘要
適用於 Visual Studio 2017 的 Xamarin.VS 延伸模組現在支援 Xcode 8.3、iOS 10.3、watchOS 3.2 及 tvOS 10.2 工具與 API。
 Visual Studio 2017 15.0 版 (26228.10)
Visual Studio 2017 15.0 版 (26228.10)
於 2017 年 3 月 28 日發行
本版已修正的問題
這些是組建 26228.10 中已解決的客戶回報問題:
- Git 資料夾檢視 [正在探索檔案] 停止回應。
- Windows 檔案總管在開啟含有 typescript 檔案的資料夾時損毀。
- 2017 在開啟 SLN 時停止回應。
- Studio在關閉時停止回應。
- Visual Studio 在載入解決方案時損毀。
- VS Enterprise 2017 RC 在從內部部署 VSTS 伺服器同步原始程式碼時損毀。
- 卸載選取的專案會停止回應。
- VS2017 RC4 在載入特定解決方案時會凍結。
 Visual Studio 2017 15.0 版 (26228.09)
Visual Studio 2017 15.0 版 (26228.09)
於 2017 年 3 月 14 日發行
本版已修正的問題
這些是 26228.09 組建中已解決的客戶回報問題:
- 解決方案一開啟即關閉。
- 套用 GitV2 時安裝搖桿。
- Microsoft.Net.Core.SDK;PackageAction=Install;ReturnCode=-2147023274.
- 因為無效的來源/目的地路徑而安裝失敗。
- 解決方案第一次啟動後關閉。
 Visual Studio 2017 15.0 版 (26228.04)
Visual Studio 2017 15.0 版 (26228.04)
於 2017 年 3 月 7 日發行
本版更新摘要
開發:快速瀏覽、撰寫及修正您的程式碼
- 全新安裝體驗具有降低的最小使用量可提升安裝速度及自訂程度,另提供離線安裝的支援。
- Visual Studio IDE 提供 Visual Studio 2017 中的廣泛增強功能,可以在您的應用程式與內部部署或雲端中的任一服務之間啟用連線,這些增強功能包括縮短啟動和解決方案載入時間、改進登入及身分識別、改進程式碼瀏覽、開啟資料夾檢視及已連線的服務。
- 2015 與 2017 之間的 Visual C++ 沒有重大變更。 編輯器有較佳的 C++14 一致性層級、CMake 支援、組建輸送量及產能。
- C# 和 Visual Basic 可擴充對新 C# 7.0 與 Visual Basic 15 語言功能的支援,並引進新的重構功能,讓您一個動作即可組織原始程式碼。
- F# 4.1 語言功能的 F# 支援、F# 編譯器和 FSharp.Core 的改進,以及根據 Roslyn Workspaces 的新編輯器。
- JavaScript 和 TypeScript 的 TypeScript 2.1 適用於 Visual Studio 中的所有 TypeScript 專案。 新的 JavaScript 語言服務已正式提供,並預設為啟用狀態。
偵錯:輕鬆偵錯、剖析和診斷
偵錯和診斷檢修例外狀況協助程式,以及使用 [Run to Click]\(執行至點選處) 進行更快速的程式碼瀏覽。 另外在 [診斷工具] 視窗中提供了應用程式事件的新摘要,以及 CPU Tool 的數項改善。
測試:使用全方位測試工具撰寫高品質的程式碼
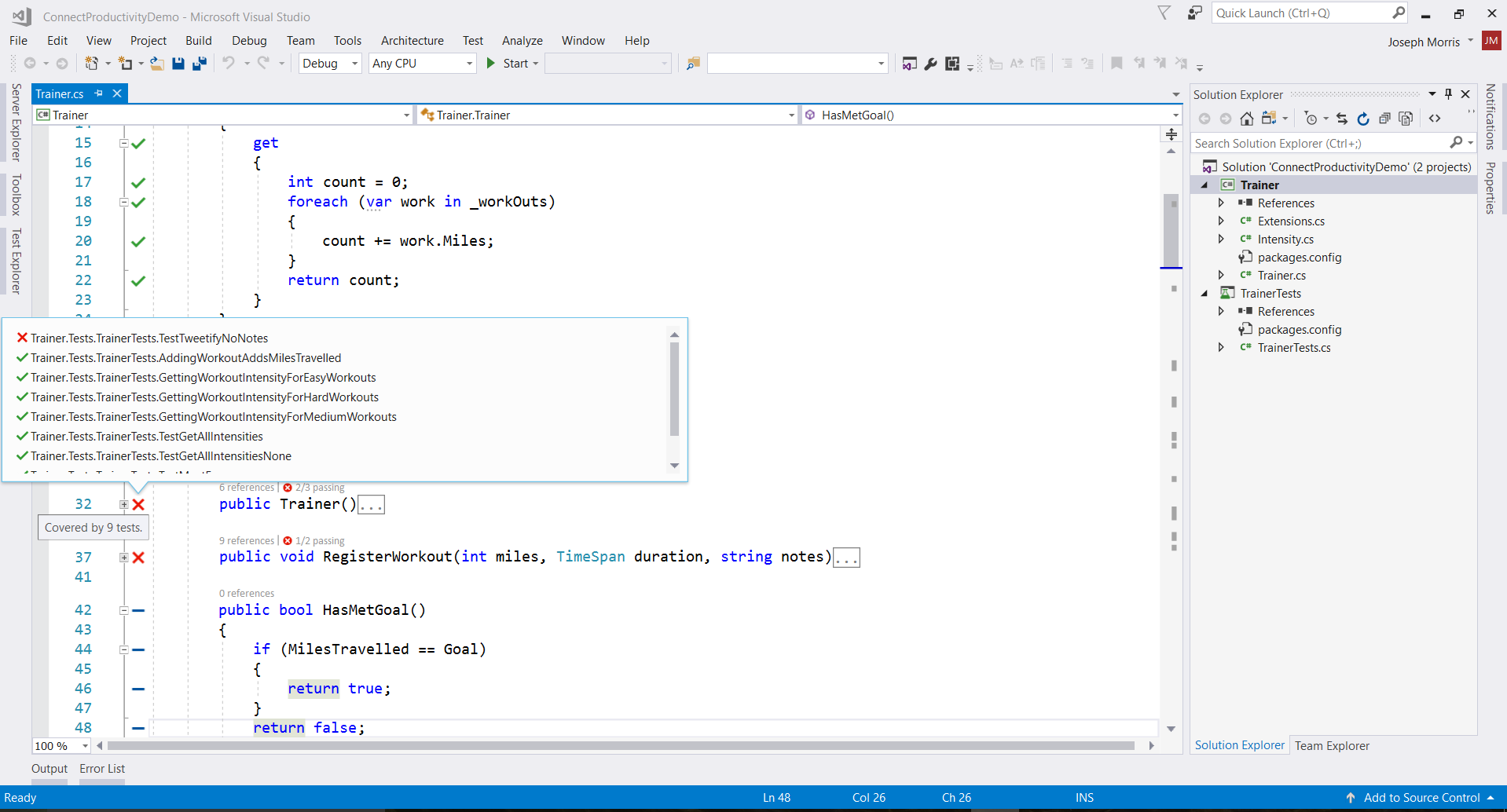
- 即時單元測試現在可以在編輯器上即時以視覺化方式呈現單元測試結果和程式碼涵蓋範圍。
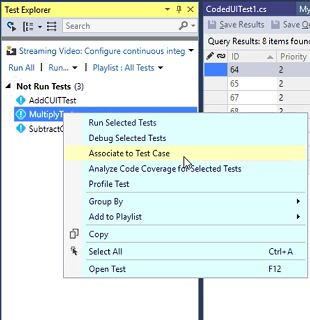
- 測試工具使用 [測試總管] 來建立自動化與測試案例工作項目的關聯。
共同作業:使用版本控制、變得敏捷、有效率地共同作業
- Team Explorer 中的新 Git 功能和更新的連線體驗可讓 Visual Studio 2017 中的 Git 用途更廣,您可以輕鬆地找到要連線的專案和存放庫。
- 增強的 Visual Studio 意見反應工作流程具有更具協作性的「回報問題」功能。 搜尋、遵循並投票,以取得針對所有意見反應的最新更新。
延伸:建置您自己的延伸模組,自訂成您的喜好
- Visual Studio 延伸模組:建置您自己的延伸模組,將 Visual Studio 自訂成您的喜好。
- 專案與項目範本的探索能力:Visual Studio 取用專案及項目範本的方式有了重大變更,可提升範本探索的效能。
配備︰利用工具來提高產能並探索新功能
- .NET Core 和 ASP.NET Core:這包含新的 MSBuild .NET Core 工具的 1.0 最終版本。 您可以使用 Visual Studio 2017 來建立 .NET 標準程式庫、.NET Core 應用程式/程式庫及使用新的 csproj 格式的 ASP.NET Web 專案。
- 通用 Windows App 開發工具:更新包括新版的 .NET 原生工具鏈、.NET Core NuGet 架構、新生產力工具,以及 Windows 10 "Creators Update" SDK 的支援。
- Xamarin:Xamarin 4.3 新增 tvOS 的支援,同時改進 iOS Assets Catalog 支援及 XML 編輯體驗。
- Visual Studio Tools for Apache Cordova:新的瀏覽器模擬器讓您能夠快速編碼,並立即查看結果。
- 適用於 Visual Studio 的 Node.js 工具:更新著重於穩定性、效能和整體產品品質。
- Visual Studio Tools for Unity:Visual Studio Tools for Unity 3 現在可隨 Visual Studio 新安裝程式中的「使用 Unity 進行遊戲開發」工作負載提供。
- Redgate Data Tools:為使 DevOps 功能擴大至 SQL 資料庫開發,Visual Studio 現在包含 Redgate Data Tools,其中包含 ReadyRoll Core、SQL Search 和 SQL Prompt Core。
- NuGet:NuGet 現在支援將套件相依性資訊直接儲存在專案檔作為套件參考,同時保留可轉移套件參考的技術。
- XAML 應用程式的工具:XAML 執行階段工具列現在可讓您追蹤焦點。 XAML 生產力已透過 XAML [編輯後繼續]、XAML 編輯器改善和效能最佳化獲得提升。
- Data Tools 和 SQL Server:SQL Server Data Tools 的最新更新支援 Azure SQL Database 和 SQL Server 2016 的最新功能。
- 開發人員分析工具:Visual Studio 2017 包含開發人員分析工具 v8.6,其中包含 Visual Studio 中許多 Application Insights 和 HockeyApp 功能的改進。
- Office Developer Tools for Visual Studio:包括具有最新功能和更新的 Office Developer Tools。
- 即時架構相依性驗證:相依性驗證圖 (也稱為分層圖) 的即時通知。
- 開發人員命令提示字元:已重構指令碼,以支援新的安裝體驗。
- Azure SDK for .NET:現在可從新的 Visual Studio 安裝程式中取得。
15.0 (26228.04) 中新功能的詳細資料
 Visual Studio 2017 15.0 版 (26228.04) 詳細資料
Visual Studio 2017 15.0 版 (26228.04) 詳細資料
於 2017 年 3 月 7 日發行
安裝體驗
我們很高興能夠推出全新設計的新版安裝程式,透過此安裝程式,您可以︰
- 讓 Visual Studio 的使用量降至最低。
- 安裝更快速,對系統影響更小,並可完全解除安裝。
- 讓您更容易選取和安裝所需的功能。
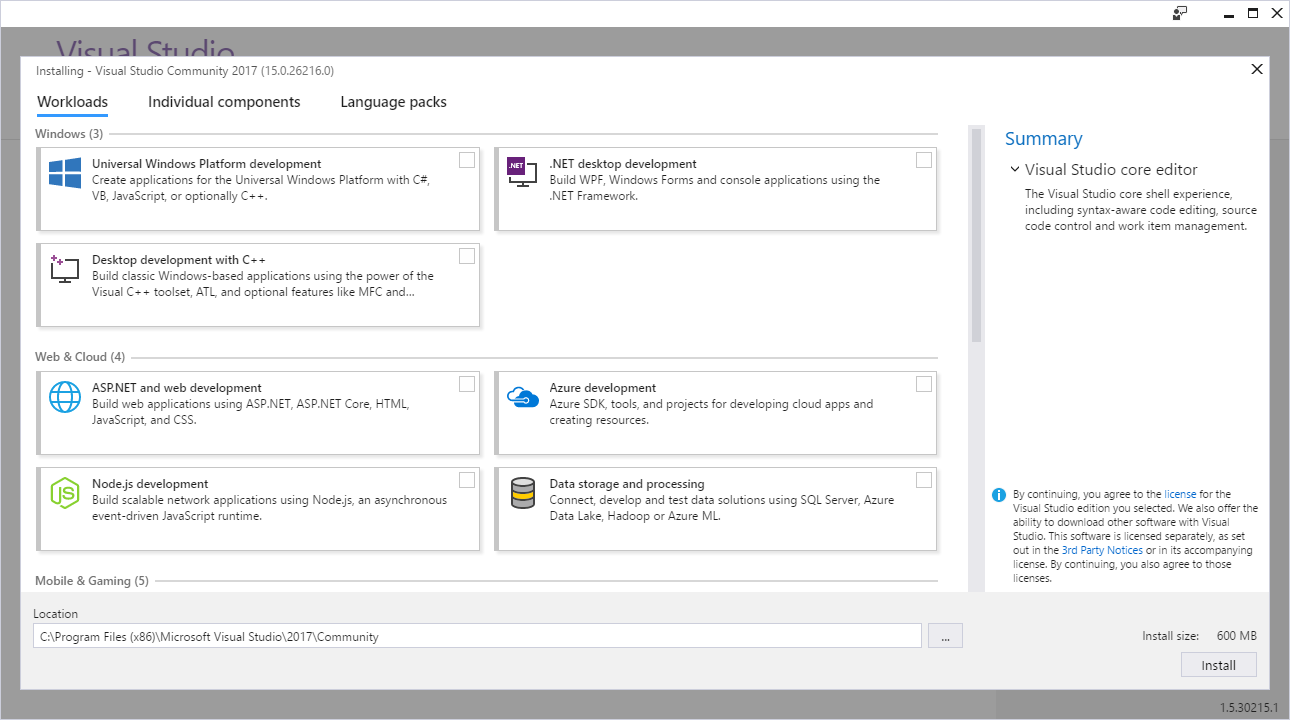
第一次安裝 Visual Studio 2017 時,將會有不同於以往的安裝體驗 (圖 1):

最小安裝的大小雖然只有幾百 MB,但仍包含基本程式碼編輯支援,可支援 20 種以上的語言,包括原始程式碼控制功能。 大部分使用者都想要安裝更多程式。 您可以新增一或多個代表通用架構、語言及平台的「工作負載」,從 .NET 桌面開發到採用 Unity 的遊戲開發都涵蓋在內。
如何更新 Visual Studio
若要更新 Visual Studio,請執行 Visual Studio 安裝程式,並按一下 [更新] 按鈕。
新安裝程式的意見反應
您可以從新安裝程式用戶端,使用標題列右上角的回報問題和提供建議命令來回報問題或傳送稱讚。 我們想要知道您在安裝、解除安裝或修改安裝時有無遇到任何問題,以及是否會發生異常安裝的狀況 (例如當機) 或出現未預期的錯誤訊息。
建立離線安裝的配置和新的命令列安裝支援
系統管理員和其他使用者現在可以建立 Visual Studio 的離線配置,其中包含安裝產品所需的所有內容,而不需要存取網際網路。 此配置可以是完整產品、工作負載和 (或) 元件的子集,以及一或多個產品地區設定。 請注意,建立離線配置需要網際網路存取。 如需詳細資訊,請參閱建立 Visual Studio 2017 的離線安裝 (英文)。
安裝暱稱
Visual Studio Enterprise 和 Community (還有其他產品) 現在可以並排安裝在同一部電腦上。 若要更簡單地識別這些安裝,您可以指定簡短名稱或「暱稱」。 例如,如果您要安裝 Visual Studio Enterprise,然後安裝 Community,則兩者在 [開始] 功能表上會相同。 您可以提供第二個版本的暱稱 (例如 "community"),而 [開始] 功能表項目會顯示 "Visual Studio 2017 (community)" 和 "Developer Command Prompt for Visual Studio 2017 (community)" 這類名稱。
Visual Studio IDE
IDE 改善
- Visual Studio 已經過最佳化,可減少啟動時間和解決方案載入時間。 Visual Studio 第一次啟動時速度加快至少 50%。
- Visual Studio 現在會監視影響啟動、解決方案負載或編輯的延伸模組效能。 您將會透過 IDE 中的通知列,收到延伸模組執行效能不佳的警示。 新的效能中心 (也可透過 [說明] > [管理 Visual Studio 效能] 使用) 讓您不僅能夠檢視影響效能的延伸模組,還能夠發現影響啟動效能的工具視窗,以及變更其啟動載入行為。
- 現在已可在 Visual Studio 安裝程式中選取 Visual Studio 的 GitHub 延伸模組。
- [重新載入解決方案] 取代了 [重新載入所有專案],讓 Visual Studio 外部分支之間的切換效能變得更好。 使用 Git 命令列切換分支時,若在切換分支之後才選擇 [重新載入解決方案],可以將效能最大化。
- 已增強 .NET Core 和 ASP.NET Core 專案的檔案萬用字元功能。 如需詳細資料,請參閱專案檔案萬用字元。
- 您會在複製後,自動進入您存放庫的資料夾檢視。 您可以使用方案總管中的新解決方案選取項目清單,即可檢視檔案或開啟解決方案。
- 新引進的外部服務主機將取代 VSHub。 此新服務主機屬於外部處理序,在 [工作管理員] 中會顯示為 ServiceHub.Host.CLR.*.exe 及 ServiceHub.Host.Node.x86.exe。 此主機最終會消除 VSHub 帶來的 localhost http 流量,其應減少 Fiddler 使用者所回報的雜訊。
- 發行前版本授權到期訊息更清楚地傳達目前的授權狀態。
- 螢幕助讀程式現在更容易存取 [帳戶設定] 對話方塊。
- 安裝 Visual Studio 安裝程式中的「說明檢視器」元件,即可立即使用離線說明。
- 您現在可以在 [語言套件] 索引標籤上使用 Visual Studio 安裝程式,隨時新增和移除多個使用者介面語言。您可以使用 [工具] > [選項] > [國際設定],在已安裝的使用者介面語言中選取目前的使用者介面語言。
- 版本控制狀態列讓將本機存放庫發行至 SCC 主機以及追蹤未認可 (圖 2) 和未推入的工作 (圖 3) 更為容易。


改進登入及身分識別
我們推出了新的身分識別服務,可讓您在 Microsoft 開發人員工具中共用使用者帳戶。 在 Visual Studio 中,我們可以共用 Team 總管、Azure Tools、Windows 市集發行等功能。 這些功能現在全都使用通用一致的登入管道。
Visual Studio 的改善項目也包括了將一些改善項目部署到服務端,讓使用者可以安全地保持登入,不強制每隔 12 小時必須重新登入。 這解決了最多人回報的登入問題。 深入了解 Visual Studio 提示變少了。
起始頁
重新設計後的起始畫面有新的 [開啟] 和 [建立] 功能︰
- 從 VSTS 取得遠端儲存機制,或使用更著名的 MRU 輕鬆開啟本機專案和方案。
- 起始頁 MRU 會顯示您已在其他電腦上複製的儲存機制,讓您可以輕鬆複製到目前的電腦。
- 使用可搜尋的範本和最近使用的範本清單,直接從起始頁建立新的專案。 最近使用的範本也將透過個人化帳戶在 Visual Studio 執行個體漫遊。
- 利用起始頁上的 [從 VSTS 簽出] 選項,就能快速從 VSTS 啟動新的複製品。
- 可關閉的 [入門] 區段。
- [新聞] 區段現在已可摺疊:
- [新聞摘要] 中新增項目的已更新徽章。
- 摺疊 [新聞摘要] 時若出現新的項目,[新聞摘要] 展開器上會出現徽章。
- 調整視覺設計,以因應對於較小螢幕上項目遭到截斷以及空間利用的意見反應。
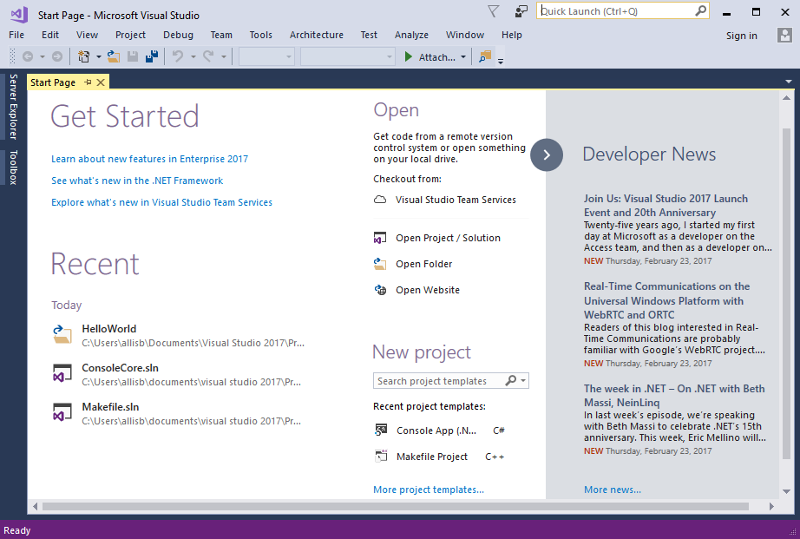
新的起始畫面顯示於下方 (圖 4):

改進程式碼瀏覽
Visual Studio 2017 中的程式碼巡覽功能有重大改善:
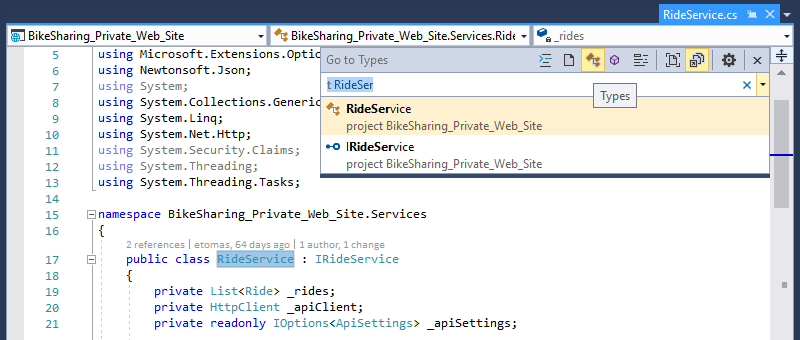
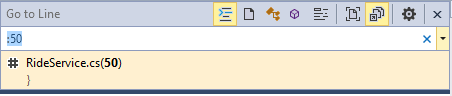
- [移至所有] (
Ctrl+或Ctrl+ T) 可讓您快速尋找及移至檔案、類型、方法與程式碼中的其他項目。 您可透過此方式尋找任何項目,即使是在大型程式碼基底中。 不僅如此,若您知道您要尋找的項目類型,也能輕鬆加以篩選。 在 C#、Visual Basic 和 F# 中,我們也新增了「模糊」比對,如果您拼錯類型名稱仍會得到結果。 我們也讓 [移至行] (Ctrl + G) 體驗更加現代化。 您可以在 [編輯] 功能表 (圖 5) 和 (圖 6) 的最上方找到 [移至] 命令系列。


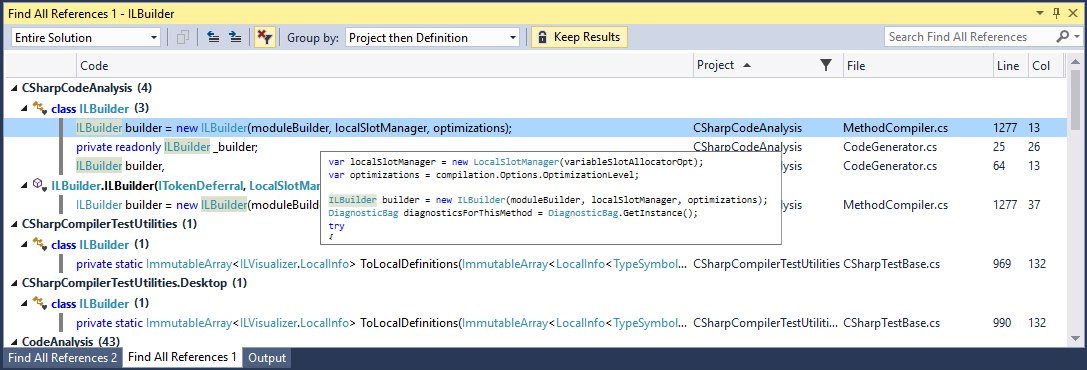
- [尋找所有參考] (Shift + F12) 已大幅修改 (目前僅限於 C#、Visual Basic、F# 及 C++),其提供進階的分組、篩選、排序、搜尋參考結果,以及以彩色標示結果 (適用於 C# 及 VB),讓您可以更清楚了解您的參考,並能正確地找到您所需要的程式碼行。 滑鼠暫留在參考項目時,即會顯示工具提示與原始程式碼中參考的內容 (適用於 C# 及 VB)。 若切換工具列中的 [保留結果] 按鈕,[尋找所有參考] 的下一個引動過程即會在新視窗中填入參考結果。 這可讓您將目前的結果維持在現有的視窗中 (圖 7)。

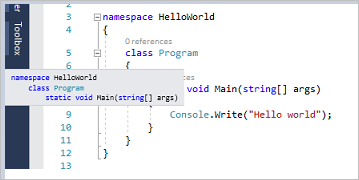
- 編輯器中現在繪有結構輔助線,可讓您輕易為所使用的程式碼將結構視覺化。 滑鼠暫留時即會顯示工具提示 (圖 8),內含相對於其上階區塊的目前程式碼區塊內容。 目前支援結構輔助線的檔案包括 C#、Visual Basic、F# 和 XAML 檔案,以及透過 TextMate 文法所支援的任何檔案。 將 [文字編輯器]>[一般] 類別下的 [顯示結構輔助線] 核取方塊取消核取,即可在 [工具] > [選項] 對話方塊中停用這項功能。

透過 EditorConfig 的程式碼慣例支援
Visual Studio 編輯器現在支援 EditorConfig,可讓開發人員在不同的編輯器與 IDE 間定義並維護一致的編碼樣式慣例。 如需詳細資訊,請參閱文件 (英文),如需如何使用 .editorconfig 檔案來管理您的 .NET 程式碼樣式的詳細資訊,請參閱 .NET 文件 (英文)。
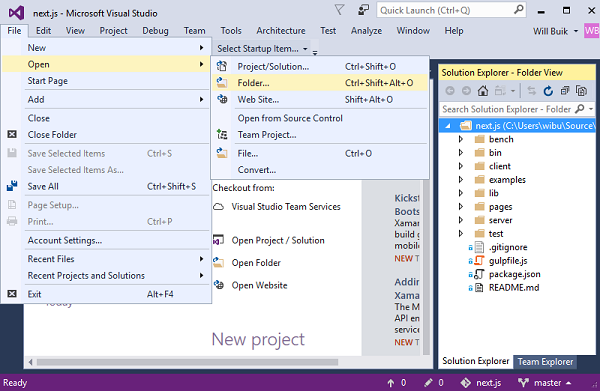
開啟資料夾
[開啟資料夾] 能讓您在不具專案和解決方案的情況下,便於使用程式碼基底。 您可以從功能表列檢視開啟資料夾功能,方法是依序按一下 [檔案]>[開啟]>[資料夾],然後選取要巡覽的資料夾。 您可以使用方案總管 (圖 9) 來開啟及編輯檔案。 許多熱門語言皆具有語法醒目提示及符號巡覽 (GoTo) 的支援。

此外,某些語言具有直接來自資料夾的進階 IntelliSense 及偵錯支援︰
- C++ (CMake)。
- Node.js - JavaScript/TypeScript.
- C# 和 VB。
您可以使用 F5 及方案總管中的檔案操作功能表,進行建置或偵錯。 為了獲得最佳體驗,請務必安裝您所使用語言的工作負載。
資料夾檢視也支援下列各項︰
- 使用 [移至] (
Ctrl+) 搜尋資料夾中的各個程式碼。 - 將方案總管資料夾檢視範圍限定在子資料夾。
- 從檔案總管或方案總管的命令提示字元中開啟資料夾。
- 透過 [選擇解決方案] 下拉式清單,輕鬆切換開啟之資料夾或存放庫內的解決方案。
- 設定偵錯,並使用 launch.vs.json 啟動設定。 以滑鼠右鍵按一下可進行偵錯的檔案,然後選取 [偵錯並啟動設定]。
- 使用 tasks.vs.json 設定工作及自訂組建。 以滑鼠右鍵按一下任何檔案,然後選取 [設定工作設定]。
- Launch.vs.json 和 tasks.vs.json 在 JSON 編輯器中有 IntelliSense。
大幅改善開啟資料夾及切換資料夾檢視與解決方案檢視時的效能。
輕量型解決方案負載
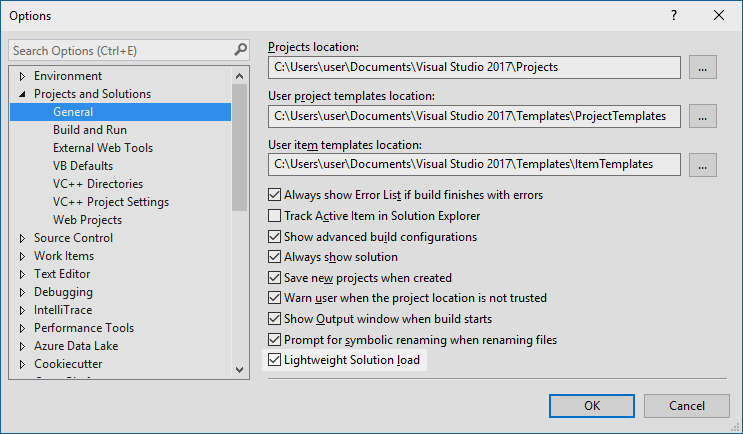
輕量型解決方案負載可讓載入大型解決方案更加快速。 這可大幅改善大型解決方案的解決方案載入時間和記憶體使用量。 此功能依預設未啟用,可在 IDE 中以各解決方案為基礎或全域啟用。 若要全域啟用,請巡覽至 [工具] > [選項],並選取 [專案和方案] 下的 [一般] (圖 10),或是使用 [快速啟動] 搜尋「輕量型方案負載」。 您可在 [解決方案屬性] 窗格中為個別的解決方案開啟及關閉該功能。

輕量型解決方案負載最適合內含 C# 或混合 C# 和 C++ 專案的大型解決方案。 如果我們偵測到您正在使用大型解決方案,可能會提示您啟用該功能。
已持續改善完整方案組建的效能,現在類似於傳統方案負載。
語法顏色標示、自動完成、程式碼片段及 [巡覽至] 搜尋支援更多種語言
以我們在 Visual Studio 2015 的更新中所新增的支援為建置基礎,Visual Studio 2017 現在支援更多語言的語法顏色標示和自動完成功能。
此外,這些語言當中有一些也支援透過 [巡覽至] (Ctrl+) 和/或程式碼片段來巡覽。
以下所記載的語言檔案在新的「Visual Studio 核心編輯器」中支援這些功能,即使並未安裝任何工作負載以明確支援所提到的語言亦同。 如果已安裝提供語言支援的工作負載 (例如「.NET 桌面應用程式開發」工作負載、含 C++ 工作負載的「Windows 桌面應用程式開發」等),可能會提供更多的語言支援,包括 IntelliSense,以及 Light Bulbs 這類的其他進階語言功能。
依照支援層級列出的語言檔案類型︰
- 僅支援語法顏色標示和自動完成︰
- Bat、Clojure、CoffeeScript、CSS、Docker、F#、Groovy、INI、Jade、Javadoc、JSON、LESS、LUA、Make、Markdown ++、Objective-C、Perl、PowerShell、Python、Rust、ShaderLab、SQL、Visual Basic .NET、YAML。
- 支援程式碼片段 (還有語法顏色標示和自動完成)︰
- CMake、C++、C#、Go、Groovy、HTML、Java、Javadoc、JavaScript、Lua、Perl、PHP、R、Ruby、Shellscript、Swift、XML。
- 支援巡覽至 (還有語法顏色標示和自動完成)︰
- C++、C#、Go、Java、JavaScript、PHP、TypeScript、Visual Basic。
開始使用專案概觀頁面
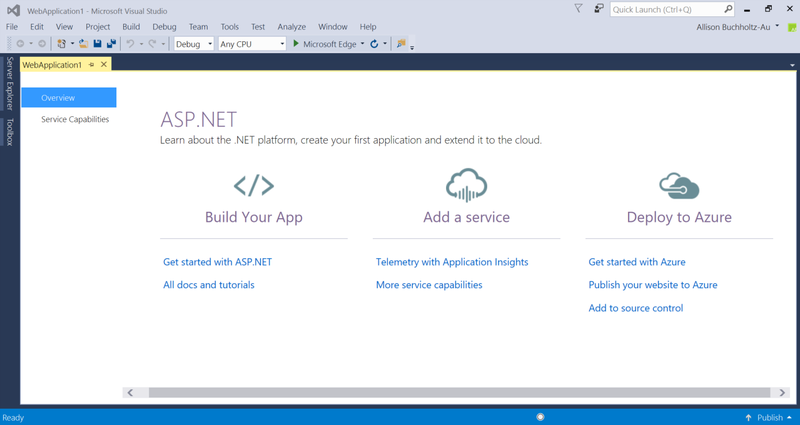
我們引進新建立專案的全新開始使用體驗。 我們已將目前的開始使用頁面取代為新應用程式組態設計工具中的 [概觀] 索引標籤,並著重動作的頁面,可讓您快速啟動並執行! ASP.NET 4.x ASP.NET Core 和 Cordova 專案皆已啟用此功能 (圖 11)。

使用已連線的服務連接至服務
在舊版中,此功能稱為「服務功能」。 我們已將名稱變更為「已連線的服務」。
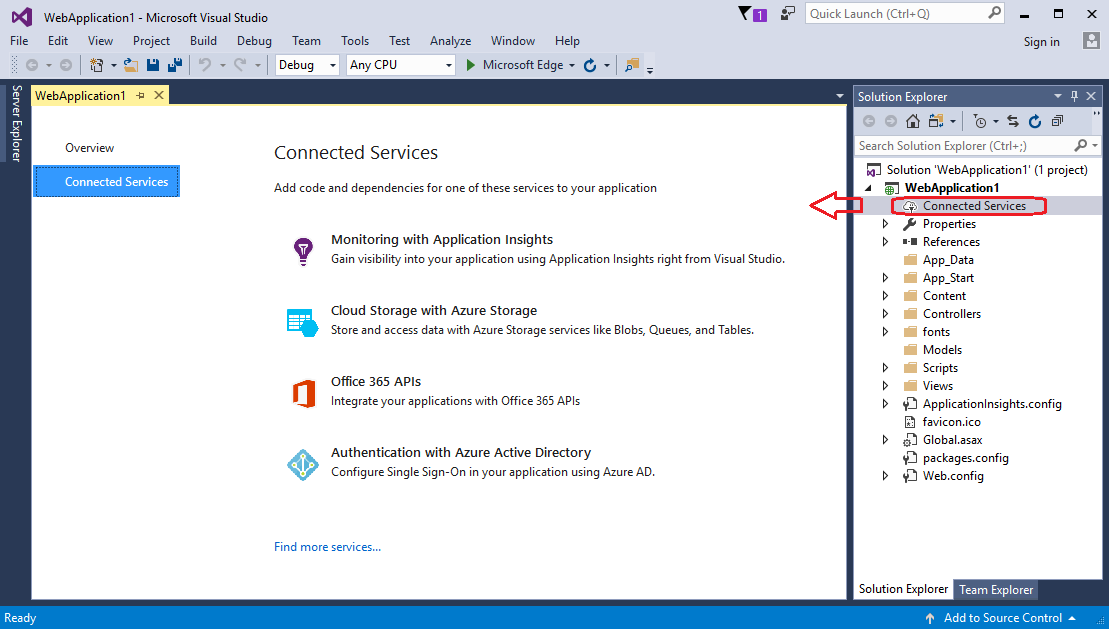
「已連線的服務」是 Visual Studio 2017 的新式「新增已連線的服務」或「新增服務參考」功能。 「已連線的服務」功能可讓您更輕鬆地將應用程式連接至服務。 方案總管中有名為「已連線的服務」的新節點,適用於 Web 和行動專案類型。 按兩下此節點即會在 Visual Studio 中開啟一個新整頁索引標籤,供您探索可連接的熱門 Microsoft 服務。
選取 [已連線的服務] 頁面 (圖 12) 上的服務即會叫用設定您專案用的 [已連線的服務精靈],並下載必要的 NuGet 套件,以協助您快速順利地開始編寫服務的程式碼。

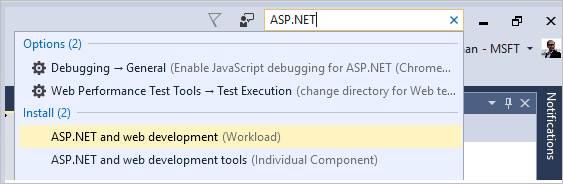
工具和功能的產品內取得
Visual Studio 2017 讓您可以輕鬆取得額外工作負載和元件,而不需要離開 IDE (圖 13)。 利用 [快速啟動],以尋找並開始任何工作負載或個別元件的 Visual Studio 安裝程式。

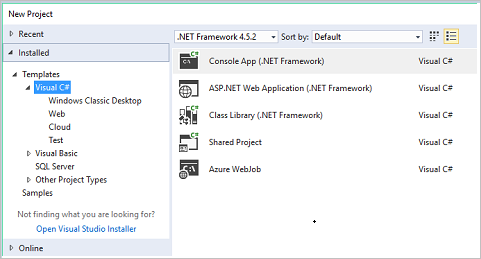
如果您找不到所尋找的範本,也可以從 [新增專案] 對話方塊中開啟 Visual Studio 安裝程式 (圖 14)。

Visual C++
Visual Studio 2017 有多項 Visual C++ 環境的更新與修正。 感謝您回報 Bug! 我們修正了編譯器及工具中超過 250 個 Bug 與回報的問題,其中多為客戶透過 Microsoft Connect 所提交。 在此版本中,我們已處理 STL 的效能改善。 現在預設使用新的 SQLite 型資料庫引擎。 這會加速 [移至定義] 和 [尋找所有參考] 這類的資料庫作業,並會大幅改善初始解決方案剖析階段。 我們現在提供安裝原始 C++ 工作負載時更細微的安裝體驗。 我們已新增可選取的元件,讓您能夠只安裝所需的工具。 Visual Studio 中的 CMake 支援已準備好進入黃金時段! 將 CMake 專案直接載入至 Visual Studio,並立即開始撰寫程式碼。 已改善「開啟資料夾」的 C++ 體驗;因此,將您的原始程式碼提供給 Visual Studio,而不需要建立任何 Visual Studio 方案和專案。 [巡覽至] 也稱為 [移至],是一組新巡覽篩選的概括性字詞。 這會讓找到正確結果變得更容易,在較大型的程式碼基底中尤其如此。
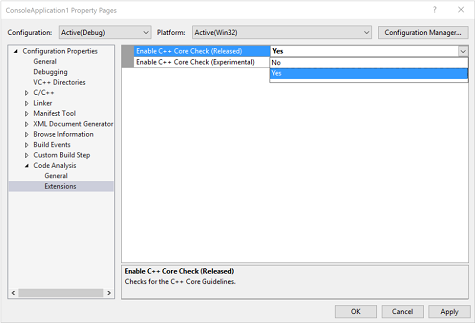
C++ 程式碼分析
用於強制 C++ Core Guidelines 的 C++ Core Checkers 現已隨 Visual Studio 散發。 只要在專案屬性頁的 [程式碼分析延伸模組] 對話方塊中啟用檢查工具 (圖 15),您執行程式碼分析時,延伸模組即包含在其中。

C++ 編譯器
我們更新了 C++ 編譯器和標準程式庫,加強對 C++11 和 C++14 功能的支援,以及對 C++17 標準某些預期功能的基本支援。 編譯器支援一般化 constexpr 和 NSDMI 彙總,完整呈現 C++14 標準中新增的功能。 請注意,編譯器仍缺乏一些來自 C++11 和 C++98 標準的功能。 Visual Studio 2017 允許在使用 /await 時,搭配 /sdl。 我們移除了協同程式的 /rtc 限制。
此版本為最佳化及程式碼產生方面帶來多項改善。 其中幾項值得注意的改善內容包括:
- 改善重複的程式碼產生:支援常數整數除法的自動向量化,更容易識別 memset 模式。
- 改善的程式碼安全性:改善發出緩衝區溢位編譯器診斷,而且 /guard:cf 現在會防護產生跳躍表的 switch 陳述式。
- /debug:fastlink 選項已經過改良,可為大型元件提供比在 Visual Studio 2015 中快上 30% 的連結時間。
- 使用共同常式時,已移除實驗關鍵字 "yield" (在 /await 參數下)。 您應該更新程式碼以改用 "co_yield”。 如需詳細資訊,請參閱 Visual C++ 小組部落格 (英文)。
C++ 程式庫
- [STL] basic_string 的效能改善。
- [STL] 新增 <any>、<string_view>、apply()、make_from_tuple()。
- [STL] std::vector 的正確性和效能經過大幅調整。
- [STL] STL 現在會避免為 null 假想指標取值。
- [STL] 新增 <optional>、<variant>、shared_ptr::weak_type 及 <cstdalign>。
- [STL] 允許在 min/max/minmax(initializer_list) 及 min_element/max_element/minmax_element() 中使用 C++14 constexpr。
- [STL] 已改進 std::string/std::wstring 的移動建構函式的效能,改進幅度超過 3 倍。
- [STL] 如需完整的 STL 改進清單,請參閱︰Visual C++ 小組部落格。
- [ATL] 另一組 name-lookup 一致性修正。
- [ATL] 現有的移動建構函式和移動指派運算現在已正確標示為非擲回。
- [ATL] 取消隱藏和 atlstr.h 中區域靜態安全執行緒初始化有關的有效警告 C4640。
- [ATL] 區域靜態的安全執行緒初始化已在 [使用 ATL AND 建置 DLL] 時在 XP 工具組中自動關閉。 然而現在的情況已經有所改變。 如果需要關閉安全執行緒初始化,您可以在您的專案設定中新增 /Zc:threadSafeInit-。
- [AMP] 稽核程式庫及修正錯字。
- [VCRuntime]「控制流程防護」符號的新標頭 'cfguard.h'。
C++ IDE
C++ 原生專案的組態變更效能現已提升,而 C++/CLI 專案的組態變更效能則更佳。 解決方案組態在首次啟用時將會較快,而它在後續啟用時將能幾乎瞬間完成。
現在預設使用新的 SQLite 型資料庫引擎。 這會加速 [移至定義] 和 [尋找所有參考] 這類的資料庫作業,並會大幅改善初始解決方案剖析階段。 該設定已移至 [工具] > [選項] > [文字編輯器] > [C/C++] > [進階] (原位於 ...[C/C++] > [實驗性] 下)。
我們已對未使用先行編譯標頭檔的專案及檔案提升 IntelliSense 效能,將會為目前檔案中的標頭建立自動先行編譯標頭檔。
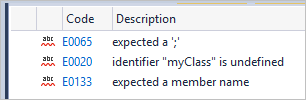
其他更新包括:
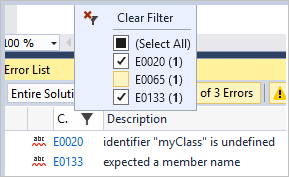
- 我們也為錯誤清單中的 IntelliSense 錯誤新增了錯誤篩選及說明 (圖 16)。 現在按一下錯誤資料行即可進行篩選 (圖 17)。 此外,按一下特定錯誤或按下 F1 鍵,將會啟動線上搜尋錯誤訊息。


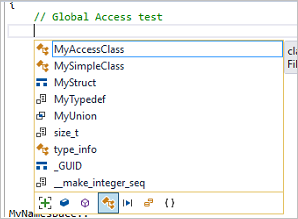
- 新增依種類篩選成員清單項目的功能 (圖 18)。

新增了實驗性的預測性 IntelliSense 功能,提供成員清單中出現項目的內容相關篩選。
新的 [尋找所有參考] UI 會在 C++ 程式碼結果中包含要讀取或寫入變數的相關資訊。
[點改為箭號] IntelliSense 功能已從實驗性改為進階,現在預設為啟用。 編輯器功能 [展開範圍] 和 [展開優先順序] 也已從實驗性功能改為進階功能。
根據預設,現已可使用實驗性重構功能 [變更簽章] 和 [擷取函式]。
我們啟用了 C++ 專案「讓專案更快載入」的新實驗性功能。 C++ 專案會在您下次開啟時更快載入,之後將以更快速度載入!
[開啟資料夾] 體驗的改良。 透過 [開啟資料夾] 載入您的來源,即可編輯及建置非 MSBuild C++ 專案並為其偵錯。 透過這些 json 檔案自訂體驗︰
- CppProperties.json,用以自訂 IntelliSense 及瀏覽體驗。
- Tasks.vs.json,用以自訂建置步驟。
- Launch.vs.json,用以自訂偵錯經驗。
無須在根資料夾中建立 CppProperties.json 檔案,C++ IntelliSense 即可運作。 此外,我們新增了下拉式清單,可讓使用者輕易地切換 CMake 和 CppProperties.json 檔案所提供的設定。 「開啟資料夾:開啟 CMake」專案中具有「開啟資料夾」的 CMake 支援會自動為 C++ 編輯、建置及偵錯設定環境。
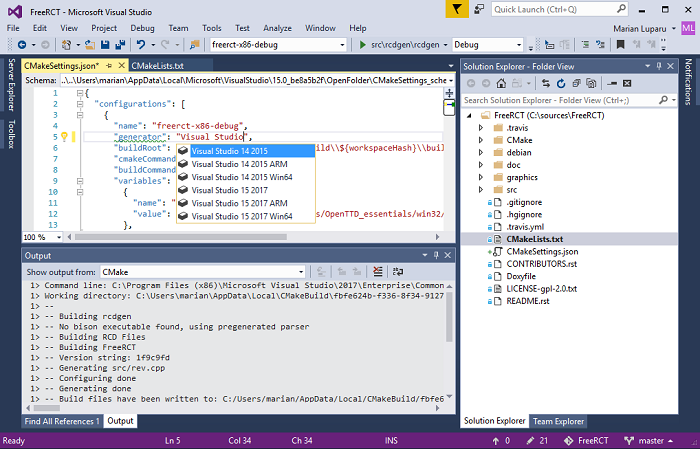
透過與 CMakeLists.txt 檔案位於相同資料夾的 CMakeSettings.json 檔案,支援進一步組態 (圖 19)。

- CMake 支援:
- 如需 CMake 支援的概觀,請參閱︰Visual C++ 小組部落格。
- 在 10 分鐘的影片中探索 CMake 支援︰CMake 影片。
- 使用 C++ 的 Linux 開發︰請參閱 Linux 影片 (英文) 影片。
C++ 安裝工作負載
使用 C++ 進行 Windows 桌面開發:
我們現在提供安裝原始 C++ 工作負載時更細微的安裝體驗。 我們已新增可選取的元件,讓您能夠只安裝所需的工具。 請注意,安裝程式 UI 中所列元件指出的安裝大小,並不準確且低估總大小。
若要在 C++ 桌面工作負載中成功建立 Win32 專案,您必須安裝工具組和 Windows SDK。 安裝建議 (選取) 的元件「VC++ 2017 v141 工具組 (x86、x64)」和 "Windows 10 SDK (10.0.14393)" 可確保這正常運作。 如果未安裝必要工具,將無法成功建立專案,而且精靈將會停止回應。
使用 C++ 進行 Linux 開發:
- 熱門的 Visual C++ for Linux Development 擴充功能現已納入 Visual Studio 中。 這個安裝提供您開發在 Linux 環境上執行的 C++ 應用程式,並進行偵錯所需的一切。
使用 C++ 進行遊戲開發:
- 使用 C++ 的完整功能建置由 DirectX 或 Cocos2d 技術提供的專業遊戲。
使用 C++ 進行行動裝置開發 (Android 與 iOS):
- 您現在能夠使用可以 Android 及 iOS 為目標的 Visual Studio 建立行動應用程式並對其偵錯。
通用 Windows 平台開發:
- C++ 以通用 Windows 平台開發工作負載的選用元件形式提供。 升級 C++ 專案目前必須以手動方式完成。 如果您在 Visual Studio 2017 中開啟以 v140 為目標的 UWP 專案且未安裝 Visual Studio 2015,則需要在專案屬性頁中選取 v141 平台工具組。
Clang/C2 平台工具組
Visual Studio 2017 隨附的 Clang/C2 工具組,現已支援 /bigobj 參數,這對於建置大型專案很重要。 它也包含數個重要的 Bug 修正,包括編譯器前端和後端。
C# 和 Visual Basic
語言延伸模組
此版本導入 C# 7.0 和 Visual Basic 15 語言功能的支援,包括︰
若為 C#:
- 非同步方法類似工作的傳回類型:這引進從非同步方法傳回任何類似工作的類型。 之前,這些傳回類型限制為
Task<T>及Task。 - 值元組引進語言支援以使用元組暫時為一組類型值分組。 若要深入了解,請參閱 GitHub 上的設計備註。
- 巢狀區域函式可擴充語言以支援區塊範圍中的函式宣告。
- 模式比對延伸模組可從功能性語言發揮代數資料類型和模式比對的許多優點。
- 參考傳回可讓函式依參考傳回值。
若為 Visual Basic:
- 值元組引進語言支援以使用元組暫時為一組類型值分組:
Dim point As (x As Integer, y As Integer) = GetOffset()。 - ByRef 傳回取用延伸語言以支援從具有 ByRef 傳回的程式庫取用函式及屬性。
- 二進位常值及數字群組分隔符號允許二進位數字的原生表示法。 這對位元遮罩與旗標列舉而言極為方便:
&B1001_0011。
如需詳細資訊,請遵循 CSharpLang GitHub 與 VBLang GitHub 上的語言設計,深入了解這些和其他建議的語言擴充功能。
快速動作與重構
Visual Studio 提供許多重構功能,可協助您提高產能,並讓您的程式碼更容易理解。 以下是幾個範例︰
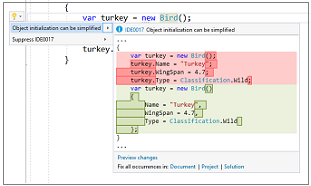
- 使用初始設定式簡化物件初始化 (圖 20)。

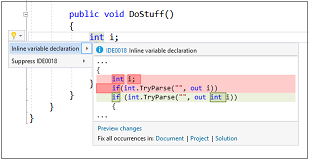
- 移動
out變數宣告內嵌及運用 C# 7 的新功能 (圖 21)。

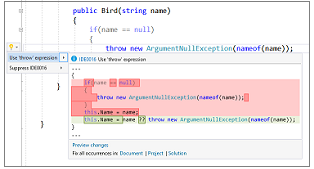
- 簡化 null 檢查,並使用 null 聯合運算子擲回運算式及運用 C# 7 的新功能 (圖 22)。

- 將類型移至相符檔案:透過
Ctrl+,只要按一下即可從一個檔案擷取類型,然後將其放入具有相符名稱的另一個檔案中。 - 同步檔案及類型名稱:如果您的檔案及類型名稱不同步,可以使用
Ctrl+。 - 將
String.Format轉換為字串內插補點:透過這個快速控制項目利用 C# 6 語言功能。 - 將遺漏的大小寫加入 C# switch 或 Visual Basic Select。
- 將屬性轉換為方法,反之亦然。
- 新增套件參考︰針對無法辨識的類型,提供此功能以自動擷取及安裝 NuGet 套件 (並新增 using/Import)。 若要啟用這項功能,請移至 [工具] > [選項] > [文字編輯器] > [C# / Basic] > [進階] > [為參考組件中的類型建議 Using/為 NuGet 封裝中的類型建議 Using]。
- 情況合適時,讓非同步方法同步。
- 支援「模糊」比對拼字錯誤的類型。
程式碼慣例的設定和強制
根據 Visual Studio 的 EditorConfig 支援建置,我們已與社群合作,將 .NET 程式碼樣式設定新增至檔案格式。 這表示您可以設定您小組的程式碼樣式慣例、將它們簽入原始檔控制,並在開發人員輸入時讓違規即時出現在編輯器中。 您可以在 Roslyn 存放庫的 .editorconfig 或文件中看到所有程式碼樣式選項。 您可以繼續在 [工具] > [選項] > [文字編輯器] > [C#/Basic] > [程式碼樣式] 中設定您電腦專屬的程式碼樣式設定,當 EditorConfig 存在並與這些規則衝突時,就會覆寫這些規則。
我們也新增及更新了樣式分析器,協助您自訂和強制執行小組編碼慣例,包括︰
- 命名樣式規則。
- 使用
var或明確的類型。 - 使用
this.或Me.處理成員存取。 - 使用運算式主體或區塊。
- 使用模式比對檢查
cast和null。 - 使用明確的元組名稱。
- 使用 Throw 運算式、條件式委派、聯合運算式及 null 傳播簡化 null 檢查。
- 需要括號。
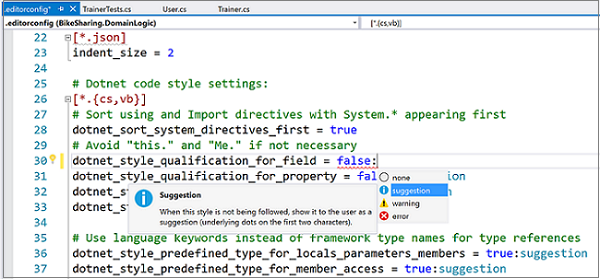
注意︰根據預設,這些程式碼樣式規則的其中數個規則會設為編輯器中的「建議」(圖 23)。

IntelliSense 改良功能
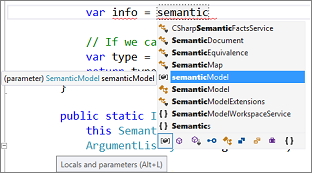
此版本也引入 IntelliSense 的功能改進,讓您在操作大型解決方案或不熟悉的程式碼基底時,更有生產力。 我們新增了 IntelliSense 圖示匣,讓您依類型篩選成員清單 (例如方法、屬性、類別等等)。 每個篩選切換都有相關聯的鍵盤快速鍵,只要將滑鼠游標停留在圖示上即可查看。 若要啟用這項功能,請移至 [工具]>[選項]>[文字編輯器]>[C#/Basic]>[IntelliSense],然後核取篩選和醒目提示的選項 (圖 24)。

其他編輯器改良
- 現在將遊標定位在中間字串,然後按
Enter鍵,即可將長字串分割成多個串連字串。 - 我們付出相當大的心力來改善 IDE 在背景作業中計算診斷和 CodeLens 資訊時的回應。
F#
支援 F# 4.1 語言功能
- 與 C# 7/VB 15 元組互通的結構元組。
- 支援取用 C# 7 ref 傳回的 Byref 傳回。
[<Struct>]屬性的結構記錄支援 (貢獻者:Will Smith (英文))。[<Struct>]屬性的結構差異等位支援。- 新的
Result<'TSuccess, 'TFailure>類型,具有 FSharp.Core 中支援的函式 (貢獻者:Oskar Gewalli (英文))。 fixed關鍵字,支援在堆疊上釘選指標類型的區域變數。- 數值常值中的底線 (貢獻者:Avi Avni (英文))。
- 呼叫端資訊屬性引數 (貢獻者:Lincoln Atkinson (英文) 和 Avi Avni (英文))。
- 透過
namespace rec及module rec,在相同檔案中允許多重參考類型與模型。 - 在與類型共用相同名稱的模組使用隱含 "Module" 前置詞。
F# 編譯器和 FSharp.Core 的改善
(F# 社群已完成許多)
- 改進錯誤訊息 (貢獻者:Steffen Forkmann (英文)、Isaac Abraham (英文)、Libo Zeng (英文)、Gauthier Segay (英文)、Rick Minerich (英文) 等)。
- F# 編譯器中的效能改進 (貢獻者:Microsoft、Gustavo Leon、Steffen Forkmann、Libo Zeng 等等)。
- FSharp.Core 中的效能改進 (貢獻者:Microsoft、Jack Mott (英文)、Steffen Forkmann (英文)、Libo Zeng (英文)Paul Westcott (英文)、Zp Bappi (英文)、Victor Baybekov (英文) 等)。
- F# 和 C# 之間的 Interop 改良 (貢獻者:Microsoft 和Eirik Tsarpalis (英文))。
- 大幅改善以統計方式解析的類型參數 (貢獻者:Microsoft 及 Gustavo Leon)。
- 支援產生可攜式 PDB。
以 Roslyn 工作區為基礎的新編輯器
(傑出 F# 社群所貢獻的許多新 IDE 功能)
- IntelliSense 篩選及字符改進 (貢獻者:Vasily Kirichenko (英文))。
- 許多 IntelliSense 改進 (貢獻者:Vasily Kirichenko (英文))。
- 針對新「移至」功能的支援 (貢獻者:Vasily Kirichenko (英文))。
- 「尋找所有參考」支援 (貢獻者:Vasily Kirichenko (英文))。
- 重新啟用多個 F# 專案支援 (貢獻者:Ahn-Dung Phan (英文))。
- Roslyn 上的 QuickInfo (輸入暫留) 支援 (貢獻者:Vasily Kirichenko (英文))。
- 編輯器中的模組和命名空間顏色標示 (貢獻者:Vasily Kirichenko (英文))。
- 重新啟用導覽列並做出改進 (貢獻者:Vasily Kirichenko (英文))。
- 語彙基元的語意醒目提示 (貢獻者:Vasily Kirichenko (英文))。
- 針對新結構指導方針的支援 (貢獻者:Vasily Kirichenko (英文) 和 Jared Hester (英文))。
- 重新啟用的 F1 說明服務 (貢獻者:Robert Jeppesen (英文))。
- QuickInfo 和簽章說明中的顏色標示 (貢獻者:Vladimir Matveev (英文))。
- 程式碼縮排改進 (貢獻者:Ahn-Dung Phan (英文))。
- IDE 中的錯誤報告改進 (貢獻者:Ahn-Dung Phan (英文))。
- 內嵌重新命名 (暫時停用) (貢獻者:Vasily Kirichenko (英文))。
- 「移至」定義改進 (貢獻者:Vasily Kirichenko (英文) 和 Ahn-Dung Phan (英文))。
- 中斷點解析改進 (貢獻者:Vasily Kirichenko (英文) 和 Steffen Forkmann (英文))。
- 遵守
EditorBrowsable(EditorBrowsableState.Never)屬性 (貢獻者:Vasily Kirichenko (英文))。 - XML 文件產生 (貢獻者:Ahn-Dung Phan (英文))。
- 適用於記錄標籤和聯集分析器的大寫識別碼和程式碼修正 (貢獻者:Steffen Forkmann (英文))。
- 實作介面分析器和程式碼修正 (貢獻者:Ahn-Dung Phan (英文))。
- 針對未知識別項程式碼修正的取代項目 (貢獻者:Steffen Forkmann (英文))。
- 以底線分析器進行前置詞或取代未使用值和程式碼修正 (貢獻者:Vasily Kirichenko (英文))。
- 新增
new關鍵字分析器和程式碼修正 (貢獻者:Vasily Kirichenko (英文))。 - 新增
open陳述式分析器和程式碼修正 (貢獻者:Vasily Kirichenko (英文))。 - 簡化名稱分析器和程式碼修正 (貢獻者:Vasily Kirichenko (英文))。
- 使未使用值顯示為灰色 (貢獻者:Vasily Kirichenko (英文))。
F# 社群的其他貢獻
- 方案載入效能改進 (貢獻者:Saul Rennison (英文))。
- 基礎結構改進 (貢獻者:Jack Pappas (英文)、Enrico Sada (英文)、Saul Rennison (英文)、Alfonso Garcia-Caro (英文)、Zip Bappi (英文) 等)。
- 以色彩標示 FSI (貢獻者:Saul Rennison (英文))。
- F# 專案系統修正 (貢獻者:Saul Rennison (英文))。
- 對 .NET CLI 中 F# 的支援也是由 Enrico Sada (英文) 所建置。
我們想要感謝整個 F# 社群協助試用 Visual Studio 2017 中的 F# 工具組建、提交錯誤、熱情討論,並實作錯誤修復和功能。 Visual Studio 2017 中 F# 的成功,沒有 F# 社群是沒有辦法實現的。 請參閱完整的貢獻者清單。
JavaScript 及 TypeScript
TypeScript 2.1
TypeScript 2.1 適用於 Visual Studio 中的所有 TypeScript 專案。 TypeScript 2.1 傳遞下層 async/await、改良的型別推斷、本機物件展開等功能! 若要深入了解此版本,請查看版本部落格文章或完整的變更記錄檔。
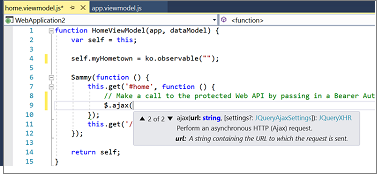
JavaScript 語言服務
新的 JavaScript 語言服務 (圖 25) 已正式提供,並預設為啟用狀態。 新的服務提供更豐富的 IntelliSense,並新增 IntelliSense 對 JSDoc 回應註解、ES6 及 Common JS 模組格式的支援。 也支援 JSX 語法與 ES2016 的功能,例如產生器、模組和裝飾項目。 如需詳細資訊,請參閱 GitHub 上的此部落格文章或 JavaScript IntelliSense 文件 (英文)。

效能改善
改善效能是此版本的最大焦點之一。 除了改善記憶體和回應特性的數個最佳化功能外,整個 JavaScript/TypeScript 語言服務已移至 devenv.exe 外部的附屬程序,為最大的 Visual Studio 專案減少記憶體負載。
處理大型的 JavaScript 專案時,您會發現 Visual Studio 處理序中的記憶體耗用量變少,記憶體不足導致的當機情況也減少。
偵錯和診斷
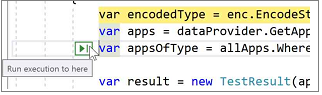
執行至點選處
只要在偵錯時按一下程式碼旁的圖示,即可執行至該程式行 (圖 26)。 不再需要設定暫時中斷點或執行多項步驟,就能執行程式碼並停在想要的程式行。 在偵錯工具下停止於中斷狀態時,執行至點選處圖示會隱約顯示在您滑鼠暫留處的程式碼旁。 將您的滑鼠移至圖示並按一下按鈕,您的程式碼就會執行,並於下次在您的程式碼路徑中叫用時停在該程式行。 您可以從主要功能表依序按一下 [偵錯]>[選項]>[啟用執行],將它關閉。

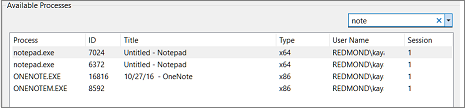
[附加至處理序] 篩選
在 [附加至處理序] 對話方塊 (圖 27) 中輕鬆搜尋,即可快速找到您想要附加偵錯工具的目標處理序。 執行中處理序的清單會篩選至符合您搜尋條件的項目。 搜尋篩選器不會變動,並會於重新開啟對話方塊時記住您先前的搜尋。

重新附加至處理序
您現在可快速重新附加至您先前偵錯中的處理序。 [觸發新的偵錯/重新附加至處理序]\ (Shift+Alt+P) 命令會立即嘗試將偵錯工具附加至先前偵錯工作階段 (其從 [附加至處理序] 對話方塊中叫用) 的最後一個處理序。 偵錯工具會重新附加至處理序,方法是先嘗試比對先前的處理序識別碼,接著比對先前的處理序名稱。 如果找不到相符項目或找到多個同名的處理序,則會出現 [附加至處理序] 對話方塊,供您選取想要的處理序。
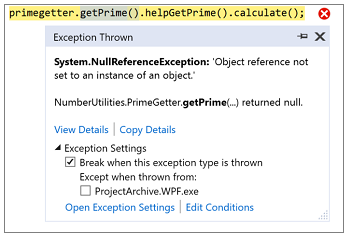
新的例外狀況協助程式
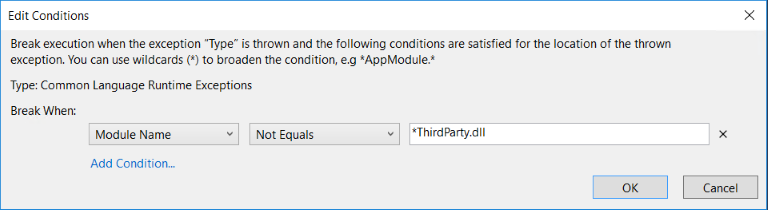
使用新的例外狀況協助程式 (圖 28) 立即存取內部例外狀況,快速檢視壓縮的非強制回應對話方塊中的例外狀況資訊。 在診斷您的 NullReferenceException 時,您可以快速在例外狀況協助程式中查看哪些項目為 null。 您現在可以排除從特定模組擲回例外狀況類型所造成的中斷,方法是按一下核取方塊,以新增在擲回例外狀況時停止的條件。 請閱讀這篇部落格文章以了解例外狀況協助程式新權益的詳細資訊。

將條件加入例外狀況設定中
當您設定偵錯工具中斷擲回的例外狀況時,您可以新增條件,讓偵錯工具只會在指定的模組中擲回例外狀況時才中斷 (圖 29)。

偵錯工具協助工具改進
您現在可搭配螢幕助讀程式,更有效率地使用多個 [偵錯工具] 視窗 (呼叫堆疊、區域變數、自動、監看式及快速監看式),並用於其他協助工具需求。
.NET Core 的 IntelliTrace 事件
IntelliTrace 現在支援 MVC、ADO.NET 以及 ASP.NET Core 應用程式的 HttpClient 事件。 這些會出現在 [診斷工具] 視窗中的 [事件] 索引標籤。
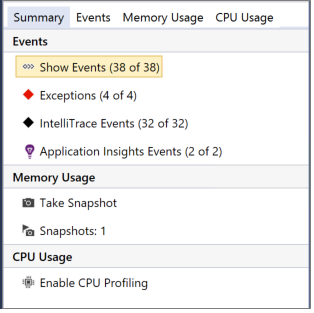
診斷工具視窗更新
當您啟動偵錯工作階段時,您會在 [診斷工具] 視窗中看到您應用程式的新 [摘要] 檢視 (圖 30)。 從這裡您將能夠︰
- 檢視在您應用程式中發生的 Application Insights 和 UI 分析事件 (僅適用於 UWP app) 數目。 在 Visual Studio Enterprise 中,您也能看到例外狀況及 IntelliTrace 事件的數量。
- 為您的堆積拍攝記憶體快照。
- 啟用和停用 CPU 分析。

效能分析工具更新
效能分析工具現在可以附加至執行中處理序。 CPU 使用率工具、GPU 使用率工具,以及效能精靈現在支援附加至正在執行的處理序。
CPU 使用量工具更新
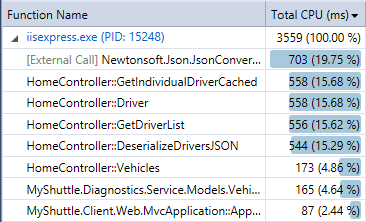
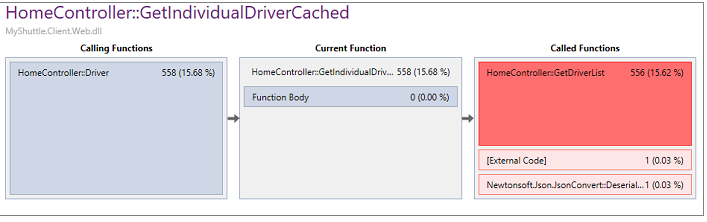
CPU 使用量工具有幾項改善︰
- 更佳的外部程式碼支援︰CPU 工具現在可更深入提供您使用者程式碼呼叫程式庫與架構函式時的成本資訊。
- [函式] 檢視 (圖 31):依照 CPU 成本排序函式的檢視。

- [呼叫端/被呼叫端] 檢視 (圖 32) 可讓您調查對所選函式進行來回呼叫的函式呼叫成本。

- 在 CPU 工具中選取函式時,顯示函式原始程式碼的 [原始碼檢視]。
Chrome 偵錯支援
當您開始偵錯 ASP.NET 專案並選擇 Google Chrome 作為瀏覽器時,Visual Studio 將為您在 Chrome 中執行的 JavaScript 程式偵錯。 如果您想要改為使用瀏覽器內開發工具,可以在 [工具] > [選項] > [偵錯] 下停用這個功能。
即時單元測試
即時單元測試 (圖 33) 是 Visual Studio 2017 Enterprise Edition 中的功能,會在編輯器中即時顯示單元測試結果和程式碼涵蓋範圍。 它支援 MSTest、xUnit、Nunit for C# 和以 .NET Framework 為目標的 VB 專案。

如需詳細資料,請參閱 Live Unit Testing 部落格。
測試工具
使用 [測試總管],使自動化與測試案例工作項目產生關聯
您現在可以在 [測試總管] 中選取測試方法,使自動化與測試案例工作項目建立關聯 (圖 34)。 這個新體驗也可讓您檢視所選測試方法的任何現有關聯。
只要以滑鼠右鍵按一下 [測試總管] 中的測試...

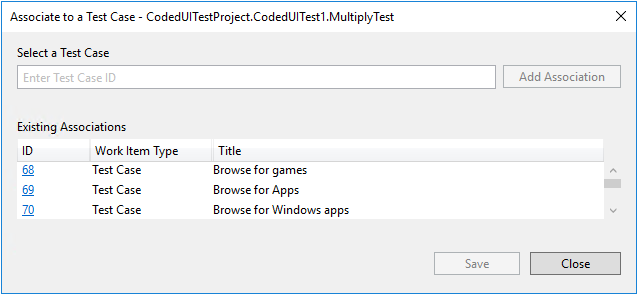
...並提供測試案例識別碼以建立關聯 (圖 35)。

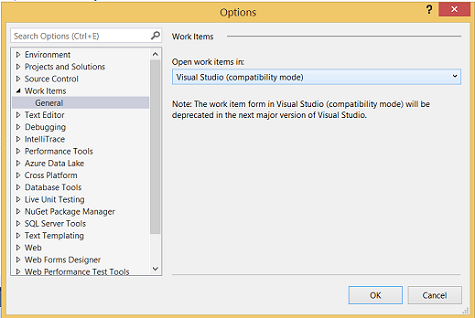
在舊版的 Visual Studio 中,可以使用工作項目表單完成這項工作。 透過使用 [工具] | [選項] 開啟相容性模式,可啟用工作項目表單型體驗 (圖 36)。

Team Explorer
新的 Git 功能
Visual Studio 2017 新增 Git 功能,可讓您執行更多端對端工作流程而不需離開 IDE。 您可以輕鬆檢視傳出認可的差異、執行強制推送以完成重訂基底或推送修改過的認可、取消設定上游分支,以及從 Visual Studio 繼續修補重訂基底。 此外,我們移到了 git.exe。 這讓我們能夠提供狀態最新的功能。 我們支援 SSH,依循您的組態選項,並在 Team Explorer 中顯示您在命令列中看到的相同內容。 若要深入了解這些功能,請參閱部落格文章。
連接到 VSTS/TFS
在 Visual Studio 啟動頁面和 Team Explorer 中,連接至專案與在 VSTS/TFS 複製儲存機制的流程已個人化和簡化,可以更快速且更輕鬆地找到要連接的專案和儲存機制。 我們全新的 [連線] 頁面只會顯示您所對應以及在所有 VSTS/TFS 伺服器間複製的專案和儲存機制 (而非所有專案的所有儲存機制)。 此外,您不再需要先連接到專案,再複製儲存機制。
當您啟動對話方塊來連接到 VSTS 和 TFS 時,您將會看到重新設計的 UX。 您將會在您已經新增的任何 TFS 伺服器後面看到您所選使用者帳戶的所有 VSTS 伺服器、專案及儲存機制。 結果會以樹狀目錄方式列出,以方便瀏覽。 除了連接至儲存機制之外,您可以連接至集合或專案。
工作項目表單
當您從 Visual Studio 2017 連接至 Visual Studio Team Services 並開啟工作項目時,工作項目表單就會出現在網頁瀏覽器中 (圖 37)。 不過,如果您連接到 Team Foundation Server 2015 或更早版本,就會看到舊版的工作項目表單。

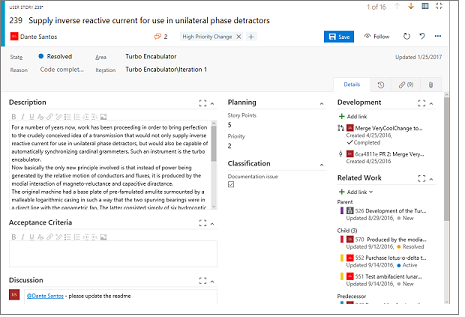
增強 Visual Studio 意見反應工作流程
Visual Studio 2017 包括升級的意見反應體驗,提供更佳的後續追蹤和共同作業。 升級之後,您會發現 Visual Studio 的 [回報問題] 功能改由功能豐富的入口網站提供,形成一套完整的端對端意見回應解決方案。 您現在可以針對您透過 Visual Studio IDE 的「回報問題」功能提供的所有意見反應,搜尋、追蹤、投票,以及取得最新的更新。 這些增強功能解決了許多客戶在意見反應中提出的問題,讓我們的團隊和客戶之間能夠雙向進行溝通。
Visual Studio 擴充性
新的擴充性格式
Visual Studio 2017 中的新安裝程式技術可讓您對所安裝的工具有更好的控制。 有些使用者可能只會安裝核心 Visual Studio 編輯器,而有些使用者可能會安裝好幾種工作負載。 為確保已安裝所需的必要功能和延伸模組,延伸模組作者現在已可在他們的資訊清單中,指定其延伸模組所需的個別元件。
嘗試安裝未使用新的 VSIX 格式所建置的延伸模組時,系統會警告使用者。 如果 Visual Studio 2017 中無法使用這些必要條件,則舊的 VSIX 格式不會指定所需的必要條件,且可能無法運作。 新的 VSIX 格式可回溯相容,且可將舊版的 Visual Studio 作為目標,最遠可至 Visual Studio 2012。
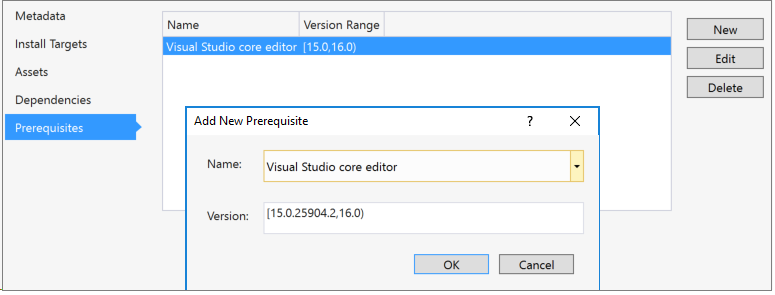
已更新 VSIX 資訊清單設計工具,以反映資訊清單的變更。 在 [必要條件] 索引標籤 (圖 38) 中,延伸模組開發人員可找到一份已安裝元件的清單,需指定這些元件作為其延伸模組的必要條件。

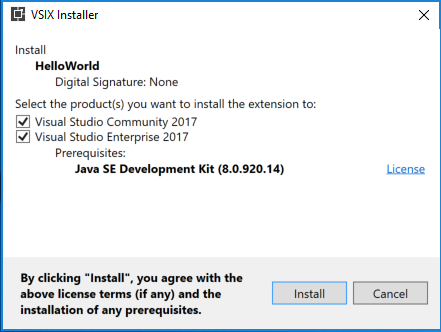
VSIX 安裝程式 (圖 39) 會在安裝延伸模組期間,指出遺漏哪些元件,且會連同延伸模組一起安裝。

大量修改延伸模組
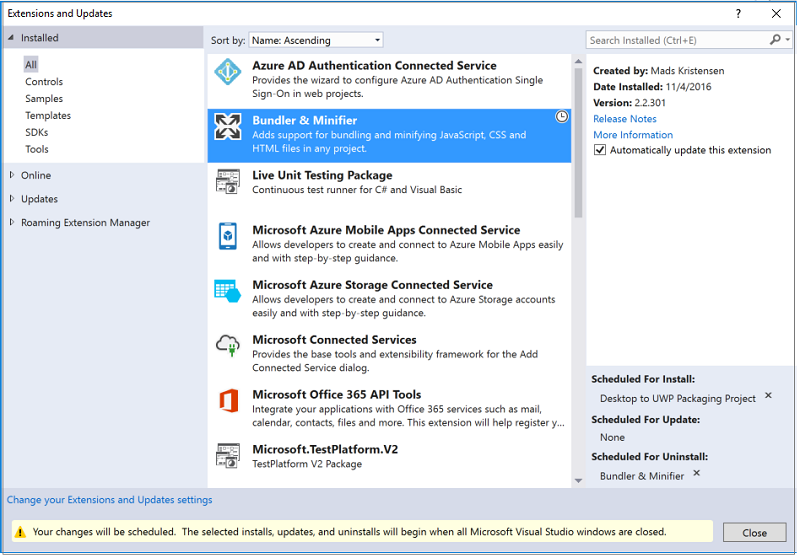
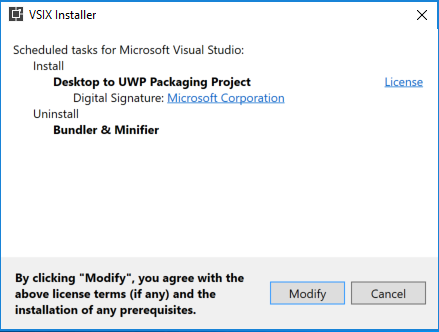
在 [延伸模組和更新] 對話方塊 (圖 40) 中,您現在可為延伸模組排定進行安裝、更新及解除安裝,之後才需重新啟動 Visual Studio。 可於右下角找到排程工作的摘要。 若要移除排程的修改,請在目前已排定要安裝的延伸模組旁按一下 X。

VSIX 安裝程式偵測到所有 Visual Studio 視窗皆已關閉時,即會開始完成排定的修改 (圖 41)。

Ngen 支援
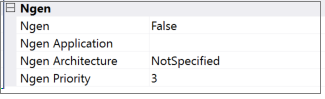
您現在可選擇使用 Ngen 安裝組件 (圖 42)。

- Ngen:是否要對組件使用 Ngen。
- Ngen 應用程式:要透過 /ExeConfig 參數傳入 Ngen 的應用程式。
- Ngen 架構 - 原生映像的目標架構。 選項包括︰x86、x64,以及所有。
- Ngen 優先順序:Ngen 優先權層級。
在延伸模組目錄外安裝檔案
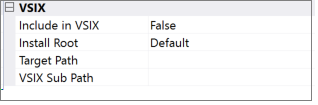
您現在可選擇將檔案安裝至延伸模組目錄 (圖 43) 外的所選資料夾清單。

- 包含在 VSIX 內:在您的 VSIX 中包含檔案。
- 安裝根:要安裝檔案用的根目錄。 選項包括︰Default (安裝在延伸模組目錄內)、PublicAssemblies、ReferenceAssemblies、MSBuild、Schemas、Licenses、RemoteDebugger 及 VSTargets。
- 目標路徑:要安裝在使用者電腦上之檔案的名稱。
- VSIX 子路徑:安裝根路徑 (檔案的安裝位置) 下的子路徑。
Roaming Extension Manager
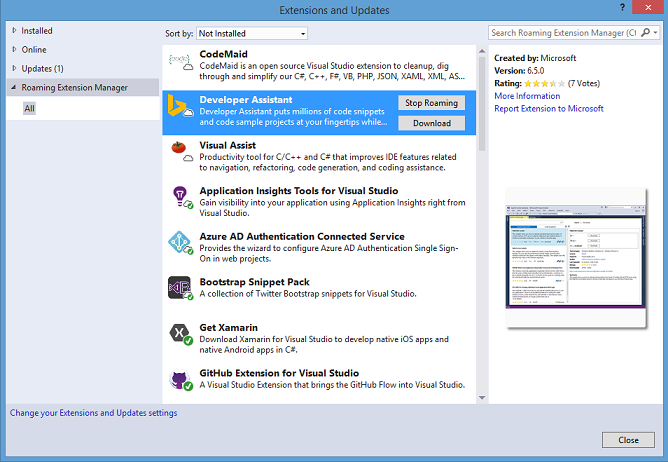
Visual Studio 2017 中的新功能,Roaming Extension Manager 可協助您追蹤在所有開發環境中常用的擴充功能。 漫遊您的擴充功能可在雲端中建立一份同步清單,以追蹤您所安裝的擴充功能。
當您登入 Visual Studio 時,您可以從 [工具] > [延伸模組和更新],然後按一下 [Roaming Extension Manager] 來快速檢視此清單 (圖 44)。 其會追蹤您已經安裝的擴充功能,以及讓您選擇要加入漫遊清單中的擴充功能。 搭配資源庫每日提供的新延伸模組,此工具很快就能為每一個開發環境設定您慣用的延伸模組。

使用此功能時會有 3 種圖示類型︰
 Roamed (已漫遊) 圖示 - 表示擴充功能已在漫遊清單中,但尚未安裝在電腦上。 您可以透過 [下載] 按鈕加以安裝。
Roamed (已漫遊) 圖示 - 表示擴充功能已在漫遊清單中,但尚未安裝在電腦上。 您可以透過 [下載] 按鈕加以安裝。 Roamed and Installed (已漫遊並已安裝) 圖示 - 表示所有擴充功能均在漫遊清單中,並已安裝在此環境中。 當您決定不再漫遊時,可以透過 [Stop Roaming]\ (停止漫遊) 按鈕移除這些延伸模組。
Roamed and Installed (已漫遊並已安裝) 圖示 - 表示所有擴充功能均在漫遊清單中,並已安裝在此環境中。 當您決定不再漫遊時,可以透過 [Stop Roaming]\ (停止漫遊) 按鈕移除這些延伸模組。 Installed (已安裝) 圖示 - 表示所有擴充功能均已安裝在此環境中,但不在您的漫遊清單中。 延伸模組可以透過 [Start Roaming]\ (開始漫遊) 按鈕新增到漫遊清單中。
Installed (已安裝) 圖示 - 表示所有擴充功能均已安裝在此環境中,但不在您的漫遊清單中。 延伸模組可以透過 [Start Roaming]\ (開始漫遊) 按鈕新增到漫遊清單中。
這些圖示會顯示您清單目前的狀態。 您可依據需要,自訂任何狀態的任何擴充功能, 也可以由我們為您代勞! 您在登入後下載的任何延伸模組,都會新增到您的漫遊清單中,並顯示為 Roamed and Installed (已漫遊並已安裝),讓您可從任何電腦加以存取!
探索專案和項目範本
從 Visual Studio 2017 開始,Visual Studio 取用專案及項目範本的方式有了重大變更,以提升範本探索的效能。 新的探索機制現在要求在範本資訊清單檔中,定義所有遵循 "vstemplate" 結構描述的項目與專案範本。 在 [新增專案] 或 [新增項目] 對話方塊中,再也看不到未在範本資訊清單檔中定義的 Visual Studio 範本。 雖然新的擴充性工具會在 VSIX 建置期間產生資訊清單,但如果您有 Visual Studio 範本會隨 MSI 套件發行,就必須手動產生這些範本的範本資訊清單檔。 如需詳細資訊,請參閱 Upgrading Custom Project and Item Templates for Visual Studio 2017 (升級 Visual Studio 2017 的自訂專案和項目範本) MSDN 頁面。
.NET Core 和 ASP.NET Core
這包含新的 MSBuild 型 .NET Core 工具的 1.0 最終版本。 您可以使用 Visual Studio 2017 來建立 .NET 標準程式庫、.NET Core 應用程式/程式庫及使用新的 csproj 格式的 ASP.NET Web 專案。
.NET Core 工具會自動包含在「ASP.NET 和 Web 開發」工作負載中,而在安裝程式的「.NET 桌面開發」工作負載中則是選擇性元件。 如果您只想開發跨平台使用的 .NET Core 應用程式,您可以使用安裝程式 [其他工具組] 區段中的 [.NET Core 跨平台開發] 工作負載,只安裝 .NET Core 和 ASP.NET Core 工具。
此版本的高階功能包括:
- .NET Core 專案的 MSBuild 支援簡化了 csproj 專案格式,讓您不需要將專案卸載,就能更輕鬆地手動編輯。
- 編輯 .NET Core .csproj 檔案很簡單,只要以滑鼠右鍵按一下 [方案總管] 中的專案並選擇 [編輯]。
- 支援專案檔案中的檔案萬用字元,不需列舉所有原始程式碼檔案名稱,如此能保持 csproj 檔案的精簡大小。
- NuGet 套件參考現在屬於 csproj 檔案的一部份,將所有專案參考合併成一個檔案。
- .NET Core、.Net 標準及 .NET Framework 專案之間的 Interop。 例如,.NET Core 專案可在 .NET 標準專案中加入專案對專案間的參考。
- 在一個專案中以多個目標架構為目標。
- 現有的 project.json .NET Core 專案在 Visual Studio 中開啟時會自動移轉至 csproj,或您可以手動使用 .NET 命令列介面 (CLI) 移轉。
- 輕鬆使用 Docker 支援為 ASP.NET Core 應用程式設定持續組建整合,以及從 Visual Studio IDE 內部到 Azure Container Services 的持續組建傳遞。
如需詳細資料,請參閱 .NET 部落格。
用於通用 Windows app 開發的工具
更新的 .NET Native 工具鏈
此更新的 .NET 原生工具鏈會新增數個最佳化功能,以改善 Visual Studio 的 Managed UWP 應用程式執行階段效能。 此版本包含超過 600 項 Bug 修正和功能,以解決重要的客戶意見反應,並改善工具鏈的整體品質。
5.3.0 Microsoft.NETCore.UniversalWindowsPlatform 套件
這項 .NET Core NuGet 架構程式庫的更新解決了由客戶回報的多項關鍵問題。 現有的 UWP 專案可以使用 NuGet 參考管理員更新成這個新版本。 此外,新的 .NET Core 套件包含 .NET Native 工具鏈。
Windows 10 年度更新版 SDK 與模擬器
這一版中包含適用於 Windows 10 年度更新版的 Windows SDK 與 Windows Phone 模擬器。
- 從工具箱建立的 UI 元素現在會使用較少 XAML 標記建立,以產生更簡潔易讀的 XAML。
- XAML 設計工具上的新選項工具可讓開發人員選取 UI 佈景主題及高對比設定,以在設計介面上預覽。
- [屬性] 視窗中的值編輯器現在接受簡單的數學方程式,例如 "60+20"。 方程式會立即經過運算 (在此案例中為 80),產生的值則放入 XAML。
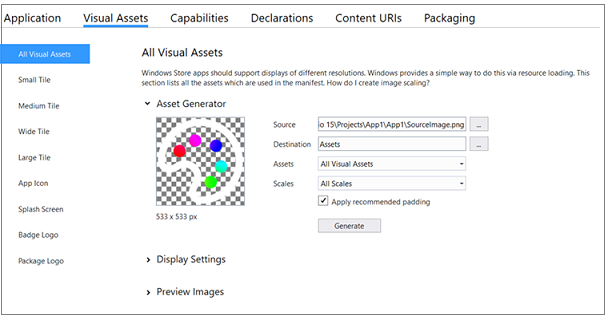
用於建立視覺效果資產的資訊清單設計工具功能
資訊清單設計工具 (圖 45) 已經過視覺效果更新,現在新增了為 UWP 應用程式產生視覺效果資產的功能。 您現在可以使用單一來源影像建立任何規模的磚、標誌、圖示及啟動顯示畫面,以符合各種作為您應用程式目標的裝置。

UI 分析
通用 Windows 平台工具現在能夠偵測常見的存取和效能相關問題。 在 [診斷工具] 視窗的 [選取工具] 功能表中啟用「UI 分析」工具,即可回報這些問題,並附有實用文章的連結,說明解決這些問題的方式與原因。 開發時啟用 [UI 分析] 可將 UI 效能和存取放到應用程式開發的前端。
Xamarin
Visual Studio 2017 內含 Xamarin 4.4。 如需詳細資訊,請參閱 Xamarin 版本資訊。
這個 Xamarin for Visual Studio 4.4 版本更新了 Xamarin.iOS 10.8 和 Xamarin.Android 7.2 版本。
適用於 Xamarin 的 Bug 修正
此版本包括下列修正︰
- iOS Extension 應用程式無法建置,錯誤為「無法讀取權利資料」。(4.4.0.31)
- 加入 Watson 報告的符號。(4.4.0.6)
- 如果解決方案也包含 Wix 專案,Android 部署會失敗。(4.3.1.39)
- 開啟某些 iOS 專案會發生死結。(4.3.1.39)
- 在第二層 PCL 參考上不會叫用中斷點。(4.3.1.39)
- 修正因遺漏 CodeSignNativeLibraries 工作而造成的 iOS 問題。(4.3.1.39)
- 在連線到 Mac 伺服器後,開啟 Storyboard 會發生錯誤。(4.3.1.39)
- Android 類別庫專案的 [屬性] 頁面上應該只包括「使用下列 Android 版本編譯」。(4.3.1.39)
- Visual Studio 在前往 [工具]->[選項]->[Xamarin]->[其他] 索引標籤時會停止回應。(4.3.1.39)
- Visual Studio 在某些環境中載入跨平台解決方案時會停止回應。(4.3.1.1)
- Visual Studio 專案範本中未參考 Microsoft.Csharp。(4.3.1.1)
- 如果設定的使用者殼層未使用
bash語法,即無法連線到 Mac 伺服器。(4.3.1.1) - 遺漏 [提交到測試雲端] 選項 (於 Visual Studio 2013 及 Visual Studio 2015 修正)。(4.3.1.1)
- 偵錯工具在變數/屬性名稱與其他某項目的類別名稱相同時混淆。(4.3.1.1)
- 無法來自資產目錄的影像集重新命名。(4.3.1.1)
- 'Resources' 資料夾在 watch 延伸模組專案中會強制隱藏。(4.3.1.1)
- "Resources" 內的 "Assets.xcasset" 資料夾未對 tvOS 專案隱藏。(4.3.1.1)
Visual Studio Apache Cordova 工具
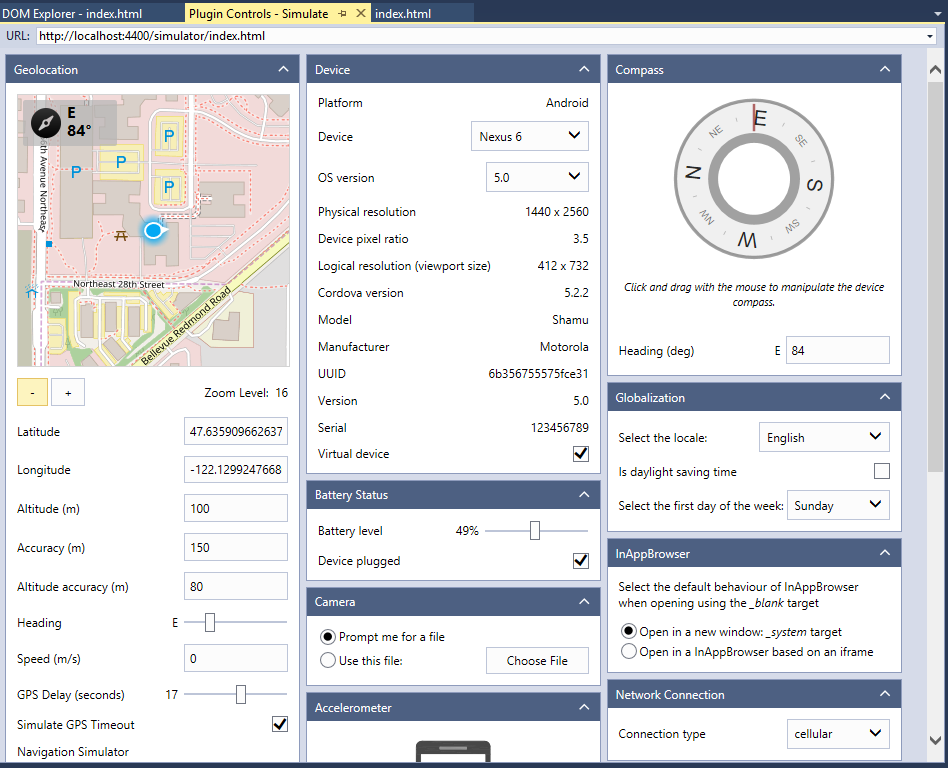
此 Visual Studio 2017 版本包括下列功能改進:
- Cordova 模擬:新的瀏覽器模擬器讓您能夠快速編碼,並立即在瀏覽器中查看結果 (圖 46)。 即時重新載入、外掛程式模擬及 Ionic Framework 的支援賦予了 Visual Studio 市面上最快的開發人員工作流程。

iOS 10 & XCode 8 支援:適用於 iOS開發的
remotebuild伺服器代理程式更新現在納入了 XCode 8 的支援。錯誤顏色標示:因為診斷建置失敗通常讓開發人員必須從頭到尾閱讀建置輸出,所以我們開始在建置輸出窗格中以顏色標示錯誤,以便閱讀 (圖 47)。 此外,我們也新增標頭以框出建置處理序中的步驟,以協助開發人員找出建置處理序中發生失敗處。

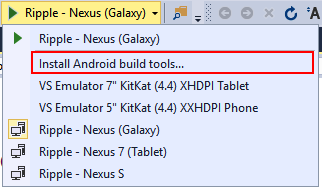
- 產品內取得:除了新的輕量型安裝讓您更快建置 Cordova 應用程式外,我們現在還新增了從 Visual Studio 取得額外組建的途徑,而不需要中斷開發 (圖 48)。 如果您尚未安裝 Android 或 Windows 元件,可以透過部署列加以取得,該列會啟動 Visual Studio 安裝程式並引導您完成安裝程序。

- 快速可靠的組建:新的 Visual Studio 安裝程式結合了經過完整驗證的協力廠商元件工具鏈離線安裝,不僅讓組建更快安裝,也更容易進行疑難排解及修正。
重要
現在可以選用適用於 Android 和 Windows 的建置工具和模擬器。 您可以透過建置/部署功能表列以動態方式加以取得。 這一版的 Visual Studio 不支援 Windows 市集 8.1 專案。 建議您更新 Cordova 專案以 Windows 10 為目標。 最低支援的 Cordova 版本提升至 6.0.0。 目標為 6.0.0 以下 Cordova 版本的專案必須在 config.xml 中升級專案,才能在 Visual Studio 2017 中建置及部署。
適用於 Visual Studio 的 Node.js 工具
Node.js Tools for Visual Studio 將 Visual Studio 轉變為功能強大的 Node.js 開發環境。 此版本著重於穩定性、效能及整體產品品質,包括:
- 與新的 Salsa JavaScript 語言服務更緊密整合。
- 降低記憶體及 CPU 使用量,並縮短專案載入時間。
- 支援 Pug 範本檔案。
- 更多最新的專案範本。
- 支援 Mocha 3.x 測試架構。
- 修正多項錯誤。
感謝每位優秀的參與者,讓此版本的 Node.js Tools for Visual Studio 得已面世。 如需詳細資訊,請查看 GitHub 上 Node.js Tools 專案的開放原始碼。
Visual Studio Tools for Unity
使用 Visual Studio 針對所有平台撰寫 Unity 遊戲並對其偵錯。 Visual Studio Tools for Unity 3 (圖 49) 現在可隨新 Visual Studio 2017 安裝程式中的「使用 Unity 進行遊戲開發」工作負載安裝。 Visual Studio Tools for Unity 3 著重於提升 Unity 開發人員的程式碼編輯與偵錯體驗,以及整體產品品質,包括:
- Unity 訊息的 Intellisense 支援。
- Unity 訊息的程式碼顏色標示。
- 改進 Unity 偵錯工具中的運算式評估。
- 改進 Unity 訊息精靈,讓所有 Unity 類型都能接收訊息。
- 修正多項錯誤並進行最佳化。

Redgate
Visual Studio 隨附的 Redgate Data Tools
為了將 Visual Studio 2017 DevOps 功能擴充至 SQL Server 資料庫開發,資料儲存體和處理工作負載中現在已提供 Redgate Data Tools,包含 Redgate SQL Prompt Core、Redgate SQL Search 和 Redgate ReadyRoll Core。
- Redgate ReadyRoll Core (隨附於 Visual Studio Enterprise 2017) 可協助您開發移轉指令碼、使用原始檔控制管理資料庫變更,並且可以將 SQL Server 資料庫變更和應用程式變更的部署安全地自動化。
- 透過隨附於 Visual Studio Enterprise 2017 的 Redgate SQL Prompt Core,您可以透過智慧型程式碼自動完成的協助,更快且更精確地撰寫 SQL。 SQL Prompt 會自動完成資料庫及系統物件和關鍵字,並在輸入期間提供資料行建議。 由於您不再需要記住所有資料行名稱或別名,這會使程式碼更加簡潔,並具有更少的錯誤。
- Redgate SQL Search,隨附於所有 Visual Studio 2017 版本,可協助您跨多個資料庫快速尋找 SQL 片段和物件以提高產能。
NuGet
Visual Studio 2017 內含 NuGet 4.0。 此版本著重於支援主要專案類型的套件參考、品質改進及效能提升:
- 現在可以在 WPF、WindowsForms 及 UWP 專案中使用套件參考 (英文) 來管理套件。
- 已針對「輕量型解決方案還原」改進 NuGet 還原支援。 現在不需要載入任何專案就能夠執行還原。
- 在 .NET Core 與 ASP.NET Core 專案中,現在會使用套件參考來管理套件。
- 在 Visual Studio 2017 及更新版本中,整個電腦的 NuGet.config 現在位於 %PROGRAMFILES(X86)%\NuGet\Config\NuGet.config。以後,nuget.exe v4.0.0 + 也會考慮新的位置以進行機器全域設定。 程式資料中的 NuGet.config 將無法再隱含參考或考慮進行 nuget.config 的階層式合併。
XAML 工具應用程式
XAML 編輯後繼續
Visual Studio 現在允許您在 WPF 或通用 Windows 應用程式執行時編輯 XAML。 在 Visual Studio 中對應用程式偵錯時,您可以在 XAML 程式碼編輯器中變更標記,不必重新編譯,變更就會反映在執行中的應用程式。
XAML 編輯器生產力功能加強
- IntelliSense 篩選: 鍵入 XAML 時,完成清單只會顯示相符的類型,並選取最接近的相符項目。
- 適用於 x:Bind 的 IntelliSense: 我們已允許在繫結至 Path 及 Events 時,對 x:Bind 使用 IntelliSense 完成。
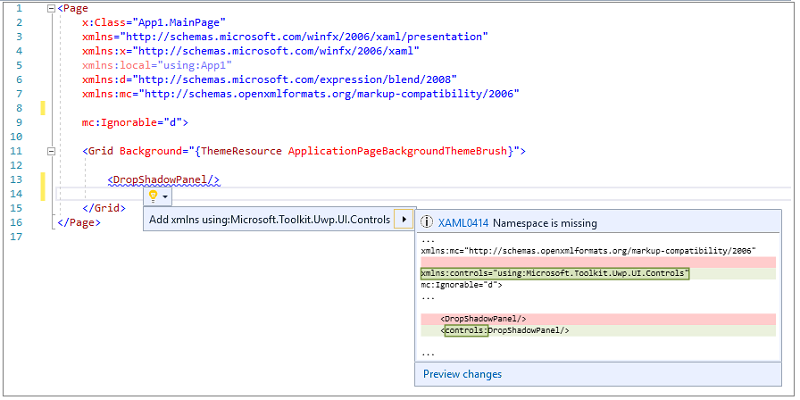
- 命名空間完成:如果命名空間的參考不存在 (圖 50),鍵入時將無法取得 IntelliSense 支援。 當您完成鍵入時,會提供燈泡建議支援,以產生和插入類型的前置詞,並在 XAML 文件中新增命名空間定義。

- 若是需要前置詞的鍵入,如果命名空間的參考已經存在,IntelliSense 就會提供前置詞的自動完成。
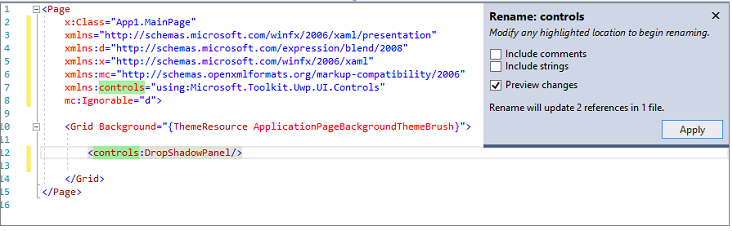
- 命名空間前置詞重新命名重構: - 您可以在游標位於前置詞上時,使用操作功能表或鍵盤快速鍵
Ctrl+R+R叫用重新命名動作 (圖 51)。 您也可以在套用變更前加以預覽。

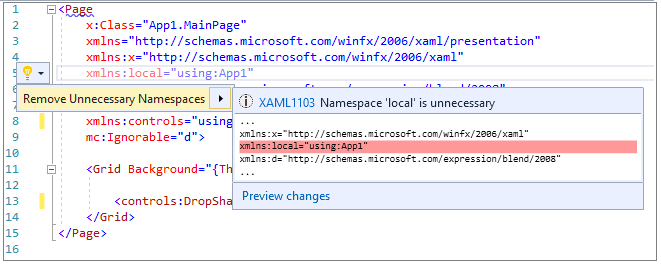
- 移除及排序命名空間: - 您現在可以使用操作功能表或鍵盤快速鍵
Ctrl+R+G,移除不必要的命名空間並加以排序 (圖 52)。 如果您的 XAML 文件有不必要的命名空間,您也會看到燈泡,提供您加以移除的選項。

XAML 編輯器的 .editorconfig 支援 - 您可以定義 .editorconfig 檔案中的 indent_style、indent_size 及 tab_width 設定,用以取代在 [工具] > [選項]> 中定義的設定。
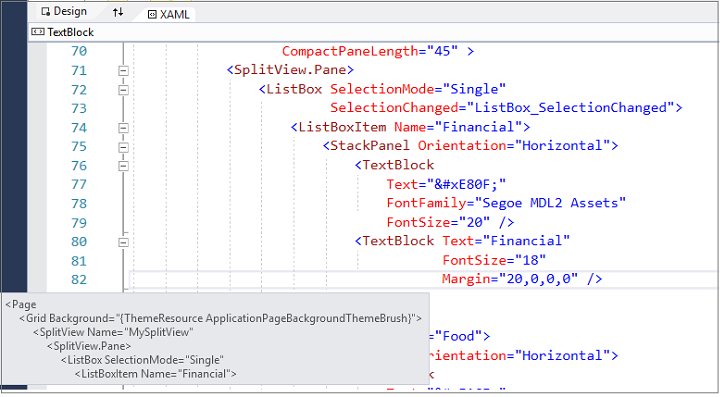
XAML 編輯器的結構視覺化檢視:Visual Studio 現在內建結構視覺化檢視 (亦即縮排輔助線) (圖 53),而不需要另外的延伸模組。 此功能讓您處理的程式碼區塊內容不須捲動即一目瞭然。

XAML 效能提升
- 改善 XAML 索引標籤切換效能︰ XAML 索引標籤切換效能已大幅提升。 在範例客戶專案中,我們見證切換時間減少超過 90%。
- 解決 XAML 編輯器鍵入延遲:XAML 鍵入速度比以往更快。 我們已對減少 XAML 編輯器鍵入延遲進行多項調查,大多數開發人員應該會發現 XAML 編輯器和 XAML IntelliSense 的回應能力都已提升。 這在編輯專案中取用協力廠商控制項或大型控制項程式庫的 XAML 檔案時最為明顯。
資料工具和 SQL Server
SQL Server Data Tools
Visual Studio 2017 已隨附 SQL Server Data Tools 的最新更新,可支援 Azure SQL Database 及 SQL Server 2016 的最新功能。
本版結合了簡易開發、測試,以及使用 Visual Studio 在所有支援的 SQL Server 版本和資料庫平台 (包括內部部署和雲端) 上部署資料庫。 此版也包含資料庫可程式性介面區的增強功能,且改善 SQL Server Data Tools 的 SQL 連線體驗,它現在會自動探索只要按一下即可連接的 SQL Server 和 Azure SQL Database。
此外,Visual Studio 2017 引進了新的 Azure SQL Database 驗證類型,以及 Azure Active Directory 整合式與密碼驗證。
Developer Analytics Tools
Visual Studio 2017 包括 Developer Analytics Tools v8.6,含有下列功能改善:
- CodeLens 現在會在傳送資料至 Application Insights 資源的專案中,顯示偵錯和即時遙測資料。
- 例外狀況的 CodeLens 會連結至 Application Analytics,以顯示例外狀況對使用者造成的影響。
- CodeLens 會顯示Application Insights SDK 專案中,來自本機偵錯工作階段的要求。
- 要求與例外狀況的 CodeLens 現在可從 Visual Basic 專案取得。
- 從 Visual Studio 發行您的應用程式後,快顯通知現在會顯示 [即時計量]。
- [設定] 視窗現在會顯示 Application Insights 定價資訊。
- [搜尋和趨勢] 工具現在會顯示可用性事件。
- [搜尋和診斷] 工具中的事件現在會顯示它們依據 SDK 中的調適性取樣而發生的頻率計數。
- CodeLens 顯示 Application Insights SDK 專案之本機偵錯工作階段期間所發生的例外狀況。
- [Application Insights 組態] 視窗的新設計。
- 例外狀況的 CodeLens 現在連結至 Application Analytics,以查看例外狀況對使用者的影響。
- 將 Application Insights 新增至專案時,現在已新增 Application Insights JavaScript SDK 來收集頁面檢視遙測。
- 從 Visual Studio 發行應用程式後,發行註釋現在會傳送至 Application Insights 資源。
- 紅色與黃色的 Application Insights CodeLens 指標現在會顯示捲軸標記。
深入了解 Application Insights,請參閱Microsoft Azure 文件
Office Developer Tools for Visual Studio
此版本內含的 Office Developer Tools 具有最新功能及更新如下:
- Excel、Word、PowerPoint 及 Outlook 特定的新 Office 增益集範本。
- 支援新的 Office 增益集功能,如增益集命令、虛擬環境 UI 和新版的 Office.js。
- 範本中的新起始程式碼,展示如何開始使用新的 Office 增益集功能。
- 支援 SharePoint 2016 的 SharePoint 解決方案和增益集範本。
即時驗證架構相依性
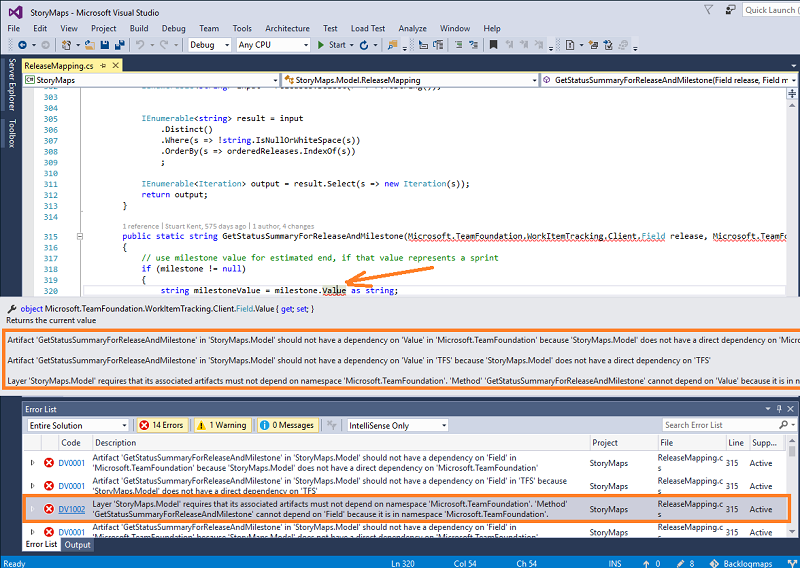
若您在 Visual Studio Enterprise 中設有相依性驗證圖 (又稱為分層圖),當您在 [程式碼編輯器] 中輸入程式碼時,只要有違反架構相依性規則的情況,現在會即時收到通知 (圖 54)。 錯誤會出現在 [錯誤清單] 中,而且文字編輯器中的波浪線會顯示違規的確切位置。 如此較不容易引進您不想要的相依性。

開發人員命令提示字元
Visual Studio 2017 開發人員命令提示字元指令碼已經過重構,以支援新的安裝體驗:
- 環境變數只會反映已安裝的工作負載。
- Visual Studio 開發人員命令提示字元捷徑應該會與舊版相容。
- 您現在可以透過命令列引數設定開發人員命令提示字元指令碼︰
- 如需詳細資訊,請在命令提示字元中,呼叫
common7\tools\vsdevcmd.bat -help(從 Visual Studio 安裝目錄)。
- 如需詳細資訊,請在命令提示字元中,呼叫
Azure SDK for .NET
現在可以使用新的 Visual Studio 安裝程式安裝 Azure SDK for .NET Visual Studio。 如果您先前使用 Web Platform Installer 安裝 Azure SDK for .NET,您現在可以取得相同的元件,方法是使用新的 Visual Studio 安裝程式安裝 Azure 工作負載。 安裝的套件與 2.9.5 的 SDK 版本位於相同的功能層級。 對於此版本的 Visual Studio 和所有未來的版本,Azure SDK for .NET 只可從 Visual Studio 安裝程式取得。
 Visual Studio 2017 15.0.1 版
Visual Studio 2017 15.0.1 版
於 2017 年 3 月 14 日發行
15.0.1 中修正的常見問題
這些是 15.0.1 中已解決的客戶回報問題:
- 解決方案一開啟即關閉。
- 套用 GitV2 時安裝搖桿。
- Microsoft.Net.Core.SDK;PackageAction=Install;ReturnCode=-2147023274.
- 因為無效的來源/目的地路徑而安裝失敗。
- 解決方案第一次啟動後關閉。
 Visual Studio 2017 15.0.2 版
Visual Studio 2017 15.0.2 版
於 2017 年 3 月 28 日發行
15.0.2 中修正的常見問題
這些是 15.0.2 中已解決的客戶回報問題:
- Git 資料夾檢視 [正在探索檔案] 停止回應。
- Windows 檔案總管在開啟含有 typescript 檔案的資料夾時損毀。
- 2017 在開啟 SLN 時停止回應。
- Studio在關閉時停止回應。
- Visual Studio 在載入解決方案時損毀。
- Visual Studio Enterprise 2017 RC 在從內部部署 VSTS 伺服器同步原始程式碼時損毀。
- 卸載選取的專案會停止回應。
- VS2017 RC4 在載入特定解決方案時會凍結。
 Visual Studio 2017 15.0.3 版
Visual Studio 2017 15.0.3 版
於 2017 年 3 月 31 日發行
15.0.3 的更新摘要
適用於 Visual Studio 2017 的 Xamarin.VS 延伸模組現在支援 Xcode 8.3、iOS 10.3、watchOS 3.2 及 tvOS 10.2 工具與 API。
 Visual Studio 2017 15.0.4 版
Visual Studio 2017 15.0.4 版
於 2017 年 5 月 23 日發行
15.0.4 中修正的常見問題
離線安裝情節已不再需要網際網路存取。
 Visual Studio 2017 15.0.5 版
Visual Studio 2017 15.0.5 版
於 2017 年 9 月 18 日發行
15.0.5 中修正的常見問題
這些是 15.0.5 中已解決的客戶回報問題:
- 在多個使用者內容 (管理/一般) 下執行 Win7 時發生拒絕存取/未知的錯誤/其他問題。
- [新增專案] 功能表失敗,發生錯誤:值不得為 null。 參數名稱:eventId.
- 已修補隨附於 Visual Studio 中的 Git 版本,以解決 Git CVE 2017 1000117。
- Windows 元件的選擇性 Git 已升級為 v2.14.1。
 Visual Studio 2017 15.0.6 版
Visual Studio 2017 15.0.6 版
於 2017 年 11 月 14 日發行
15.0.6 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
Microsoft 已發行 .NET Core 與 ASP.NET Core 的資訊安全諮詢。 您可以在 .NET Core 與 ASP.NET Core 存放庫的對應公告中找到詳細資料。 請注意下列資訊:
CVE-2017-8585 格式錯誤的憑證會導致拒絕服務
這是 .NET Core 1.0、1.1 與 2.0 的資訊安全漏洞,格式錯誤的憑證或其他 ASN.1 的格式化資料在 Linux 及 macOS 上會因為無限迴圈引發拒絕服務。 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.8、1.1.5 及 2.0.1。 建議開發人員將 .NET Core SDK 的版本更新到 2.0.3 或 1.1.5。
CVE-2017-8700 略過 CORS 會使資訊洩漏
這是 ASP.NET Core 1.0 與 1.1 的資訊安全漏洞,在其中可略過跨原始資源共用 (CORS),而導致資訊洩漏。
CVE-2017-11879 Open Redirect 會導致權限提高
這是 ASP.NET Core 2.0 的資訊安全漏洞,當 Open Redirect 存在時,會導致權限提高。
CVE-2017-11770 拒絕服務弱點
這是 ASP.NET Core 1.0、1.1 及 2.0 的資訊安全漏洞,當應用程式透過 Windows Http.Sys 裝載時,格式錯誤的要求可能會導致拒絕服務。 以 ASP.NET Core 1.0 及 ASP.NET Core 1.1 建立的專案現在會使用包含上述安全性更新的套件版本。 若為現有的專案,使用者可以使用 [管理 NuGet 套件] 對話方塊將其套件更新為較新版本。
 Visual Studio 2017 15.0.7 版
Visual Studio 2017 15.0.7 版
於 2017 年 12 月 6 日發行
15.0.7 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
Microsoft 已發行 ASP.NET Core 的資訊安全諮詢。 您可在 ASP.NET Core 存放庫的對應公告中找到詳細資料。 請注意下列資訊:
CVE-2017-8700 略過 CORS 會使資訊洩漏
這是 ASP.NET Core 1.0 與 1.1 的資訊安全漏洞,在其中可略過跨原始資源共用 (CORS),而導致資訊洩漏。 以 ASP.NET Core 1.0 及 ASP.NET Core 1.1 建立的新專案,現已可使用包含上述安全性更新的套件版本。 若為現有的專案,使用者可以使用 [管理 NuGet 套件] 對話方塊將其套件更新為較新版本。
 Visual Studio 2017 15.0.8 版
Visual Studio 2017 15.0.8 版
於 2018 年 1 月 9 日發行
15.0.8 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-0786 X509 憑證驗證中的安全性功能略過
Microsoft 發行此資訊安全諮詢的目的,是提供 .NET Core 1.0、1.1 和 2.0 公開版本中有關弱點的資訊。 此諮詢也提供了指導,讓開發人員了解如何才能正確地更新應用程式。 此資訊安全諮詢亦適用 .Net Native for UWP。
Microsoft 發現公用版本的 .NET Core 有一項安全性弱點,攻擊者可以提供標示為無法作特定用途的憑證,但有一個元件會為此用途使用該憑證。 而這項動作會忽略增強金鑰使用方法標記。
此安全性更新確保該 .NET Core 元件會完整驗證憑證,進而解決此弱點。 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.9、1.1.6 及 2.0.5。 建議開發人員將 .NET Core SDK 的版本更新到 2.1.4 或 1.1.7。
CVE-2018-0764 剖析 XML 文件時發生拒絕服務
Microsoft 發行此資訊安全諮詢的目的,是提供 .NET Core 1.0、1.1 和 2.0 公開版本中有關弱點的資訊。 此諮詢也提供了指導,讓開發人員了解如何才能正確地更新應用程式。
XML 文件的不當處理使 Microsoft 注意到所有公開版本的 .NET Core 中都有阻斷服務的弱點。 成功惡意探索此弱點的攻擊者可能會使 .NET 應用程式發生服務阻斷。 遠端未經驗證的攻擊者可以藉由向 .NET Core 應用程式發出特製要求,來惡意探索此弱點。
此更新修正了 .NET Core 處理 XML 文件的方式,進而解決此弱點。 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.9、1.1.6 及 2.0.5。 建議開發人員將 .NET Core SDK 的版本更新到 2.1.4 或 1.1.7。
 Visual Studio 2017 15.0.9 版
Visual Studio 2017 15.0.9 版
於 2018 年 2 月 2 日發行
15.0.9 的更新摘要
- MSVC 編譯器已更新並有 /Qspectre 參數的支援,此參數可在編譯器偵測到 Spectre 變體 1 的執行個體時自動插入投機屏障。 如需有關 /Qspectre 的詳細資訊,請參閱 Visual C++ 小組部落格。
- 我們已更新為 Java™ Development Kit 8,請更新 161 (JDK 8u161 版) 以修正下載錯誤。
 Visual Studio 2017 15.0.10 版
Visual Studio 2017 15.0.10 版
於 2018 年 2 月 21 日發行
15.0.10 的更新摘要
Team Explorer 支援 TLSv1.2。 我們已更新了隨附於 Visual Studio 的 Git 和 Git 認證管理員元件。 選擇性的 Git for Windows 元件也已更新。 對於停止支援 TLSv1 與 TLSv1.1 而改為支援 TLSv1.2 的服務,此更新可讓 Git 連線至此類服務。
 Visual Studio 2017 15.0.11 版
Visual Studio 2017 15.0.11 版
於 2018 年 3 月 13 日發行
15.0.11 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-0875 .NET Core 的 Microsoft 資訊安全諮詢
Microsoft 知悉 .NET Core 公開版本中有資訊安全漏洞,也就是惡意檔案或 Web 要求可能引起拒絕服務 (DoS) 的攻擊。
- 建議系統管理員將 .NET Core 執行階段的版本更新到 1.0.10、1.1.7 或 2.0.6。 建議開發人員將 .NET Core SDK 的版本更新到 1.1.8 或 2.1.101。
 Visual Studio 2017 15.0.12 版
Visual Studio 2017 15.0.12 版
於 2018 年 4 月 10 日發行
15.0.12 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-1037 Microsoft Visual Studio資訊洩漏弱點的 Microsoft 資訊安全諮詢
當 Visual Studio 在編譯程式資料庫 (PDB) 檔案時,若不當地洩漏未初始化記憶體的限制內容,便會存在資訊洩漏弱點。 攻擊者可以利用此資訊洩漏,藉由編譯 PDB 檔案的 Visual Studio 執行個體,以檢視未初始化的記憶體。
攻擊者若要利用這項弱點,就需要使用有弱點的 Visual Studio 版本來存取受影響的 PDB 檔案。 攻擊者無法強制開發人員產生此資訊洩漏。
安全性更新會修正編譯專案時產生 PDB 檔案的方式,以彌補此弱點。
 Visual Studio 2017 15.0.13 版
Visual Studio 2017 15.0.13 版
於 2018 年 4 月 26 日發行
15.0.13 的更新摘要
- 我們已更新為 Java™ Development Kit 8 Update 172 (JDK 8u172 版)。
 Visual Studio 2017 15.0.14 版
Visual Studio 2017 15.0.14 版
於 2018 年 5 月 31 日發行
15.0.14 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-11235 Git 安全性弱點的 Microsoft 資訊安全諮詢
我們已修正 Git 社群所揭露 \(英文\) 的 Git 安全性弱點。 此弱點可能會在使用者複製惡意存放庫時,導致執行任意程式碼。
 Visual Studio 2017 15.0.15 版
Visual Studio 2017 15.0.15 版
於 2018 年 7 月 10 日發行
15.0.15 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-8172 Visual Studio 遠端程式碼執行弱點
這是一種遠端程式碼執行弱點。它可以開啟特地設計的專案或資源檔,以惡意探索使用者電腦。 此安全性更新會修正 Visual Studio 檢查檔案來源標記的方式,藉以解決此弱點。
CVE-2018-8260 .NET Framework 遠端程式碼執行弱點
這是存在於 .NET 軟體中的一個遠端程式碼執行弱點。它允許攻擊者在目前使用者的內容中執行任意程式碼,從而導致惡意探索使用者的電腦。 此安全性更新會修正 .NET 檢查檔案來源標記的方式,藉以解決此弱點。
CVE-2018-8232 .NET Microsoft 巨集組譯工具篡改弱點
Microsoft 巨集組譯工具未能正確驗證程式碼的相關篡改漏洞。 此安全性更新會確保 Microsoft 巨集組譯工具能正確驗證程式碼邏輯,藉以解決此弱點。
CVE-2018-8171 ASP.NET Core 安全性功能略過弱點
當未驗證不正確的登入嘗試次數而導致攻擊者得以無限嘗試驗證時,便是存在 ASP.NET Core 安全性功能略過弱點。 此更新會驗證不正確的登入嘗試次數,藉以解決此弱點。
 Visual Studio 2017 15.0.16 版
Visual Studio 2017 15.0.16 版
發行於 2018 年 8 月 2 日
15.0.16 的更新摘要
- 這個版本現在會安裝 Java™ Development Kit 8,Update 181 (JDK 8u181 版)。
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-8356 .NET Core 安全性功能略過弱點
Microsoft 察覺到在 .NET Core 未正確驗證憑證時,會出現安全性功能許可的弱點。 成功惡意探索這個弱點的攻擊者可能會在查問時提供過期的憑證。 此更新修正了 .NET Core 處理憑證驗證的方式,進而解決此弱點。
 Visual Studio 2017 15.0.17 版
Visual Studio 2017 15.0.17 版
於 2018 年 8 月 14 日發行
15.0.17 的更新摘要
Visual Studio 2017 15.0 版資訊安全諮詢注意事項
CVE-2018-0952 診斷中樞標準收集器權限提高弱點
這是存在於 Visual Studio 服務中的一個權限提高弱點。它可能會導致非系統管理使用者在寫入檔案時具有系統權限。 利用此弱點的攻擊者只透過使用者層級存取,就能將檔案寫入為系統。 此安全性更新會透過模擬目前使用者驗證對檔案位置的存取,來解決此問題。
 Visual Studio 2017 15.0.18 版
Visual Studio 2017 15.0.18 版
發行於 2018 年 8 月 28 日
15.0.18 中修正的常見問題
已知問題
歡迎您提供意見反應。 請前往Developer Community (開發人員社群) 網站,以尋找最新問題、記錄新問題及附議現有問題。
意見反應與建議
我們很希望聽聽您的意見! 若有任何問題,請透過安裝程式或 Visual Studio IDE 本身右上角的回報問題選項來通知我們。 ![]() 圖示位在右上角。
您可以在 Visual Studio 開發人員社群中提出產品建議或追蹤您的問題,也可以提出問題、尋找解答及提議新功能。
您也可以透過我們的即時聊天支援取得免費的安裝協助。
圖示位在右上角。
您可以在 Visual Studio 開發人員社群中提出產品建議或追蹤您的問題,也可以提出問題、尋找解答及提議新功能。
您也可以透過我們的即時聊天支援取得免費的安裝協助。
部落格
善用「開發人員工具部落格」網站中的見解與建議,讓您能夠隨時取得所有新版本的最新資訊,以及涵蓋各類功能的深入探討文章。
Visual Studio 2017 版本資訊歷程記錄
如需舊版 Visual Studio 2017 的詳細資訊,請參閱 Visual Studio 2017 版本資訊歷程記錄頁面。