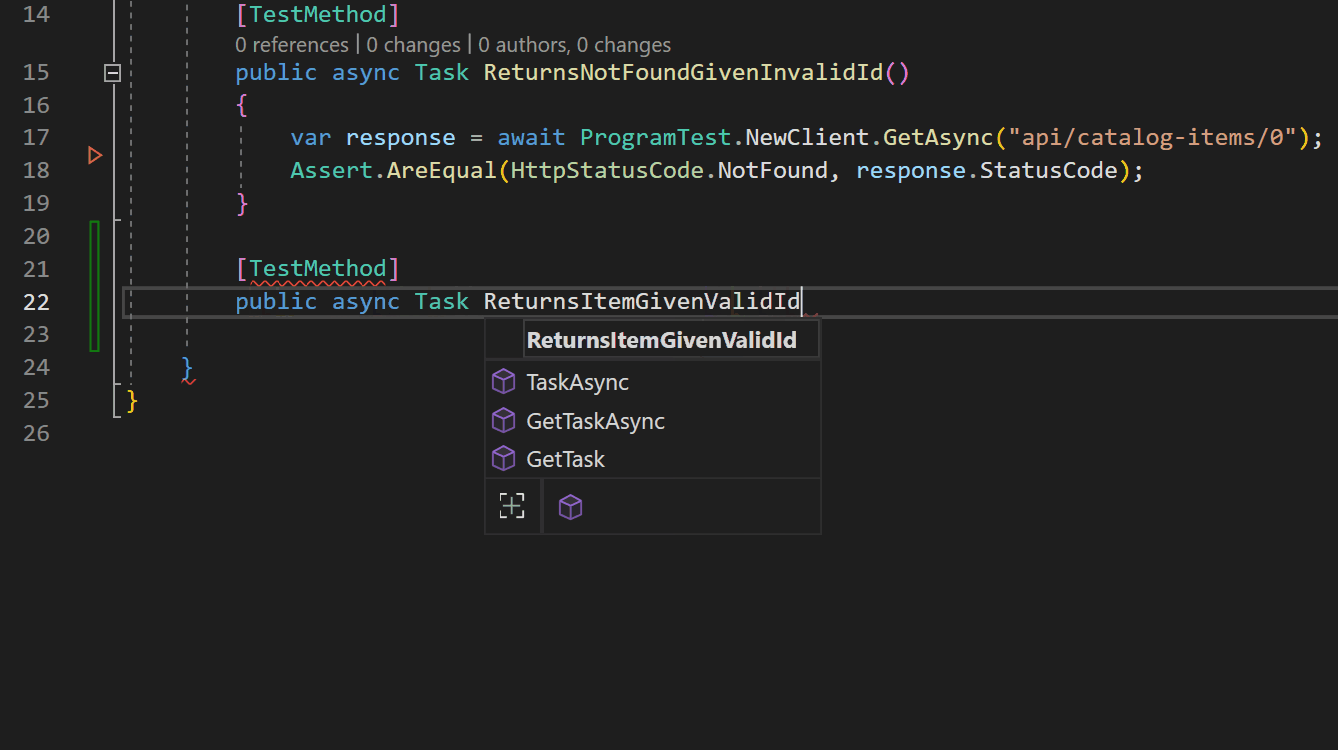
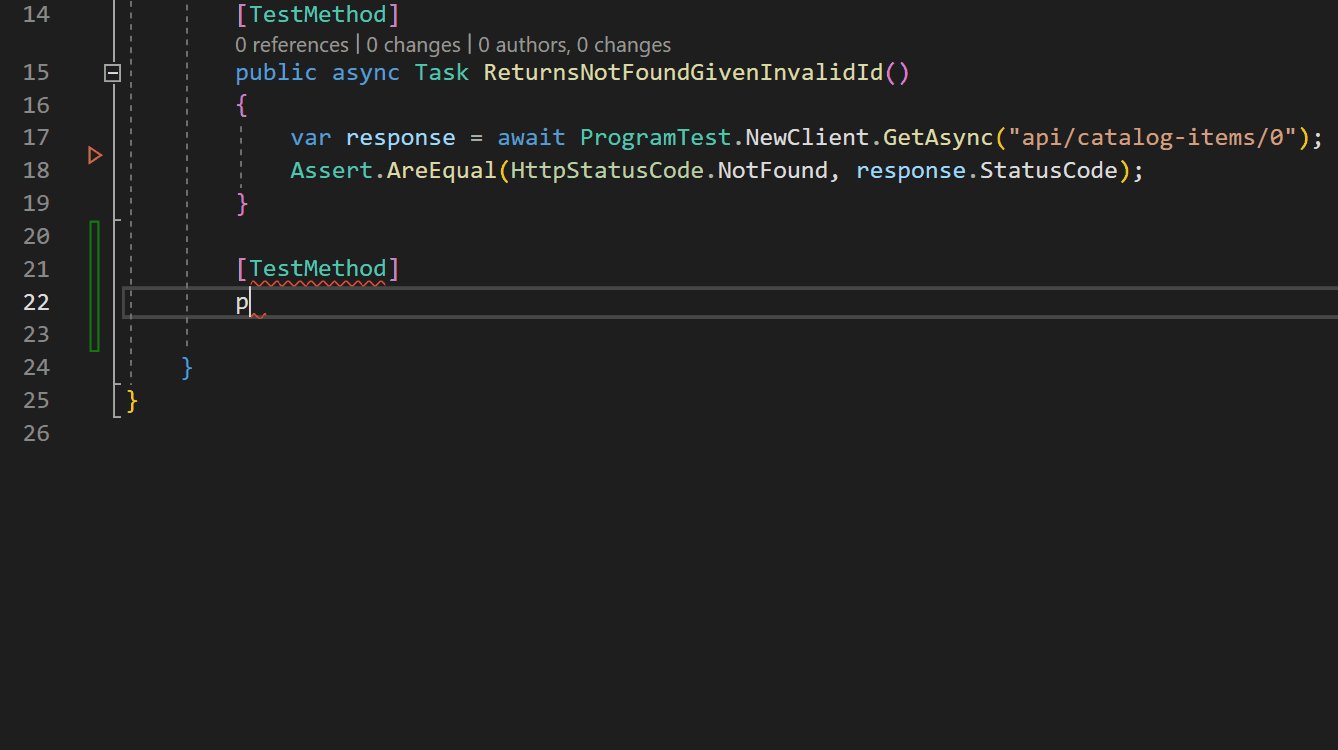
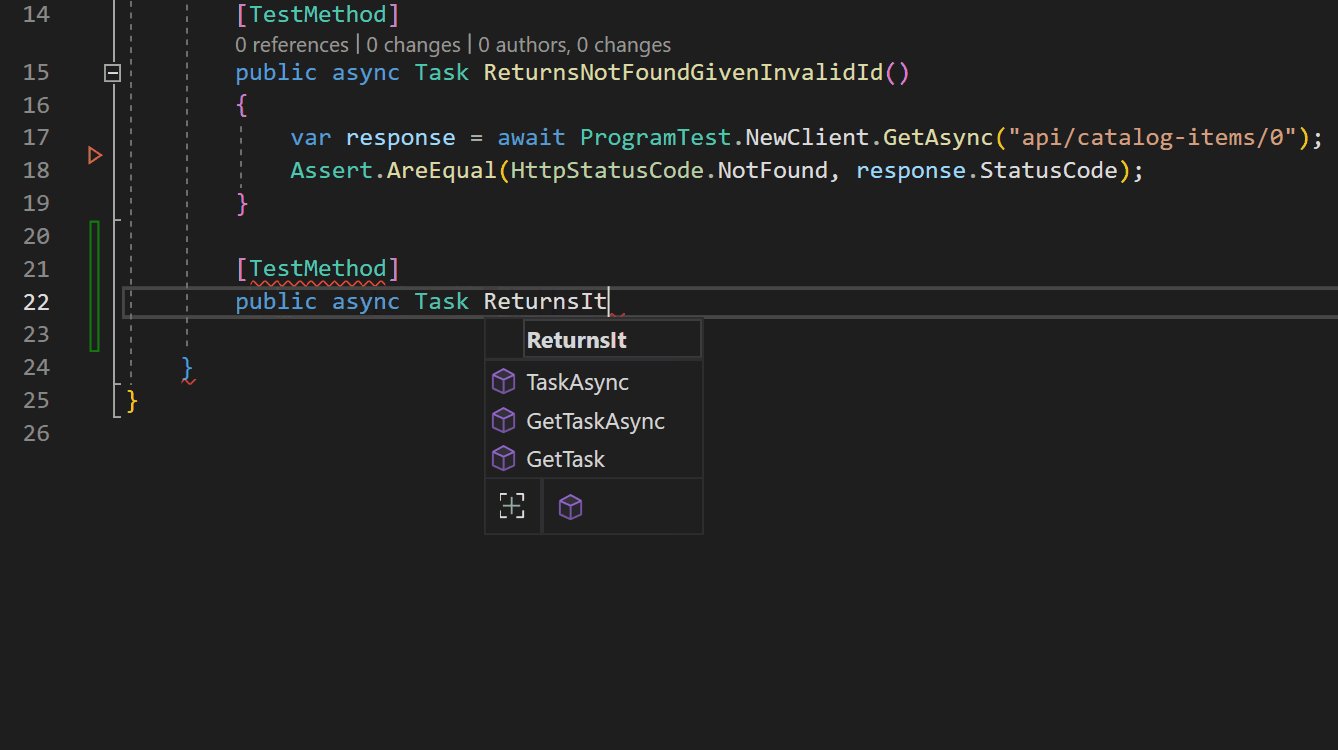
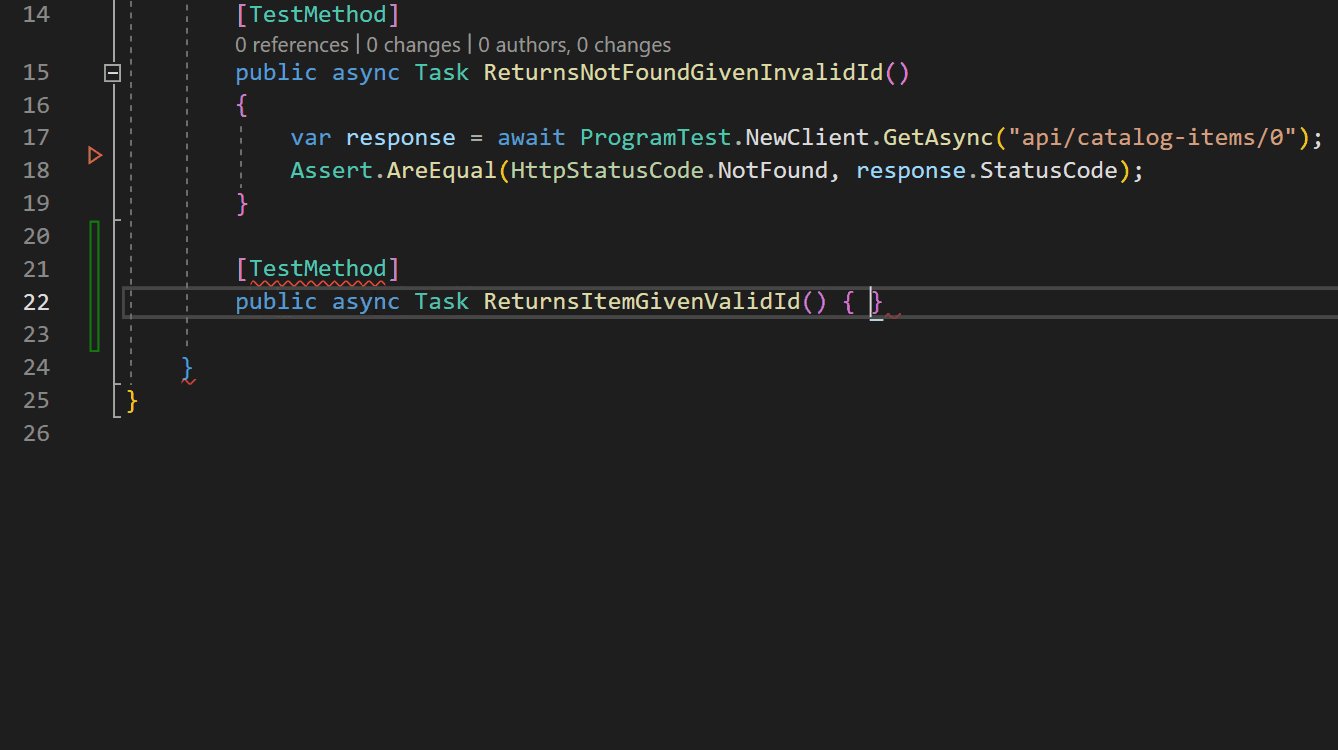
GitHub Copilot and Visual Studio 2022
Get more done with your AI pair programmer
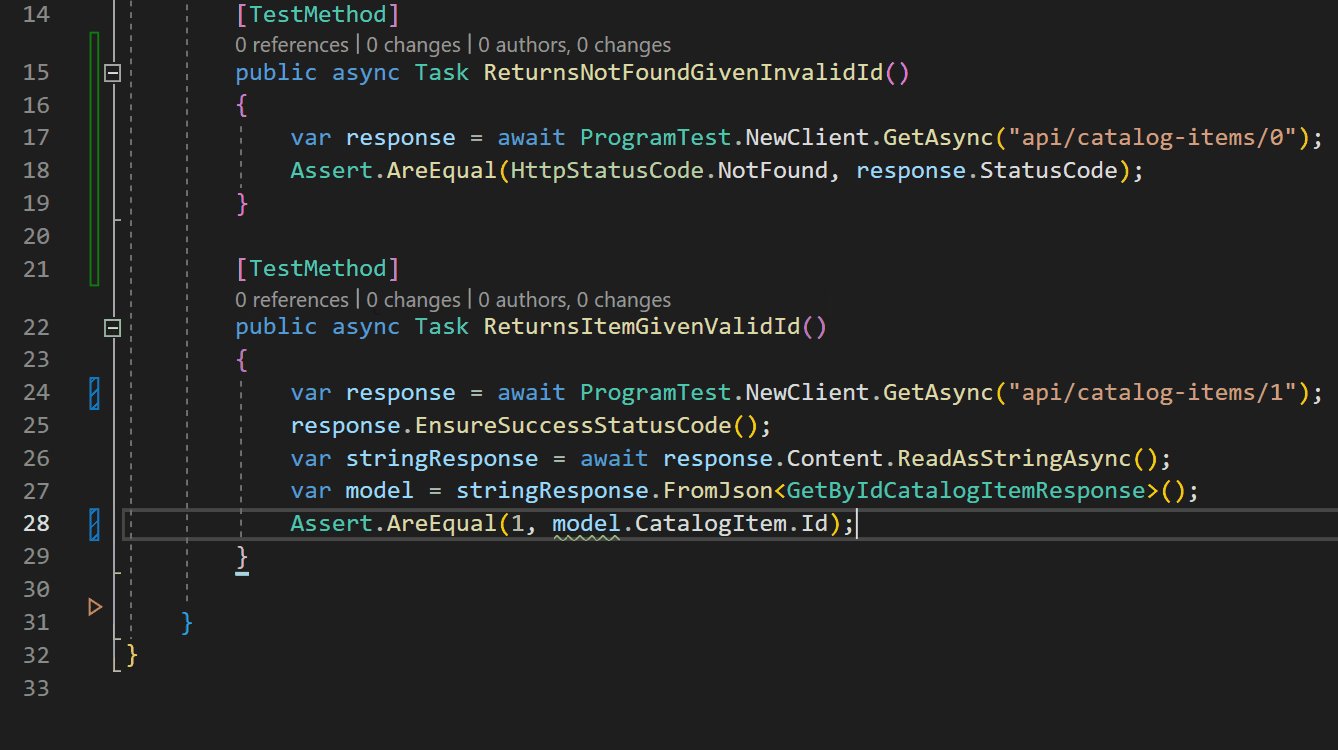
Stay in your flow and complete tasks faster with the help of multi-line suggestions prompted by your code and code comments. Building new functionality, writing unit tests, and learning new technologies has never been easier or more fun.
NEWGitHub Copilot for Business adds security vulnerability filtering, proxy support, and industry leading privacy.
Your ideas deserve
the best tools

Productive
Scale to work on projects of any size and complexity with a 64-bit IDE. Code with a new Razor editor that can refactor across files. Diagnose issues with visualizations for async operations and automatic analyzers.

Modern
Develop cross-platform mobile and desktop apps with .NET MAUI. Build responsive Web UIs in C# with Blazor. Build, debug, and test .NET and C++ apps in Linux environments. Use hot reload capabilities across .NET and C++ apps. Edit running ASP.NET pages in the web designer view.

Innovative
AI-powered code completions. Work together in real-time with shared coding sessions. Clone repos, navigate work items, and stage individual lines for commits. Automatically set up CI/CD workflows that can deploy to Azure.
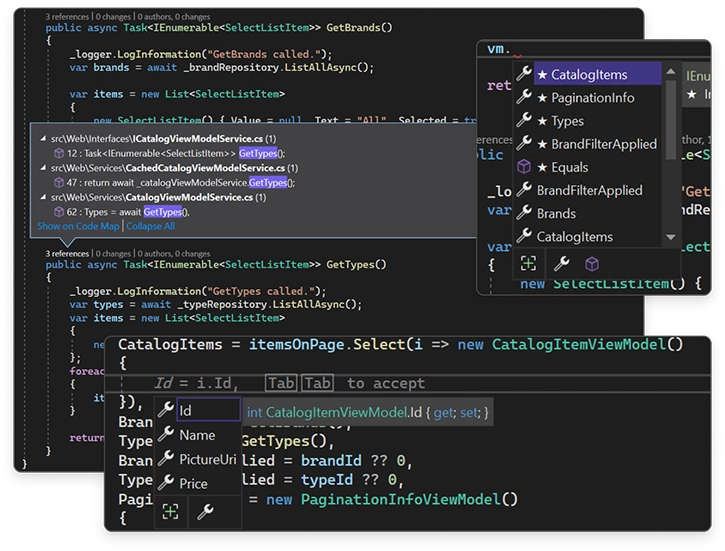
Code with confidence
Code quickly and accurately, using IntelliSense code suggestions. Complete entire lines of code with suggestions from machine learning enabled IntelliCode. Make quick improvements to your code using light bulbs that suggest actions such as renaming a function or adding a parameter.

Stop problems before they happen
Integrated debugging is a core part of every Visual Studio product. You can step through your code and look at the values stored in variables, set watches on variables to see when values change, examine the execution path of your code, and just about anything else you need to check out under the hood.

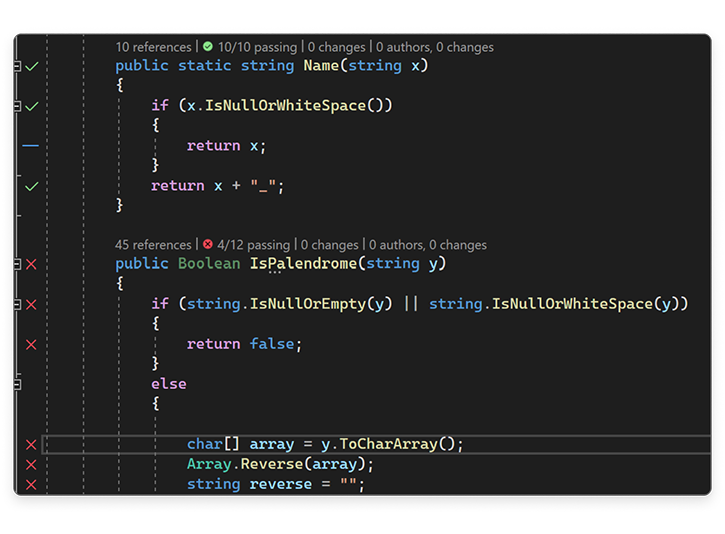
Instant impact
Analyze how much code you’re testing and see instant results in a test suite that’s been optimized for efficiency. Know the impact of every change you make with advanced features that test code as you type. With WSL integration, you can test on both Windows and Linux to make sure your app runs everywhere.

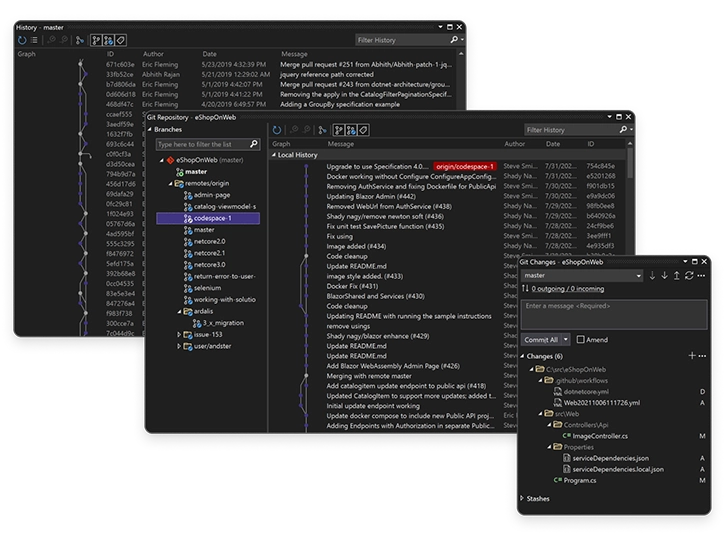
Integrated version control
With the integrated Git features, you can clone, create, or open your own repositories. The Git tool window has everything you need for committing and pushing changes to code, managing branches, and resolving merge conflicts. If you have a GitHub account, you can manage those repos directly within Visual Studio.

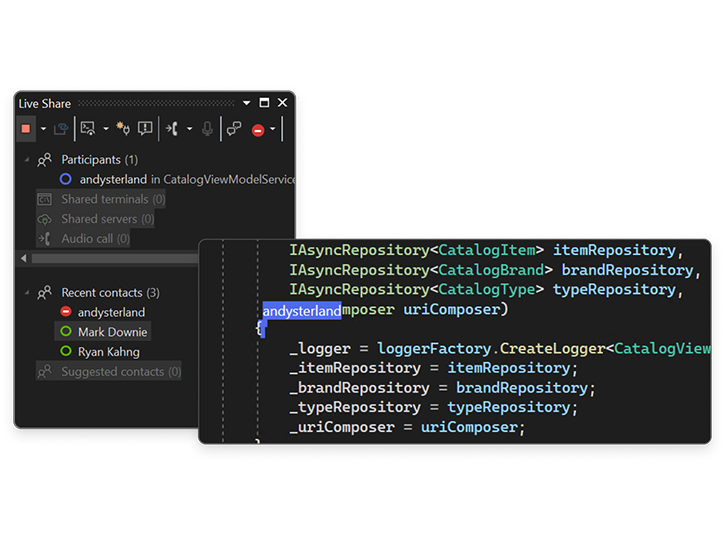
Share more than screens
Live Share’s real-time collaboration sessions speed up your team’s edit and debugging cycles, no matter the language or platform. Personalized sessions with access controls and custom editor settings make sure everyone stays code-consistent.

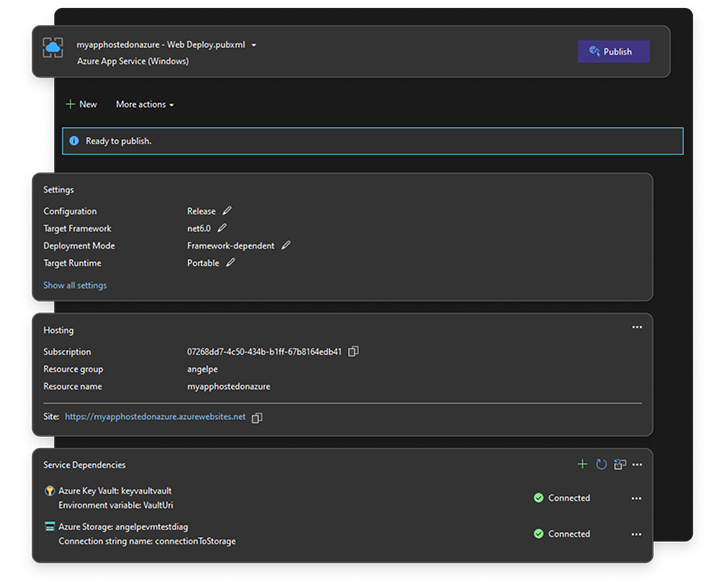
Azure deployment
Deploying to the cloud hasn’t been easier. We supply all the templates you’ll need for common application types and local emulators. And you can stay right in Visual Studio to provision dependencies, like Azure SQL databases and Azure Storage accounts. You can even diagnose any issues quickly with the remote debugger attached directly to your application.

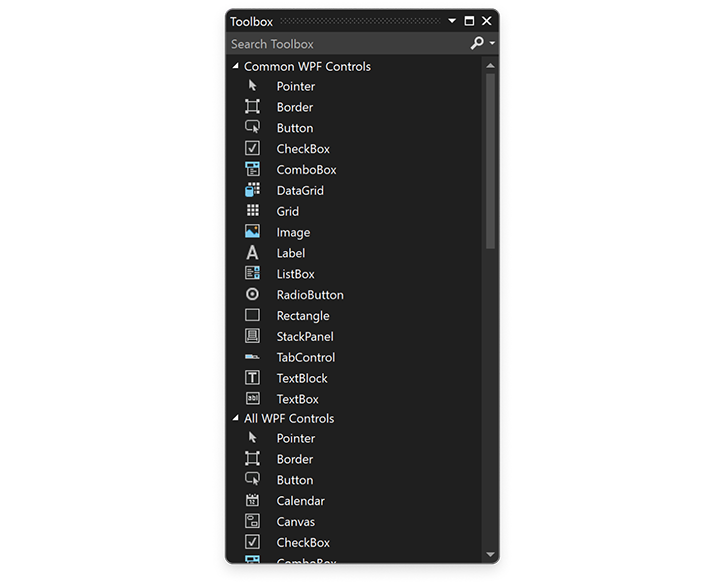
Design beautiful cross platform apps
Visual Studio is the best IDE to build rich, beautiful, cross platform applications for Windows, Mac, Linux, iOS, and Android. Build rich clients apps using a range of technologies such as; WinForms, WPF, WinUI, MAUI, or Xamarin. All of which have designers in Visual Studio that empower you to manipulate and preview your app with rich tools to make it simple to build complex layouts.

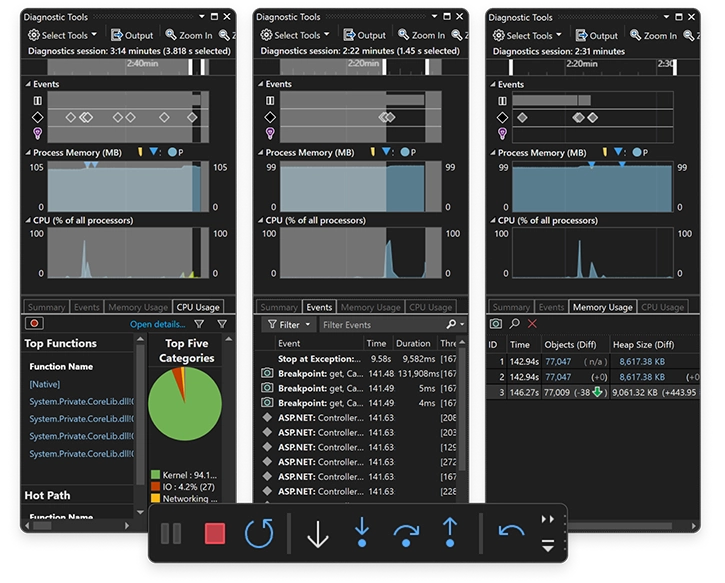
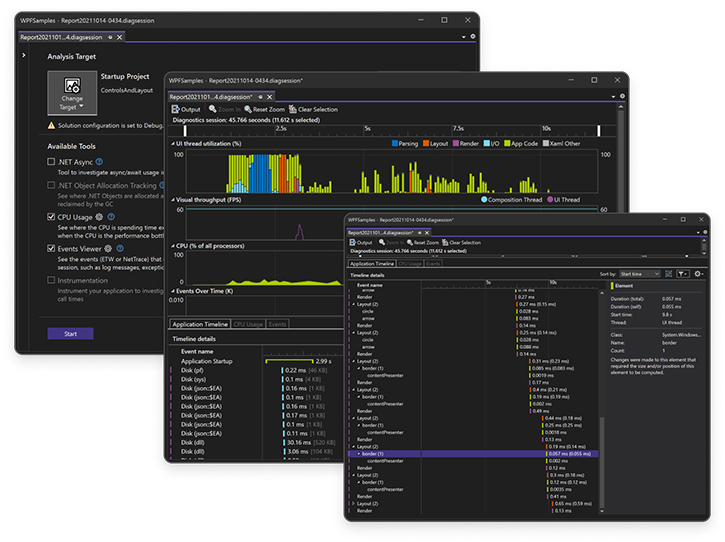
Build fast and responsive apps with the built-in
profiling tools
Use the profiling tools in Visual Studio to build fast and responsive .NET and C++ applications for web and client. With profilers for CPU, memory, XAML, databases, events, and more you have a whole suite of tools that help you identify and resolve performance issues.

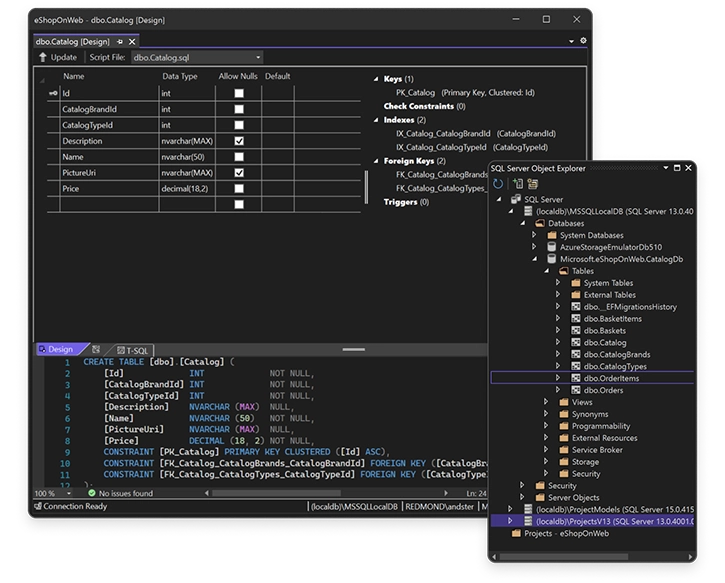
Tools to make SQL a breeze
Work with SQL projects without leaving the IDE. Build out queries with rich editing experiences, view and explore servers and databases. Visualize database schemas and queries all from within Visual Studio.

Make it your own
Configure and theme just like you would expect from any modern development tool. Whether you choose one of the default themes already installed or explore new themes from the Visual Studio Marketplace, you have the freedom to make your editor or IDE truly yours.
Extensions and integrations
Stay comfortable and productive with our most popular add-ons
Visual Studio
Brand Love Mini-Series
Brand Love Mini-Series

 Visual Studio Code
Visual Studio Code